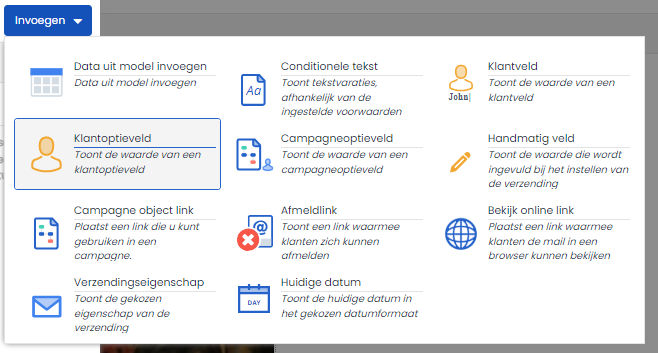
Uiteraard wil je personaliseren in jouw e-mail. Zo kan je velden van de klant tonen, condities stellen op het tonen van bepaalde objecten of velden die in de campagne worden toegevoegd tonen. Wanneer je in een tekstveld staat, kan je klikken op 'Invoegen'. Waar de button voor 'Invoegen' staat, hangt af van de context waar je in werkt. Vaak zit het bovenin het scherm waar je op dat moment bezig bent. In de pop-up die nu verschijnt, zie je de verschillende mogelijkheden, ook hier zijn de opties afhankelijk van de context waar je op dat moment werkt.
Filters (modifiers) op velden
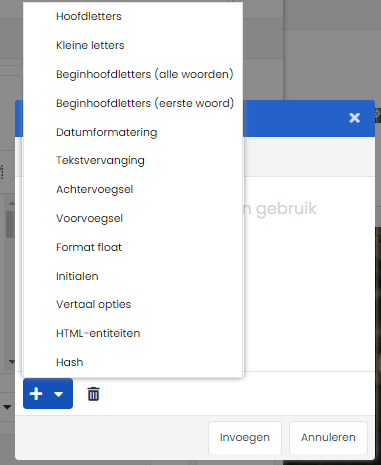
Bij veel van de onderstaande velden kan je filters instellen. In de pop-up om de velden in te stellen staat een tweede tabblad; 'Modifiers'. Deze filters zijn om de waarde van de velden te transformeren. Zo kan je bijvoorbeeld de waarde allemaal in hoofdletters of juist kleine letters weergeven, ongeacht de hoofdletters zoals ze in het veld staan. Of juist de eerste letter een hoofdletter beginnen en de rest kleine letter te vervormen. Op deze manier kan je er voor zorgen dat de waarde altijd goed getoond wordt in jouw mails. Hieronder de verschillende mogelijkheden
- Hoofdletters
Alle letters in het veld worden als HOOFDLETTERS weergegeven - Kleine letters
Alle letters in het veld worden in kleine letters weergegeven - Beginhoofdletters (alle woorden)
Alle woorden beginnen met een hoofdletter en de rest van het woord wordt met kleine letters weergegeven, bijvoorbeeld wanneer mensen meerdere namen hebben - Beginhoofdletters (eerste woord)
Alleen het eerste woord wordt met een hoofdletter weergegeven en de rest met kleine letters - Datumformatering
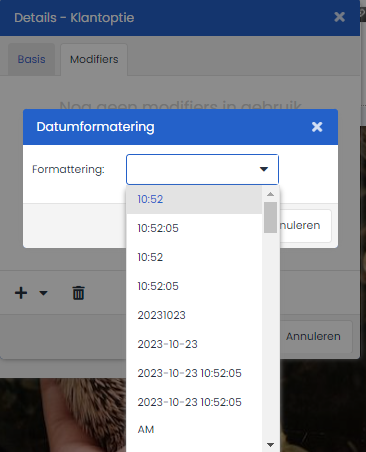
Hiermee kan je kiezen voor de manier waarop een datum wordt weergegeven, zodat deze duidelijk is voor de ontvanger - Tekstvervanging
