Met deze functie kan je de hoogte en breedte ophalen van een property van het type afbeelding, deze kan je bijvoorbeeld gebruiken om een content blok dezelfde hoogte of breedte te geven.
De uitkomst van getimagesize:
| Key | Inhoud | Voorbeeld |
|---|---|---|
| 0 | Breedte | 765 |
| 1 | Hoogte | 956 |
| 2 | Tekstueel de breedte en hoogte | width="765" height="956" |
| bits | Bits | 8 |
| channels | Channels | 3 |
| mime | Mime type | image/jpeg |
Voorbeelden
Het is mogelijk om een variabele met een publiekelijke URL te gebruiken of op basis van een afbeelding property in de content of object.
Op basis van een property
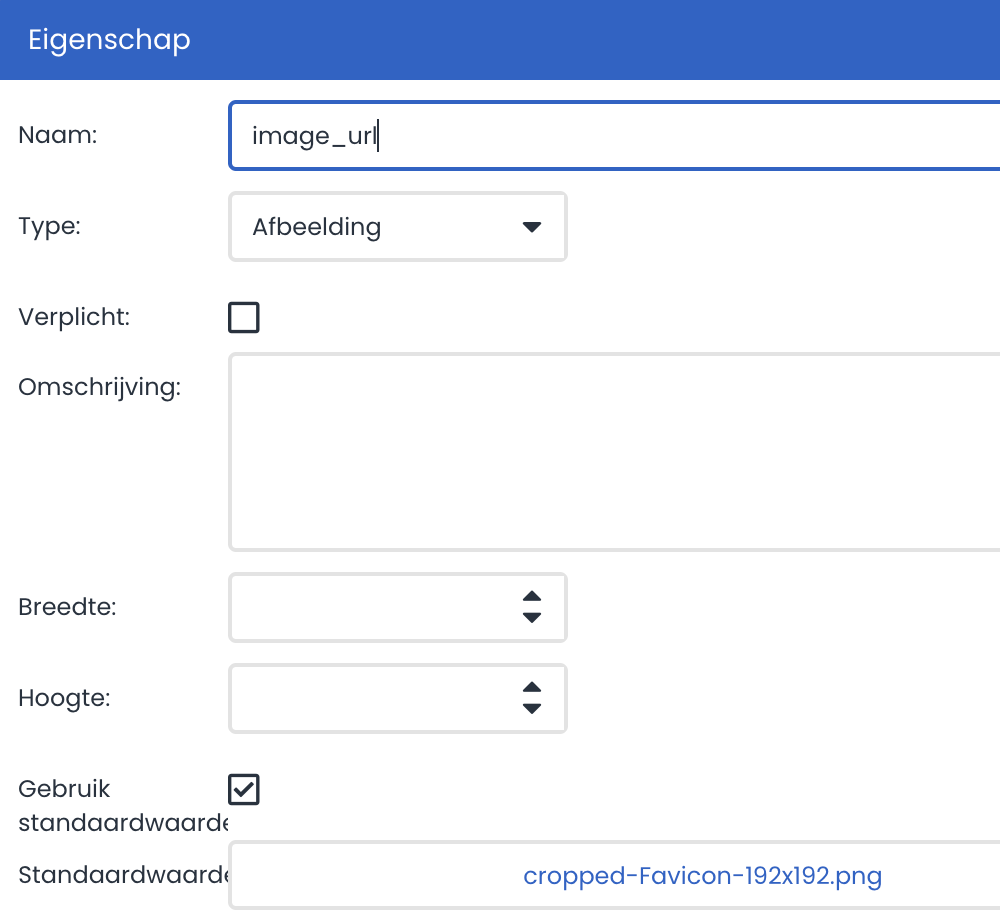
Maak een nieuwe property aan van het type "Afbeelding":
Vervolgens kan in de content of in het object de getimagesize worden opgehaald van de opgegeven property:
Met een variabele
Je kan ook een URL gebruiken vanuit een variabele: