In de Pagina's die je opmaakt in Deployteq kan je nu een input veld maken voor het uploaden van bestanden. Dit zal ervoor zorgen dat bestanden die hierin geüpload worden op een ingestelde (externe) map in de filemanager van Deployteq komt te staan of als bijlage in een e-mail verstuurd kan worden in combinatie met de PDF bijlages module.
Installeren app
In de Deployteq Store kan je de app vinden met de naam "Pagina Upload Bestanden";
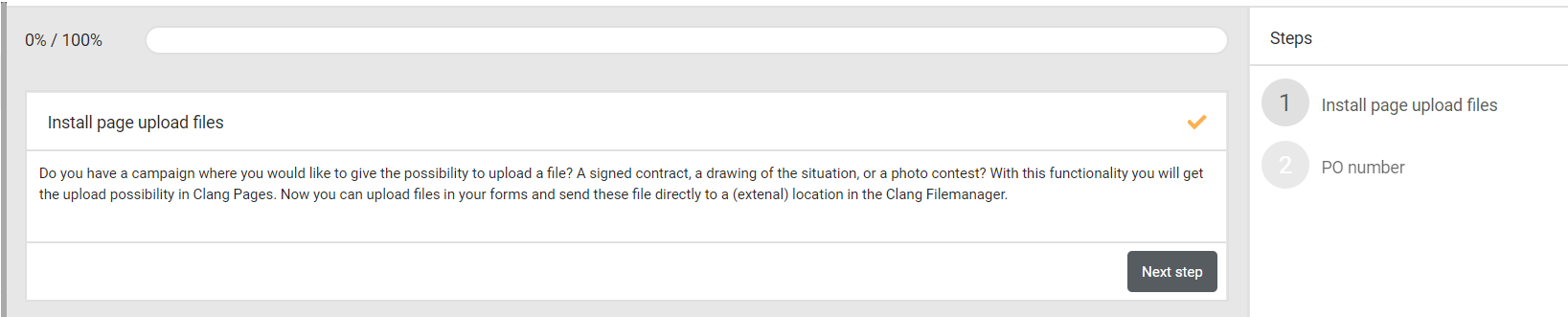
Met twee stappen heb je de app geïnstalleerd.
Het installeren van de App zorgt ervoor dat bij het aanmaken/bewerken van een pagina de mogelijkheid is toegevoegd om een input type toe te voegen van het type "Bestand" ten behoeve van het toevoegen van de upload functionaliteit;
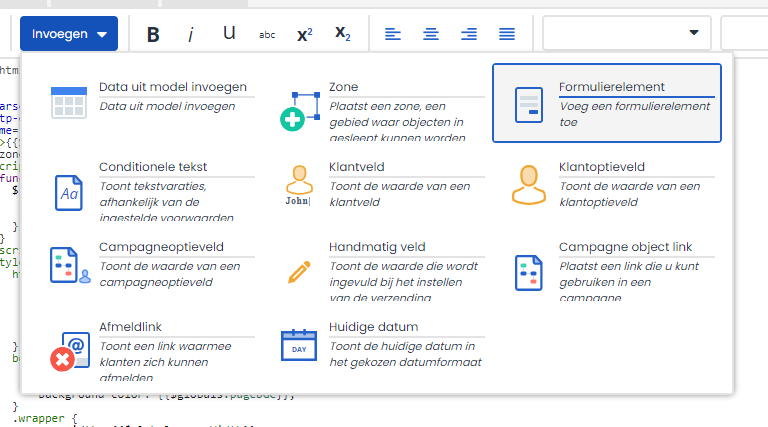
Bij invoegen kan je een formulier-element toevoegen voor je bestand upload.
