Maxxton biedt geïntegreerde oplossingen met functionaliteiten zoals het afhandelen van reserveringen, het beheren van werkzaamheden met werkorders, het plannen van de huishouding en het beheren van de eigenaarsverklaringen met de energierekening van de accommodatie. Bovendien kunt u uw prijzen, promo's en aanbiedingen gemakkelijk en snel afhandelen en al uw belangrijke communicatie met gasten voor uw vakantieverhuur automatiseren.
De integratie met Deployteq biedt de mogelijkheid tot het directe inzicht van deze gegevens en kunnen ingezet worden voor segmentatie en/of kunnen direct in een mail, sms of push verzending getoond worden.
Installatie in de store
Via de Store kan je heel gemakkelijk de Maxxton integratie activeren, dit zal een nieuw menu item introduceren waarin de app kan worden geconfigureerd.
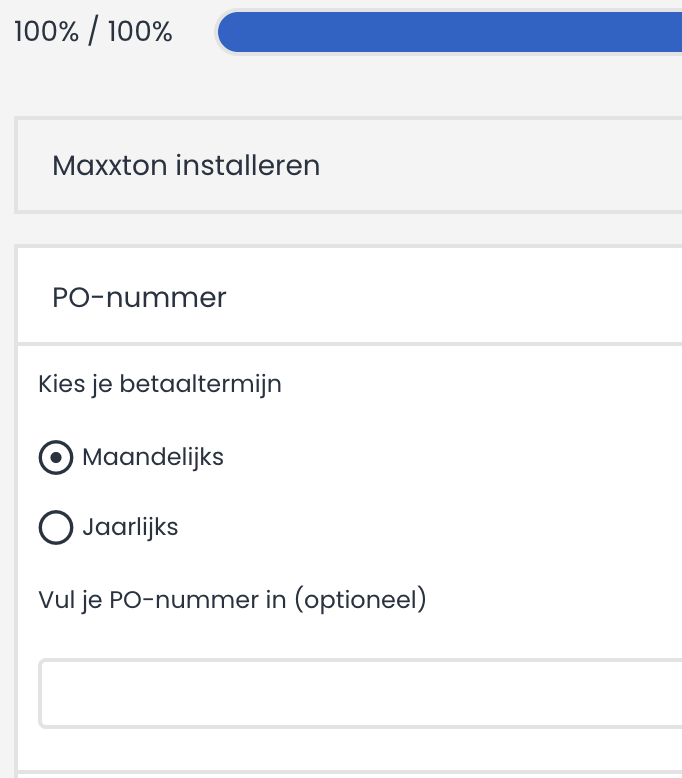
De wizard bestaat uit maar 1 stap, namelijk het opgeven van eventuele financiële gegevens:
Na het bevestigen van de wizard wordt een nieuw datamodel aangemaakt en een nieuwe menu-item zichtbaar onder het kopje "Integraties" genaamd "Maxxton". In dit nieuwe onderdeel kan de integratie worden geconfigureerd:
Configuratie
1. Instellen credentials
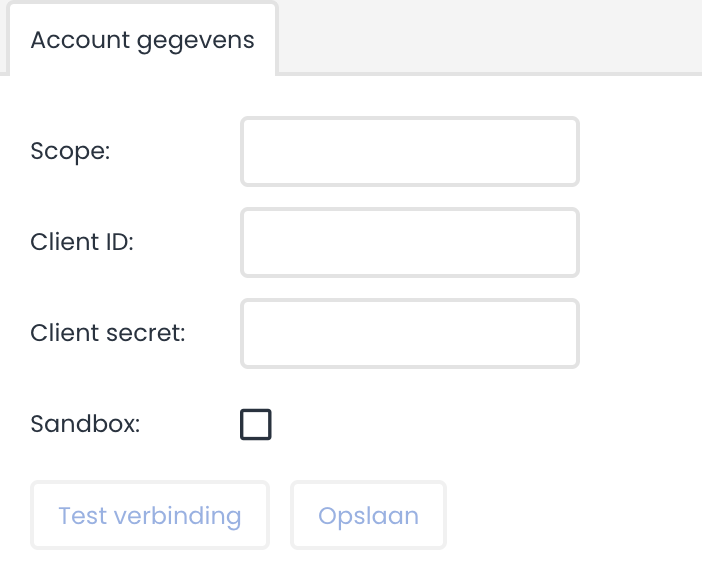
Om de configuratie te kunnen starten is een API account benodigd vanuit Maxxton bestaande uit de volgende gegevens:
- Scope
- De scope refereert naar een klantomgeving bij Maxxton en kan bij hen aangevraagd worden. Bijvoorbeeld: deployteq
- Client ID
- Dit is het client ID van de API gebruiker
- Client Secret
- Dit is het client secret van de API gebruiker
- Sandbox
- Dit is een checkbox, waarbij als deze is aangevinkt het een testomgeving betreft.