Hiermee kan je een waarde vervangen door een andere waarde, bijvoorbeeld als jullie in Deployteq de taal opslaan als nl, kan je dit in de mail laten zien als Nederlands - Achtervoegsel/ voorvoegsel
Hiermee kan je voor of achter de waarde een waarde toevoegen. Deze wordt vaak gebruikt om spaties toe te voegen voor namen, bijvoorbeeld bij tussenvoegsels. Je wilt als iemand een tussenvoegsel voor hun achternaam heeft wel een extra spatie na het tussenvoegsel hebben, maar geen spatie als iemand geen tussenvoegsel heeft. - Format Float
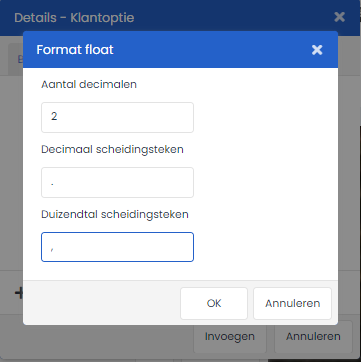
Dit is wanneer je nummers met decimalen hebt. Hiermee kan je aangeven hoe je dit wil weergegeven hebben, bijvoorbeeld altijd twee decimalen, ondank dat het een rond getal is, zodat een prijs mooi wordt weergegeven. Ook kan je aangeven welk scheidingteken je wilt hebben voor de decimalen en duizendtallen - Initialen
Door het veld initialen worden alle letters weergegeven met hoofdletters met een punt ertussen - Vertaalopties
Wanneer je vaste waarden in een veld hebt, bijvoorbeeld het veld 'sekse' kan je deze vertalen. Dus 'MAN' wordt 'De heer' en 'VROUW' wordt 'Mevrouw' voor de aanhef. - HTML-entiteiten
Html-entiteiten zorgt ervoor dat symbolen worden omgezet in HTML-vriendelijke teksten:
// * example 1: htmlentities(‘Kevin & van Zonneveld’);
// * returns 1: ‘Kevin & van Zonneveld’
// * example 2: htmlentities(“foo’bar”,“ENT_QUOTES”);
// * returns 2: ‘foo'bar’
Standaard wordt deze filter toegevoegd aan een variabele als een klantveld wordt toegevoegd aan een contentveld. - Hash
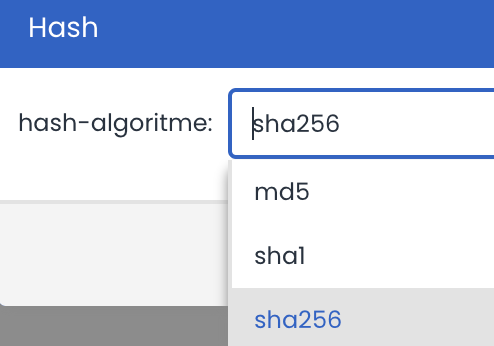
Hiermee kan je data converteren tot een hash. Als je dit filter selecteert, dan zie je in welke hashes de data kan converteren:
Conditionele tekst
Met een conditionele tekst laat je bepaalde tekst zien als een klant aan de gestelde voorwaarden voldoet. Ook hier kan je weer verschillende klantvelden in gebruiken. Een voorbeeld hiervan is, is de voornaam van de klant niet leeg? Dan gebruik je een onderwerp met de voornaam, anders laat je een onpersoonlijke onderwerpregel zien.