Gebruik in Pages
Wanneer de app is geïnstalleerd kan je een nieuwe input invoegen in de gewenste pagina, via de editor;
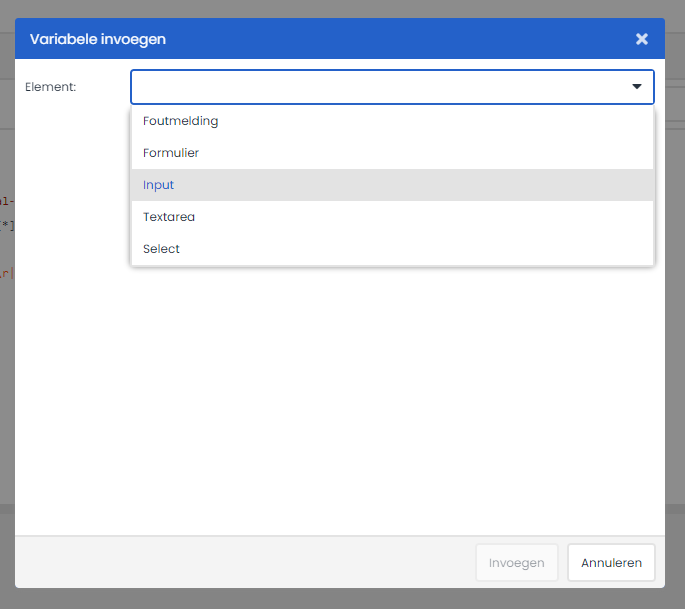
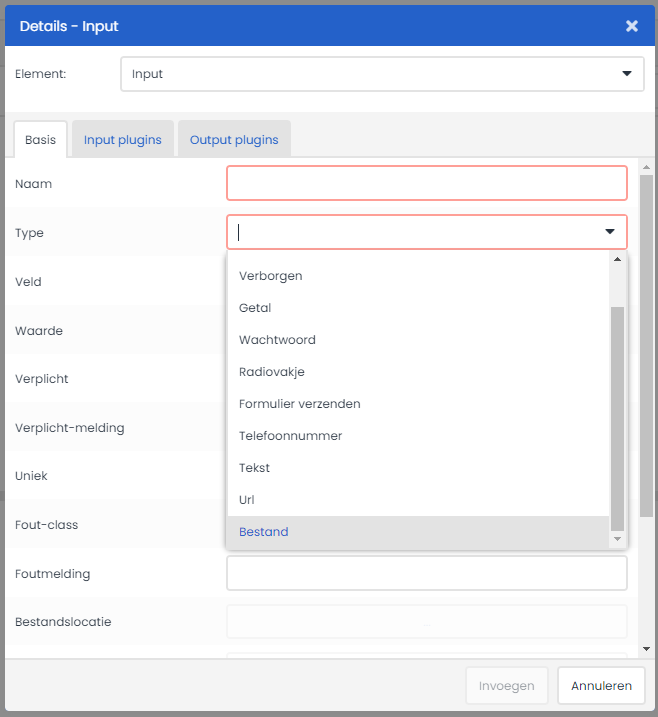
Zoals bij ieder formulier kies je eerst een form tag en voeg je deze toe aan je page. Binnen het form element moet het input element worden toegevoegd van het type Bestand";
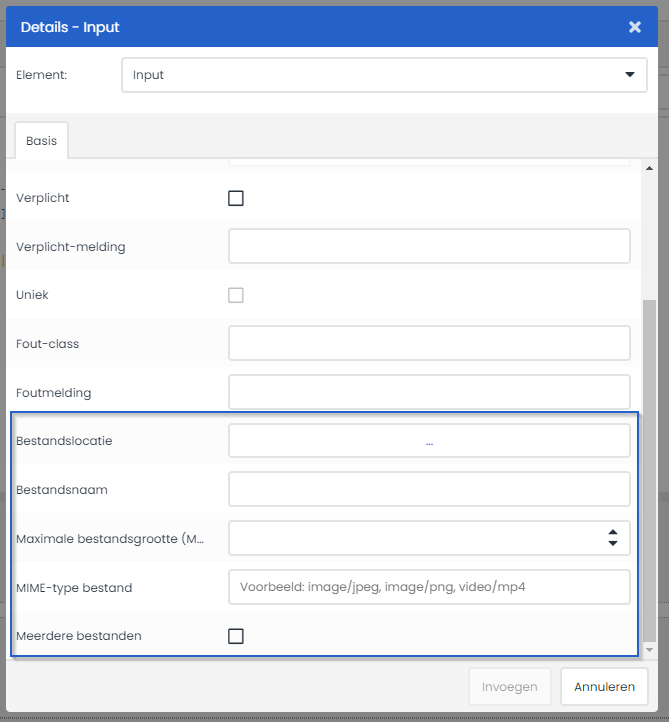
Als je hebt gekozen voor het type bestand, dan krijg je extra opties om in te stellen. De extra opties staan hieronder toegelicht;
Bestandslocatie * Bestandsnaam Je kan hier ook je eigen naam geven aan de bestanden welke worden geupload Maximale bestandsgrootte Standaard heeft Deployteq een maximum bestandsgrootte van 10 MB. Het kan natuurlijk zo zijn dat je liever minder hebt. De bestandsgrootte is hiermee aan te passen. MIME-type bestand * We houden hier de zogenoemde MIME types aan, in plaats van extensies. Hieronder vind je een lijst met de meest voorkomende in dit soort gevallen: Mime-types. Het is mogelijk om meerdere MIME types op te geven door de waardes komma te scheiden: image/jpg,image/png Meerdere bestanden Standaard zal het mogelijk zijn om 1 bestand per keer toe te voegen aan de page. Met deze optie is het mogelijk om meerdere bestanden tegelijk toe te voegen. Je kan uiteraard ook meerdere keren een upload veld gebruiken, bijvoorbeeld als de bestandsnaam per veld moet wijzigen. * Deze velden zijn verplicht voor het instellen van de bestand upload. |
MIME types
De meest gebruikte MIME types in de Deployteq pagina's zijn:
| Extensie | Bestand | MIME Type |
|---|---|---|
| .doc | Microsoft Word | application/msword |
| .docx | Microsoft Word (OpenXML) | application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| .dwg | AutoCAD Drawing Format | image/x-dwg image/vnd.dwg application/acad application/octet-stream |
| .gif | Graphics Interchange Format (GIF) | image/gif |
.jpeg .jpg | JPEG images | image/jpeg |
| .mp3 | MP3 audio | audio/mpeg |