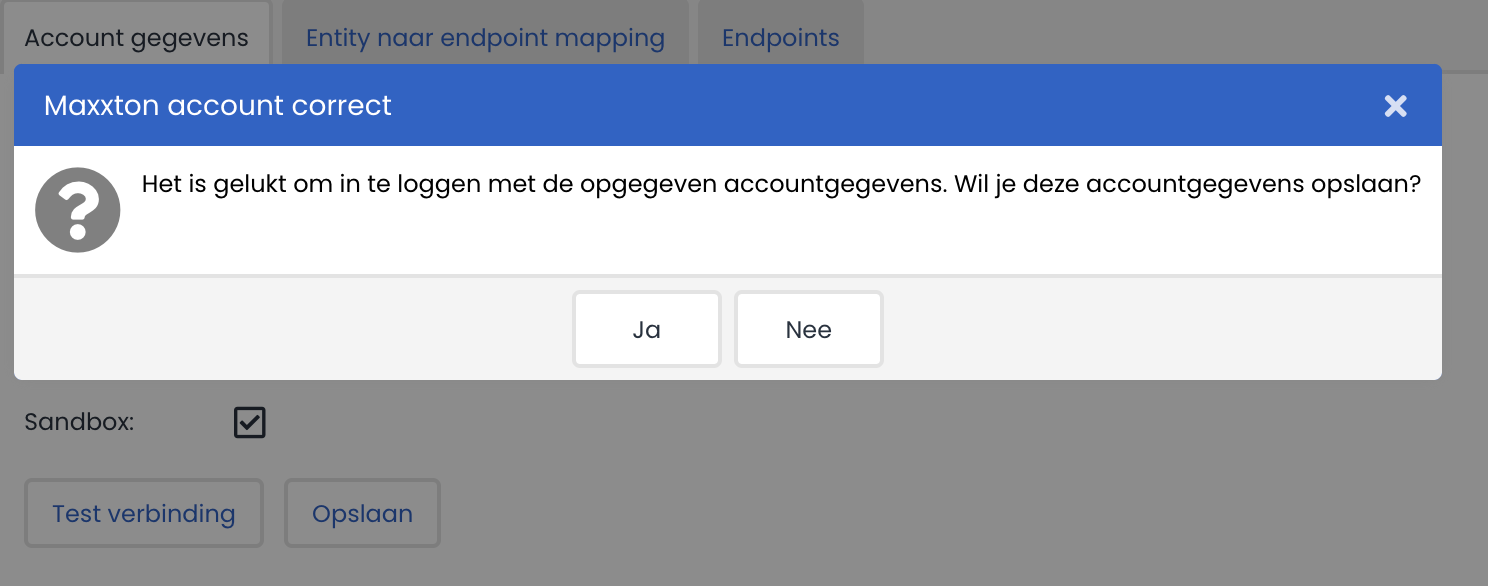
Als alle gegevens zijn ingevuld, dan kunnen deze direct worden getest en bewaard;
Na het opslaan van deze gegevens zullen 2 extra tabbladen zichtbaar worden om in te stellen welke gegevens opgehaald moeten worden vanuit Maxxton en hoe deze verwerkt moeten worden binnen Deployteq.
Hierbij hebben wij alvast wat standaard instellingen toegepast welke door de gebruiker uitgebreid kunnen worden, zoals hieronder verder beschreven. Tevens is een Start bij Maxxton campagne object beschikbaar gesteld en een standaard datamodel aangemaakt voor de Maxxton gegevens, deze kunnen gebruikt worden voor het opbouwen van een e-mail en/of profiel.
2. Entity naar endpoint mapping
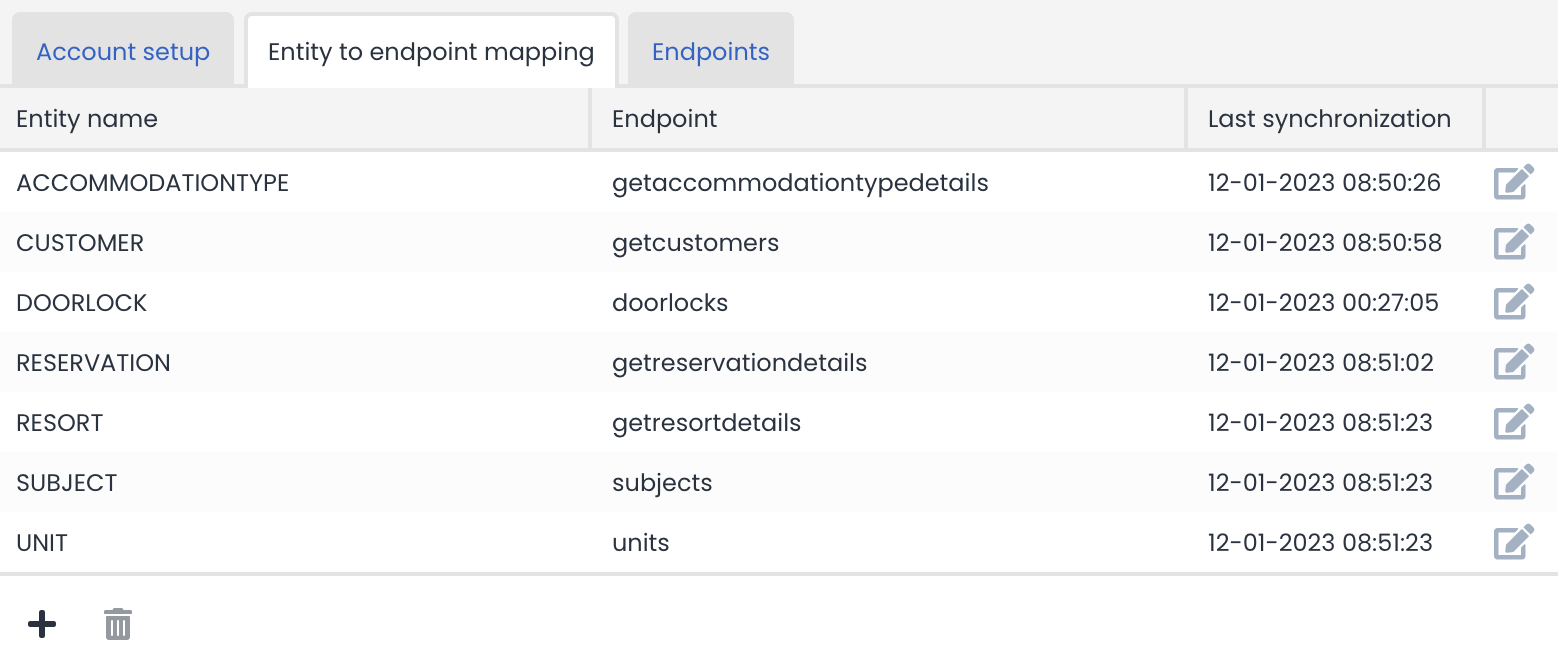
In dit tabblad kan worden opgegeven welke tabellen opgehaald moeten worden in Maxxton en aan welk endpoint binnen Deployteq deze gekoppeld moet worden. Tevens is hier inzichtelijk wanneer de laatste synchronisatie heeft plaats gevonden van deze gegevens;
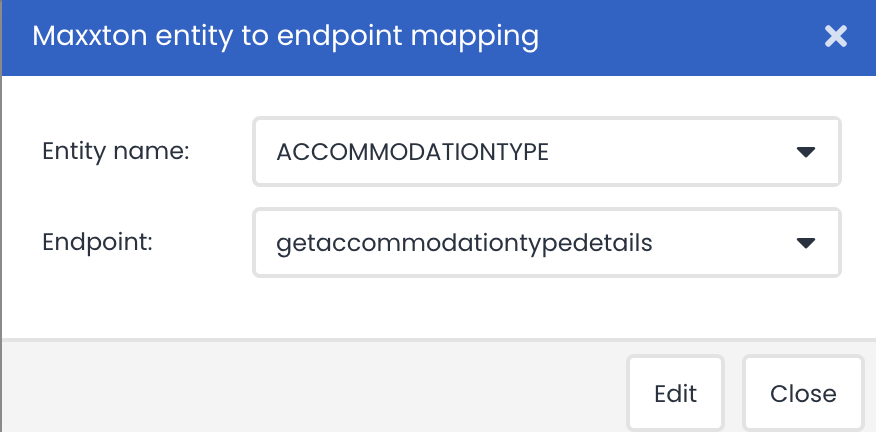