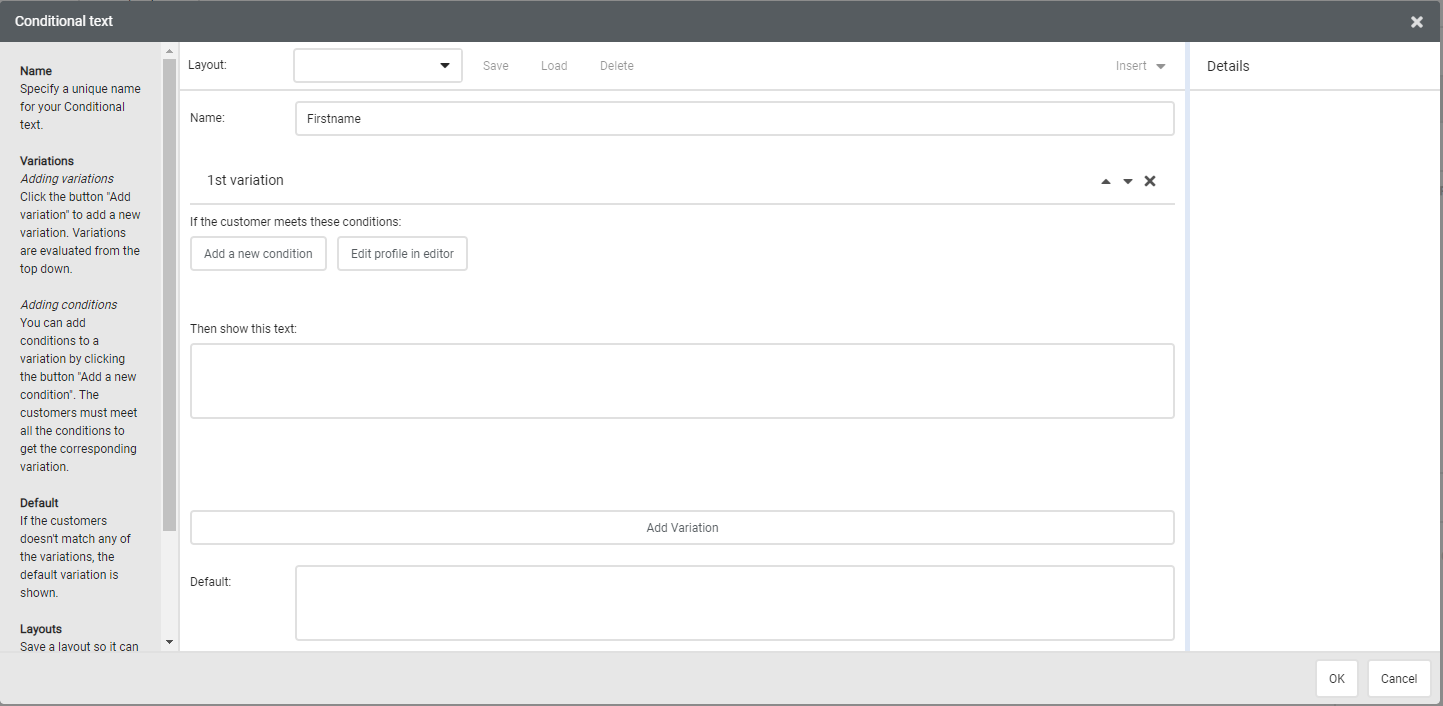
Als de conditionele tekstoptie wordt gekozen, wordt een dialoog geopend waarin je de eigenschappen van de conditionele tekst kunt bewerken.
Wanneer je een variatie toevoegt, krijg je een extra kader waar je de condities kan aangeven. Zolang mensen aan alle voorwaarden voldoen zal Deployteq de tekst eronder tonen. Je kan zo meerdere variaties onder elkaar zetten, Deployteq zal op volgorde checken of een klant hieraan voldoet. Naast de variatie titel staan pijltjes om deze volgorde te veranderen en dus een andere conditie belangrijker te maken. Ook kan je door middel van het kruisje een variatie volledig verwijderen. Wanneer alle variaties met hun condities zijn doorlopen en een klant voldoet er nog niet aan, dan kan je ook een standaard waarde invullen, onderin dit scherm.
Wanneer je een combinatie vaker gebruikt, kan je deze instellingen opslaan als lay-out, die je bij een volgende keer weer kan laden.
Klantveld invoegen
Met deze functie voeg je een van de standaardvelden uit de klantkaart van de ontvanger in. Bijvoorbeeld de naam, woonplaats of geboortedatum van je klant.
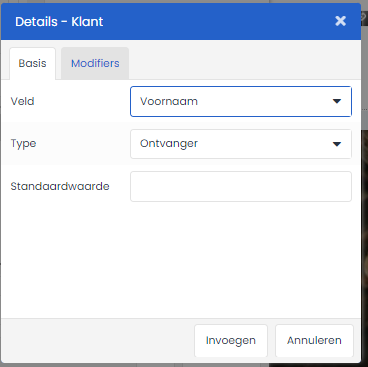
Zoek in de dropdown bij 'Veld' naar het juiste klantveld die je wilt gebruiken. Bij Type kan je kiezen voor de ontvanger, wat in de meeste gevallen zal gebeuren, en kan je eventueel een standaard waarde invoegen. Dit is als bijvoorbeeld het klantveld leeg is. Gebruik je voornaam en het veld is leeg, kan je hier ook 'relatie' invoeren. Dan krijg je nog wel een juiste aanhef, ook al heb je geen voornaam.