| .mpeg | MPEG Video | video/mpeg |
| .mp4 | MP4 video | video/mp4 |
| .png | Portable Network Graphics | image/png |
| Adobe Portable Document Format (PDF) | application/pdf | |
| .zip | ZIP archive | application/zip |
Een volledige lijst is online te vinden, bijvoorbeeld van Mozilla
Smarty voor upload
Wanneer je alles hebt ingesteld naar wens en je klikt op invoegen, dan krijg je een stukje smarty code voor het uploaden in je pagina. Zie onderstaande voorbeelden;
{{input name='fileupload1' type='file' field='environment' file_path='Upload campagne.folder' file_mime='image/png' required='true' error_message='Upload jouw bestand' error_class='error'}}{{input name='fileupload1' type='file' field='environment' file_path='Upload campagne.folder' file_mime='image/png' required='true' error_message='Upload jouw bestand bij veld 1' error_class='error'}}
{{input name='fileupload2' type='file' field='environment' file_path='Upload campagne.folder' file_mime='image/png' required='true' error_message='Upload jouw bestand bij veld 2' error_class='error'}}Per upload knop zie je het geselecteerde veld:
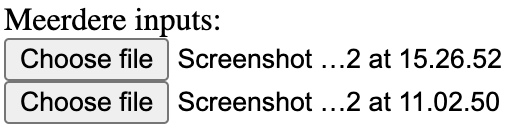
{{input name='Multiupload' type='file' field='environment' file_path='Upload campagne.folder' file_mime='image/png' required='true' error_message='Upload jouw bestand(en)' error_class='error' file_multiple_allowed='true'}}In de page kan je dan zien hoeveel bestanden tegelijk wordt aangeboden;
CSS Styling
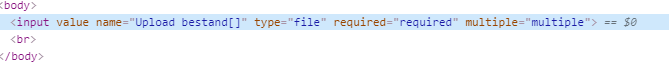
Uiteraard wil je de upload button goed kunnen stylen, zodat deze helemaal past binnen jouw formulier, wanneer je kijkt in de bron van de uiteindelijke pagina, is het een input geworden waar je jouw styling op aan kan passen in de CSS.
Versturen als bijlagen
Met de module PDF bijlages is het mogelijk om de aangeleverde bestanden direct te gebruiken als attachment in de e-mail. In de campagne is de environment variabale beschikbaar op basis van de naam van je input element voor het uploaden van bestanden. In dit voorbeeld "Multiupload".