Standaard is dit tabblad leeg, maar met behulp van het plusje kunnen eenvoudig een nieuwe koppeling gelegd worden tussen de gegevens vanuit Maxxton en een Deployteq endpoint.
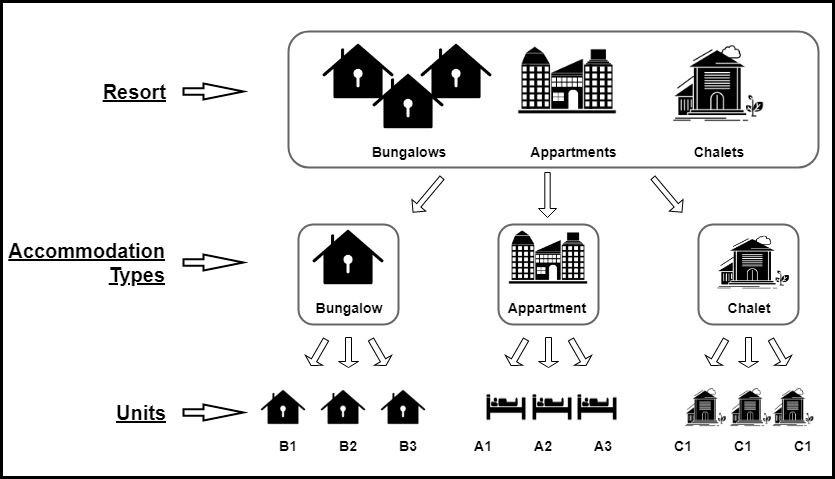
De volgende entities zijn beschikbaar voor het koppelen:
- ACCOMMODATIONTYPE
- Deze entiteit bevat alle accommodaties welke zijn toegevoegd binnen Maxxton per resort.
- CUSTOMER
- Deze entiteit bevat alle nieuwe en gewijzigde klant records
- DOORLOCK
- Deze entiteit bevat de doorlocks van de geboekte accommodaties, zodat in de aanreis e-mail direct toegang verschaft kan worden naar de accommodatie.
- RESERVATION
- Alle nieuwe en gewijzigde boekingen
- RESORT
- Deze entiteit bevat alle resorts
- SUBJECT
- Subject voor de verschillende accommodation types
- UNIT
- Alle geboekte accommodaties door een klant
3. Endpoints & layouts
3.1 Beheren van endpoints
Standaard zijn een aantal endpoints voorgedefinieerd, deze opzet is vergelijkbaar met de Webhook app. Deze app maakt het heel eenvoudig om een mapping aan te maken voor de verschillende entiteiten welke opgehaald worden vanuit de Maxxton API en inzicht te geven in de ontvangen datasets.