Het type 'Verzender' gebruik je over het algemeen niet, maar kan je gebruiken bij een Forward-to-a-friend actie. Bijvoorbeeld '<Naam verzender>, stuurt jou dit artikel' Let wel op bij een Forward-to-a-friend wat hier de regels in zijn m.b.t. de privacy. Het moet namelijk duidelijk zijn wie de content verstuurd en jij mag het e-mailadres niet zomaar gebruiken voor andere acties.
Klantoptieveld toevoegen
Het klantoptieveld toevoegen werkt exact hetzelfde als het hierboven beschreven Klantveld, echter heb je nu de keuzes uit jullie zelf aangemaakte velden.
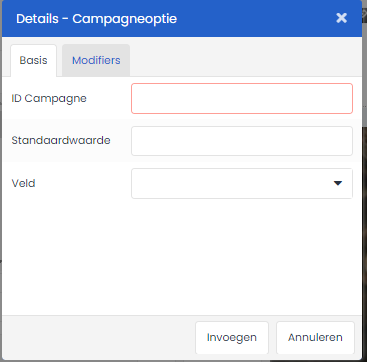
Campagneoptieveld toevoegen
In je campagnes kan je velden aanmaken die alleen voor die campagne belangrijk zijn. Voor het toevoegen van deze campagneoptievelden zal je eerst een campagne moeten selecteren. Je ziet bij de pop-up een extra veld staan namelijk 'ID Campagne' Wanneer je hierin klik opent de filemanager waar je jouw campagne kan kiezen. Wanneer je deze hebt gekozen, krijg je de velden van de campagne in de dropdown bij 'Veld'. Ook hier kan je weer een standaard waarde aangeven, zodat als het veld niet gevuld is, deze wordt weergegeven.
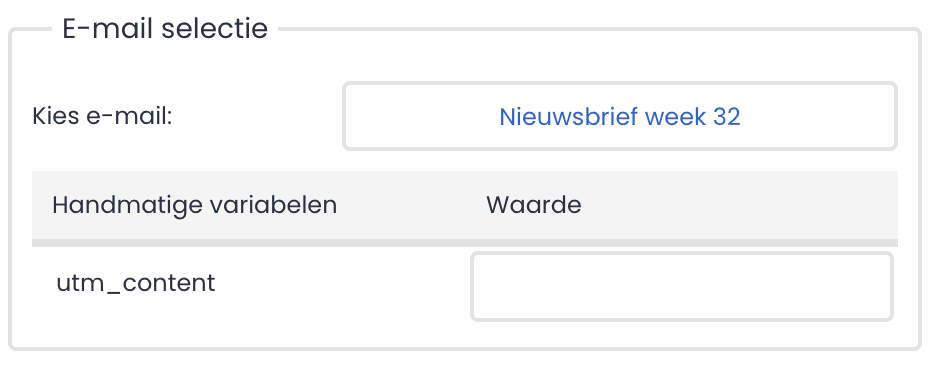
Je kunt kiezen voor een handmatige variabele. De waarde van deze variabele kun je in een later stadium invullen, bij het versturen van de e-mail en/of bij het gebruik van de e-mail in een campagne. Deployteq geeft bij het gebruik van de e-mail aan dat er een handmatige variabele aanwezig is en je kunt de waarde wijzigen zonder de e-mail aan te passen.
Bij standaardwaarde vul je de waarde in die standaard moet worden weergegeven.