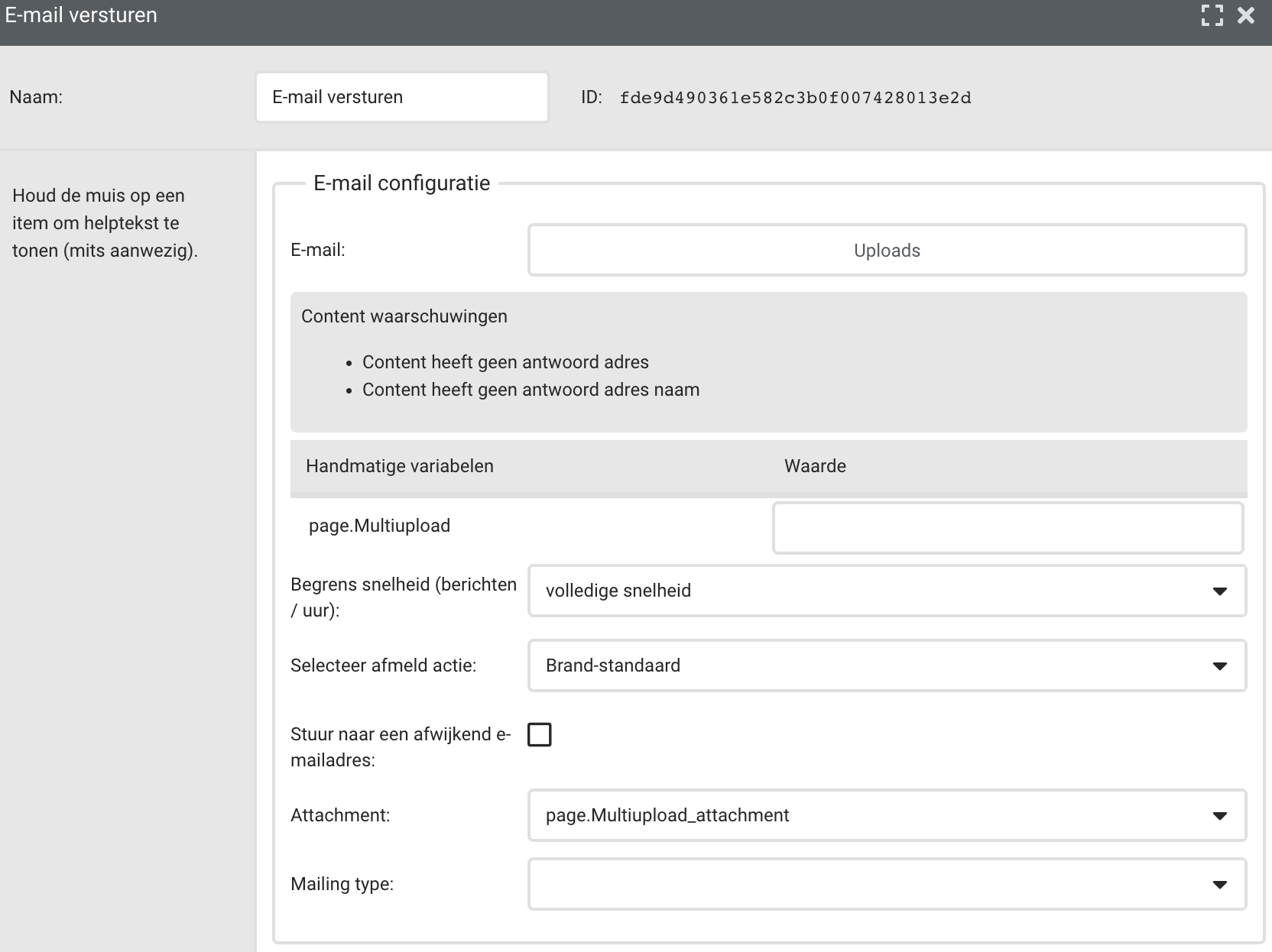
Als de module PDF bijlages is geconfigureerd, dan zal bij het e-mail versturen een extra optie beschikbaar zijn om een environment variabele met het bestand te selecteren. In dit geval heeft de page upload App 2 environment variabelen aangemaakt:
- page.Multiupload
- Deze variabele bevat alle bestandsnamen, komma gescheiden, welke zijn geupload. Deze kunnen eventueel getoond worden in de e-mail bevestiging door de volgende smarty toe te voegen in de e-mail content of page:
{{manual field="page.Multiupload"}}
- Deze variabele bevat alle bestandsnamen, komma gescheiden, welke zijn geupload. Deze kunnen eventueel getoond worden in de e-mail bevestiging door de volgende smarty toe te voegen in de e-mail content of page:
- page.Multiupload_attachments
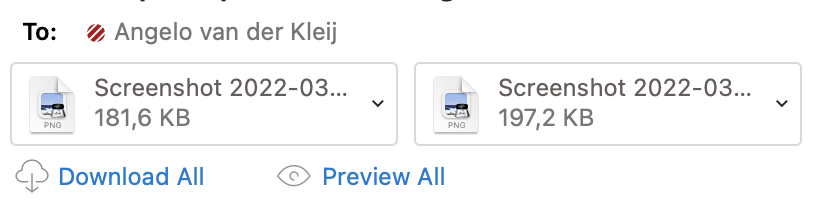
- Deze variabele bevat het lokale pad naar de bestanden en kan gebruikt worden om de geuploade bestanden toe te voegen als bijlage.