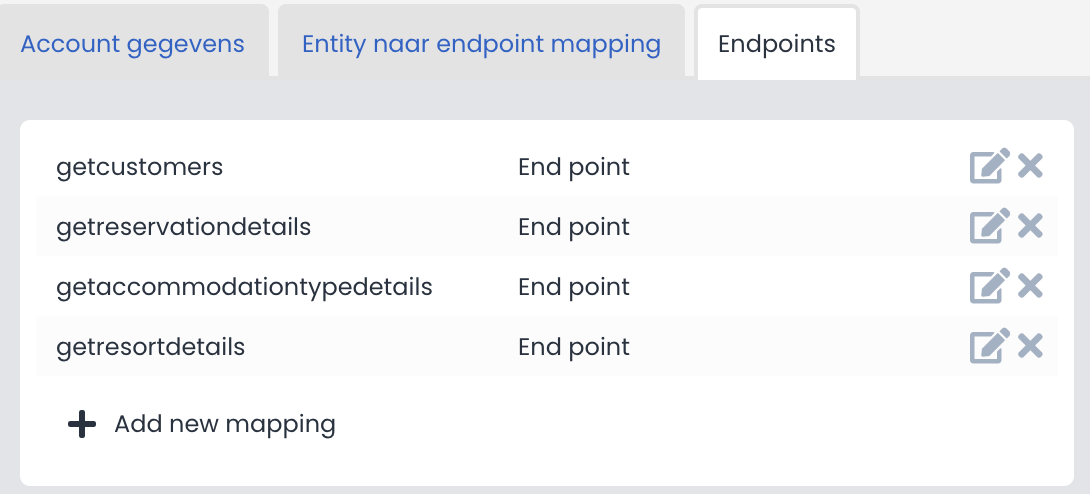
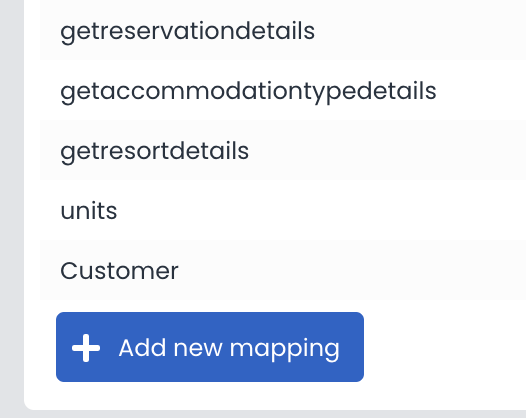
Hieronder een overzicht van de standaard endpoints, welke kunnen worden beheerd en verwijderd;
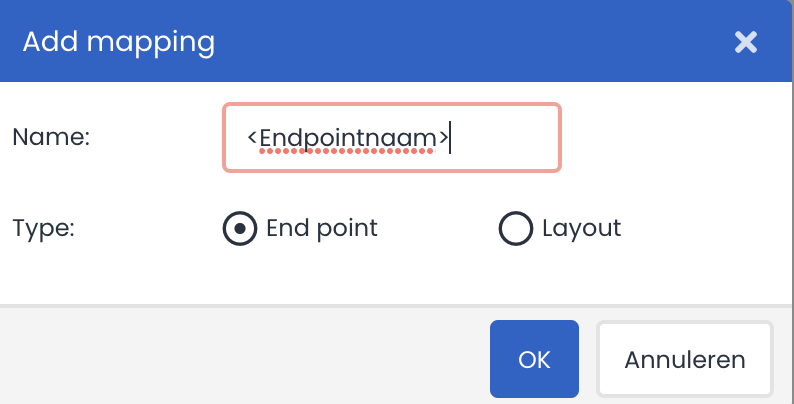
Met het plusje onderin kan een nieuwe mapping worden aangemaakt, om andere gegevens te synchroniseren vanuit Hubspot;