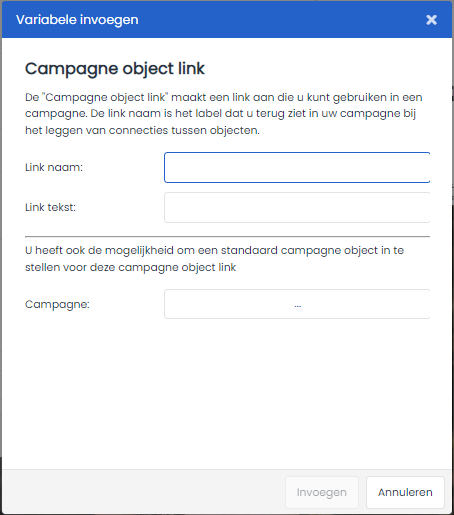
Campagne object link
De 'Campagne object link' maakt een link aan die verwijst naar een object in een campagne. 'Link naam' is de tag die je terugziet in je campagne bij het leggen van connecties tussen objecten. Onder 'Link tekst' kun je de tekst invoeren die de klant in de mail te zien krijgt en waar hij op moet klikken. Daarna selecteer je de campagne en het object waarnaar de link moet verwijzen.
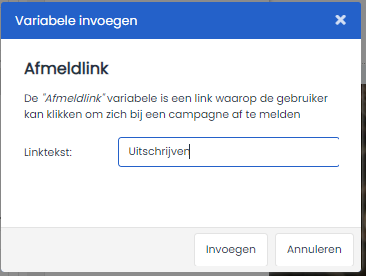
Afmeldlink
Dit veld gebruik je voor het invoegen van een link, waarmee de klant zichzelf kan afmelden voor je nieuwsbrief. Je geeft een naam in voor de tekst waarop geklikt kan worden en klikt 'Invoegen'. Deze link zal automatisch naar de standaard afmeldcampagne van jouw brand verwijzen. Om deze campagne aan te passen kan je als administrator van jouw brand naar de brandinstellingen gaan.
Bekijk online link
Dit veld gebruik je om een link in te voegen naar een URL waar de e-mail online staat. Klanten waarbij de e-mail niet goed wordt weergegeven, kunnen op deze link klikken en om de inhoud van de mail in hun webbrowser te bekijken.
Als je deze link gebruikt, wordt er een standaardtekst ingevoegd. Je kunt hier ook een eigen titel voor de link invoegen, bijvoorbeeld 'Klik hier om deze nieuwsbrief online te lezen'. De e-mail wordt standaard door Deployteq online geplaatst, maar je kunt deze ook op je eigen website online zetten. De URL van de pagina op je eigen website kun je optioneel bij 'Bekijk online URL' invoeren. Zorg er hierbij wel voor dat er geen persoonlijke gegevens in de online mail staan.
Verzendingseigenschap
Naast persoonlijke gegevens, kan je ook gegevens van de verzending toevoegen aan je mail, bijvoorbeeld de naam van de mail, de verzenddatum of de campagne waar de mail vandaan komt. De uitleg van alle verzendingseigenschappen hebben we beschreven in hoofdstuk 1.5.
Huidige datum invoegen
Dit veld gebruik je om de huidige datum in te voegen. Uit de keuzelijst kan een datumformaat gekozen worden. Let op! De huidige datum wordt in de online versie opnieuw gegenereerd. Wil je liever de verzenddatum, dan kan je kiezen voor een verzendingseigenschap
Data uit je datatabel
In een e-mail is het mogelijk om de gegevens uit het datamodel op te nemen. Door middel van de button “Data uit Model Invoegen” in het “invoegen” dialoog kun je data uit de datatabellen toevoegen.
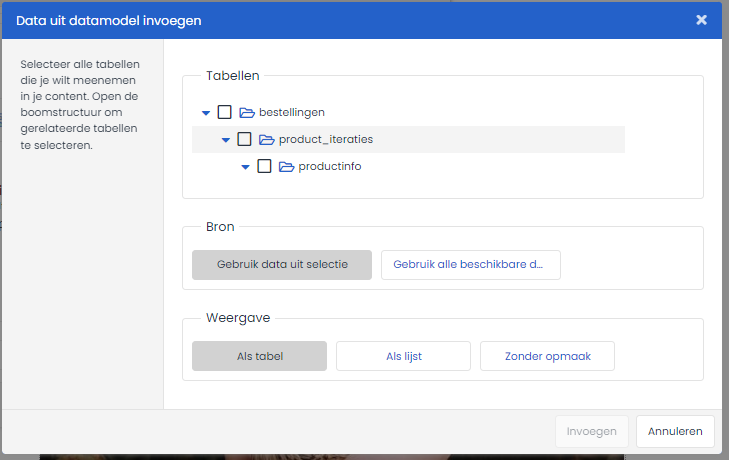
Vervolgens krijg je een menu waarmee je de gewenste tabel(len) kan selecteren.