Zodra een endpoint is gekoppeld aan een entity, zoals beschreven in '2. Entity naar endpoint mapping', dan zal iedere 10 minuten de gegevens van deze entity worden opgehaald. Als de eerste dataset is ontvangen door de Deployteq endpoint, dan kunnen deze worden gekoppeld aan systeemvelden en/of het datamodel.
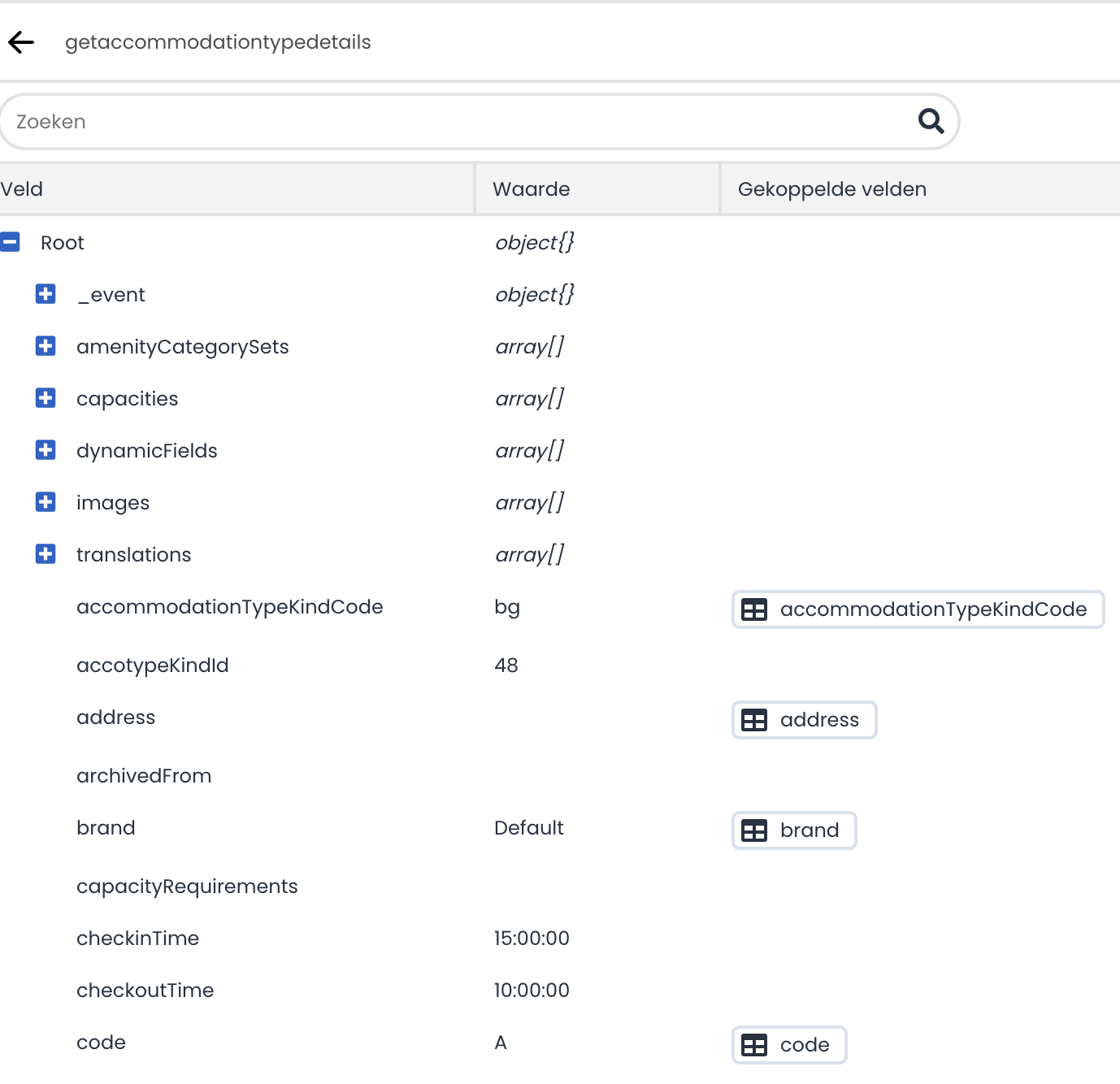
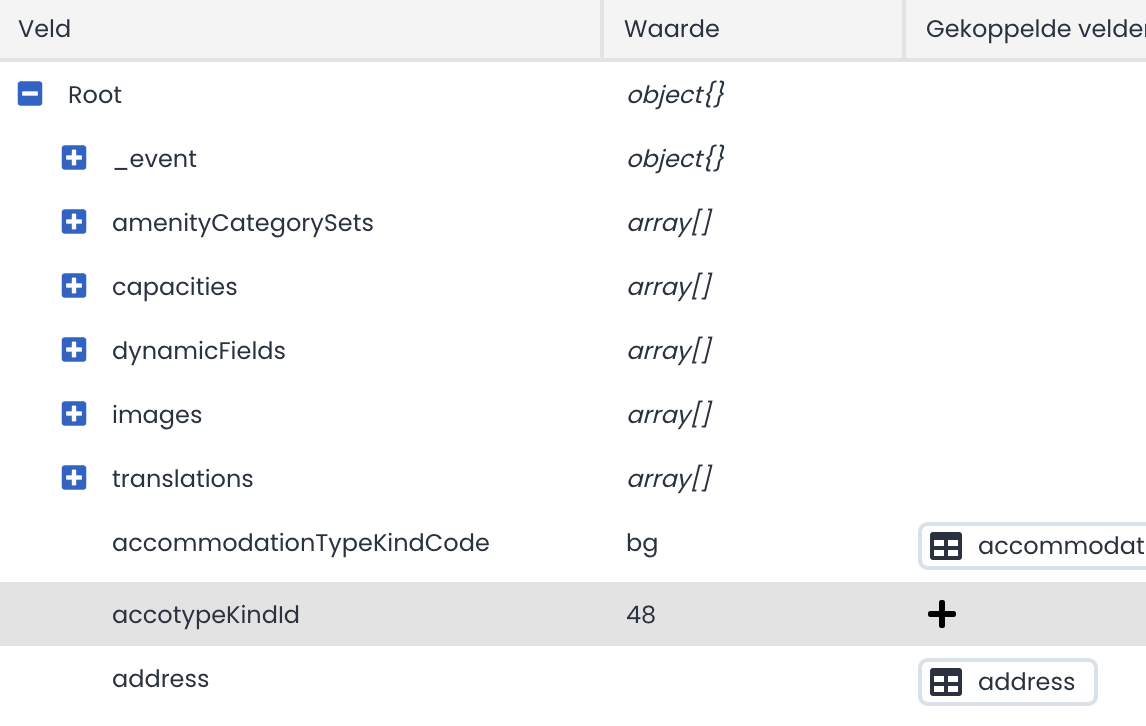
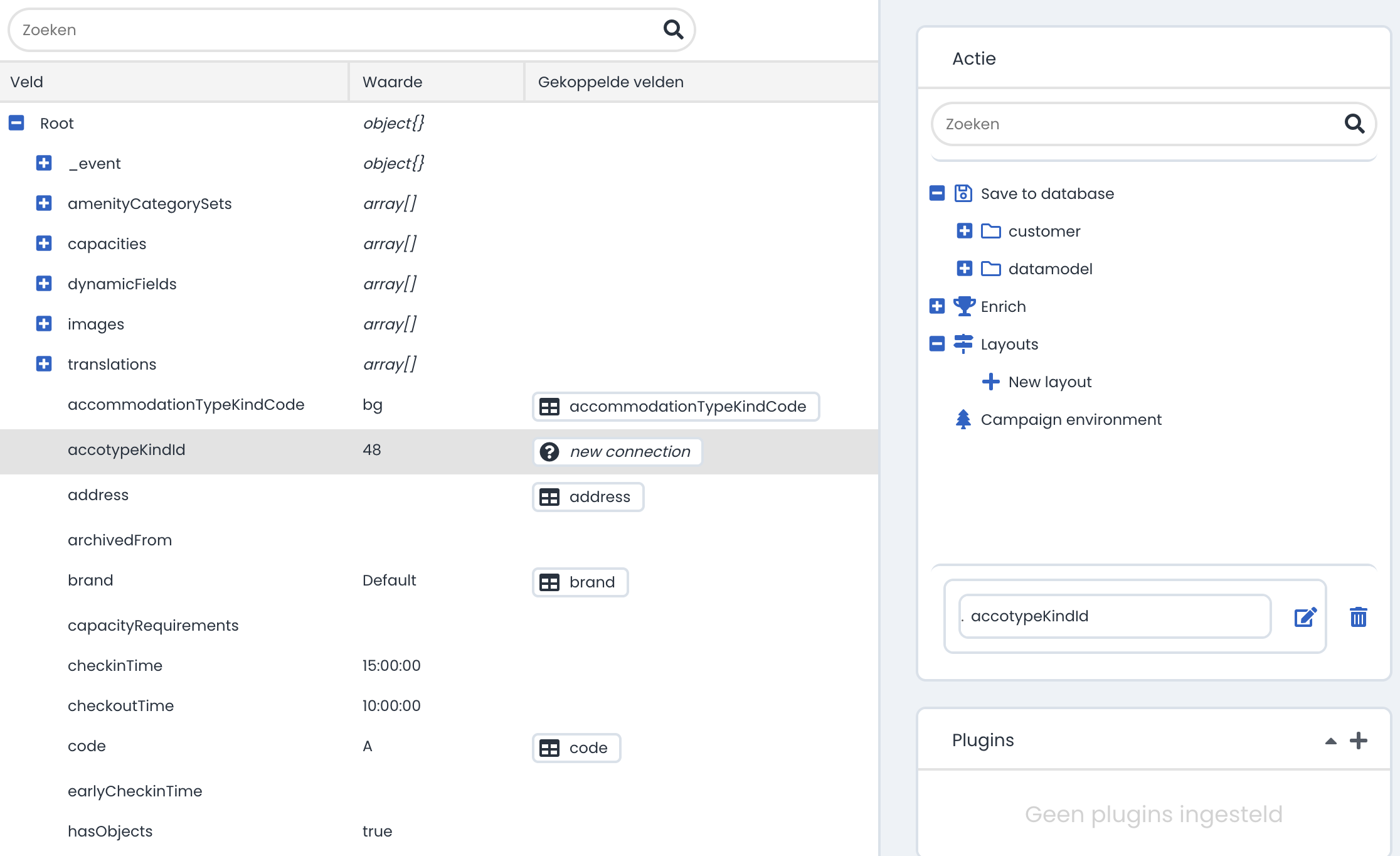
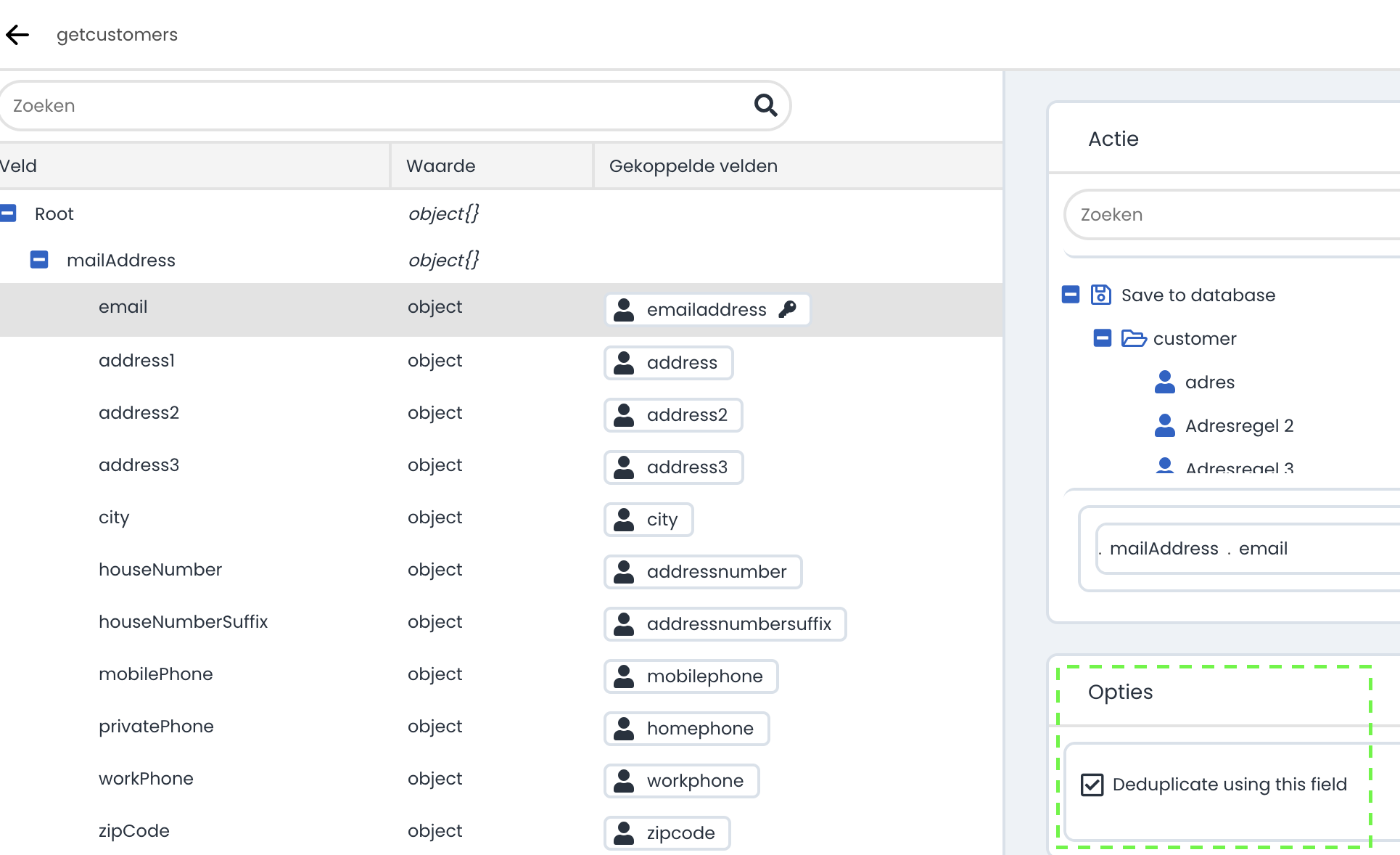
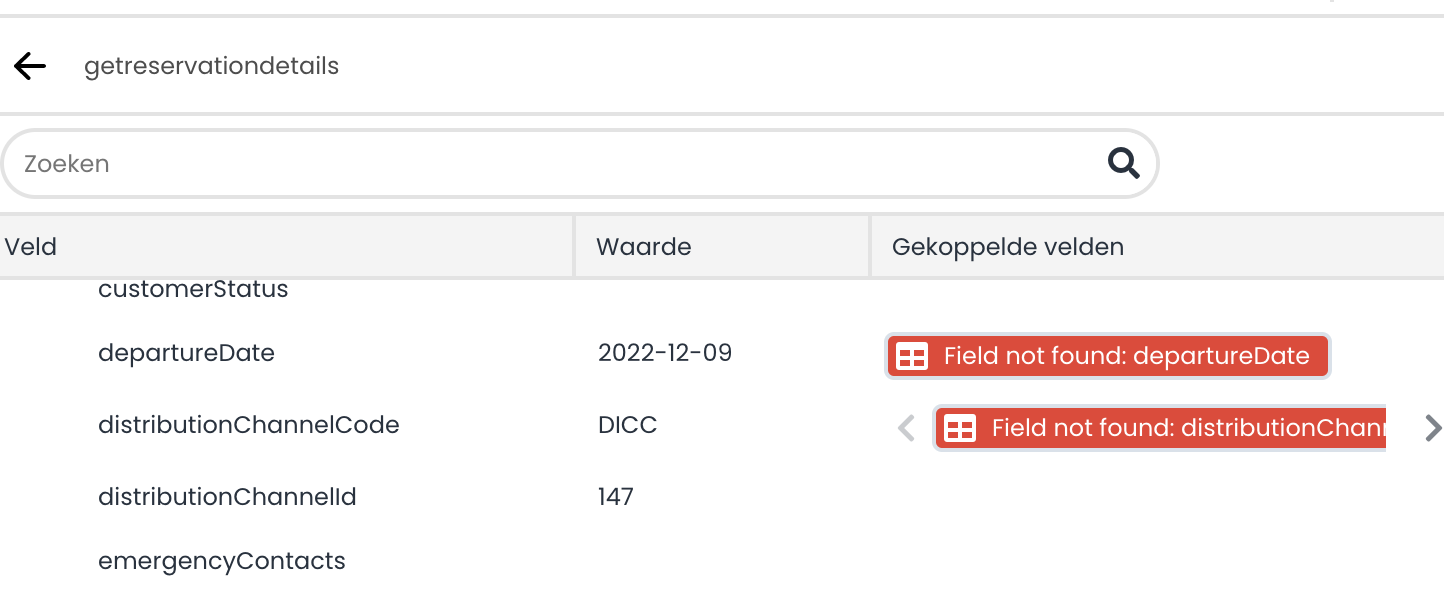
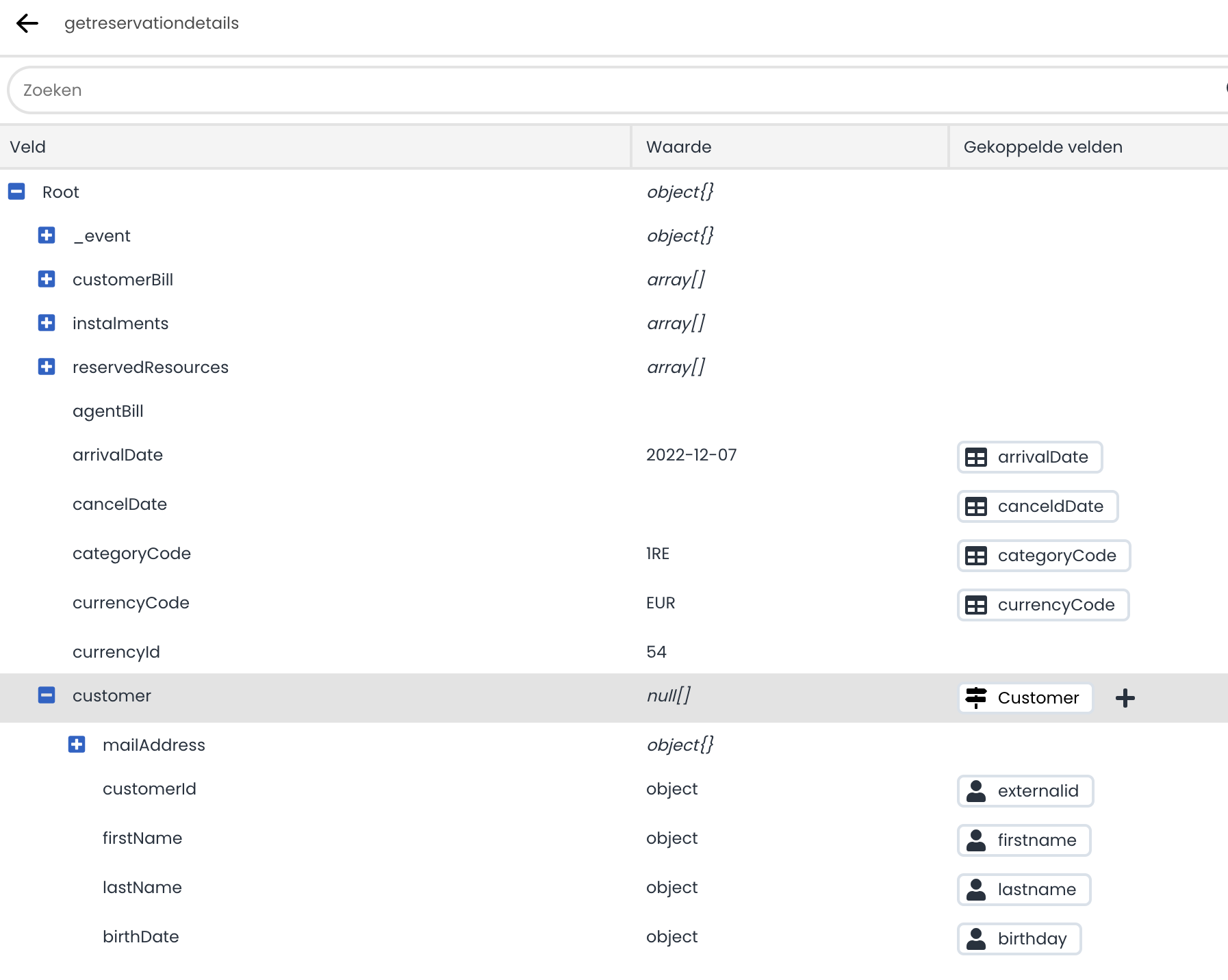