Indien je een of meer tabellen hebt geselecteerd, kun je vervolgens de bron en de weergave aangeven.
Bron
Met de bron geef je aan welke data je in de mail wilt tonen.
- De optie 'Gebruik data uit selectie' geeft je de mogelijkheid om alleen de data te gebruiken die je in het verzendprofiel hebt geselecteerd bij het opbouwen van de content. Oftewel, wanneer je in je profiel hebt aangegeven iedereen te willen mailen die de orderdatum in je tabel op gisteren heeft staan, zal in de mail alleen de order van gisteren worden weergegeven.
- Indien je de mogelijkheid 'Gebruik alle beschikbare data' gebruikt wordt alle datamodel data van die klant gebruikt in de content, ofwel alle bestellingen die een klant ooit gedaan heeft.
Weergave
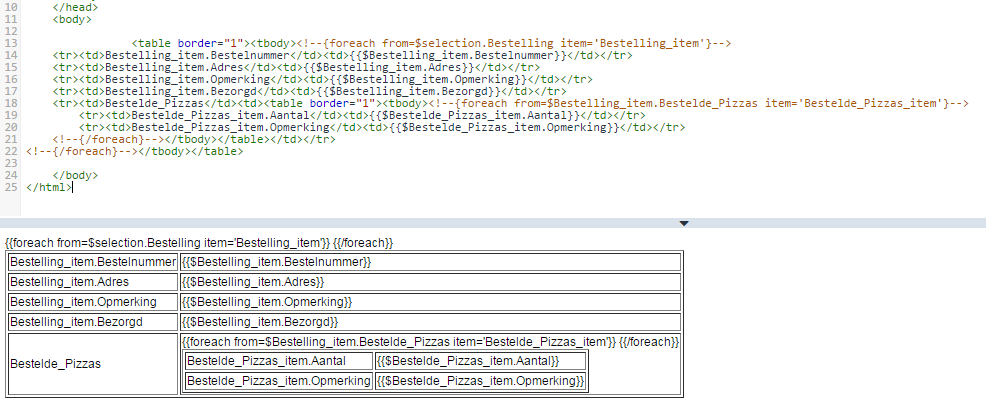
Bij de keuze weergave kun je kiezen hoe je de content wilt weergeven 'als Tabel', 'als lijst' of 'Zonder opmaak'. In de e-mail worden nu automatisch smarty codes aangemaakt die de data uit de datatabellen opneemt in je e-mail.
Je mail checken
Wanneer jouw mail is ingevuld, wil je uiteraard zien hoe de mail eruit ziet voor de klant. Onder het tabblad 'preview' kun je de weergave van je e-mail bekijken.
Personalisatie weergeven
Wanneer je velden hebt ingevuld of condities op objecten hebt gezet, wil je zien hoe de mail er voor de verschillende klanten uitziet. Je kan klanten selecteren door bijvoorbeeld een groep of profiel te selecteren, door bovenin op een van de bijbehorende buttons te klikken:
Klik vervolgens op het loepje in het zoeken scherm om iedereen binnen dat filter te vinden, of zoek op een e-mailadres. Je zit vervolgens rechtsboven hoeveel mensen je hebt geselecteerd voor je preview en op welk record je nu zit om het voorbeeld te bekijken.
Zo kan je door de verschillende klantrecords klikken, om ze de verschillende versies van jouw mail te bekijken.
Weergave
Vervolgens wil je ook een globaal idee krijgen hoe de mail eruit ziet op de verschillende devices. Hiervoor is er een aantal mogelijkheden.
- De Desktop button laat je zien hoe de e-mail getoond zal worden op een desk- of laptop.
- De Mobiel button laat je zien hoe de e-mail getoond zal worden op een mobiel.
- De Aangepast button laat je zien hoe de e-mail getoond zal worden na het ingeven van een specifiek formaat in hoogte en breedte. Bij het selecteren van deze modus geef je vervolgens het aantal hoogte en breedte pixels in.
Indien een zone is leeg gelaten in de opmaak zal deze ook niet getoond worden in de preview van de e-mail.