Wanneer je een van de mappings bewerkt, krijg je de data te zien die als laatst vanuit Maxxton is verstuurd. De velden die al gemapt zijn naar Deployteq-velden hebben het gekoppelde veld ernaast staan in de kolom 'Connected fields'. Zie het onderstaand voorbeeld van de accommodatie details:
| 1 Veld koppelen | 2 Database veld kiezen |
|---|---|
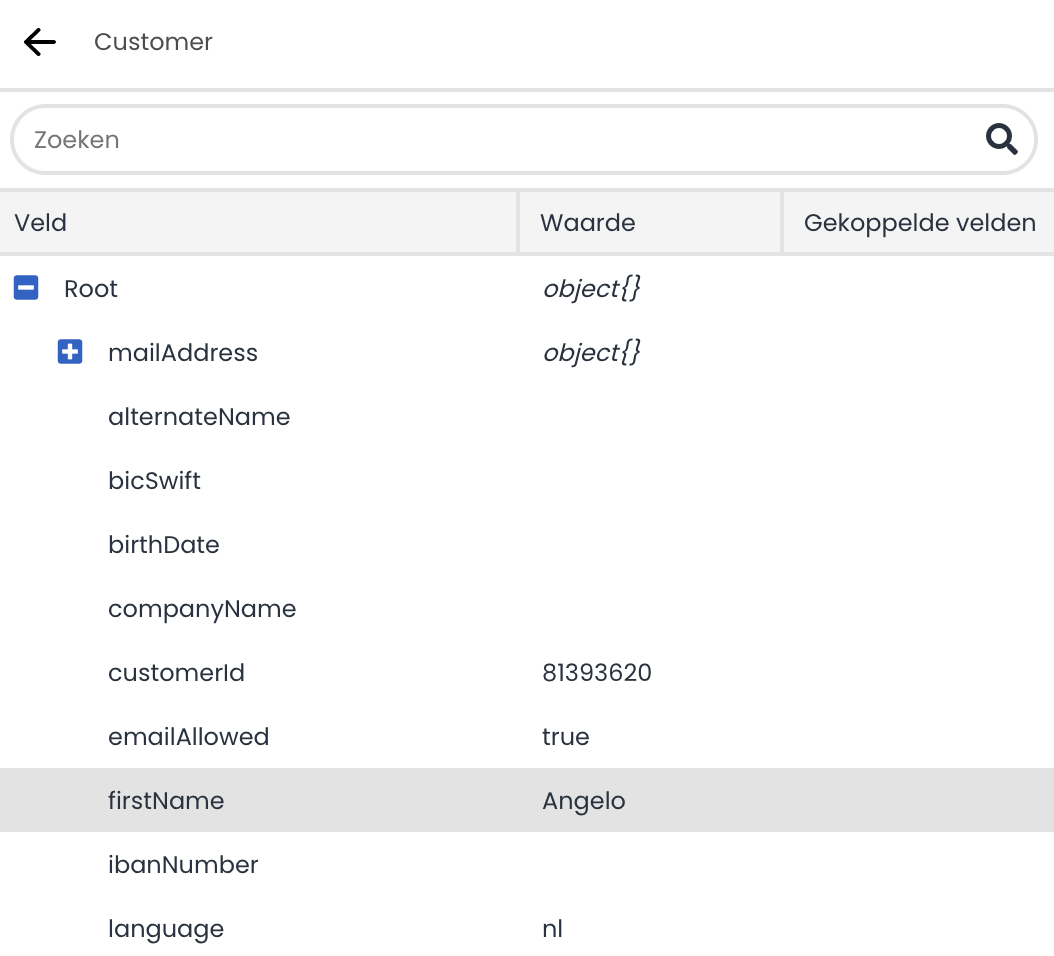
Als je een gekoppeld veld wilt aanpassen of voorzien van een veldkoppeling, dan selecteer je het veld en klik je op het plusje. | Je krijgt dan een overzicht van de Deployteq-velden aan de rechterzijde welke gekozen kunnen worden voor de veldkoppeling; |
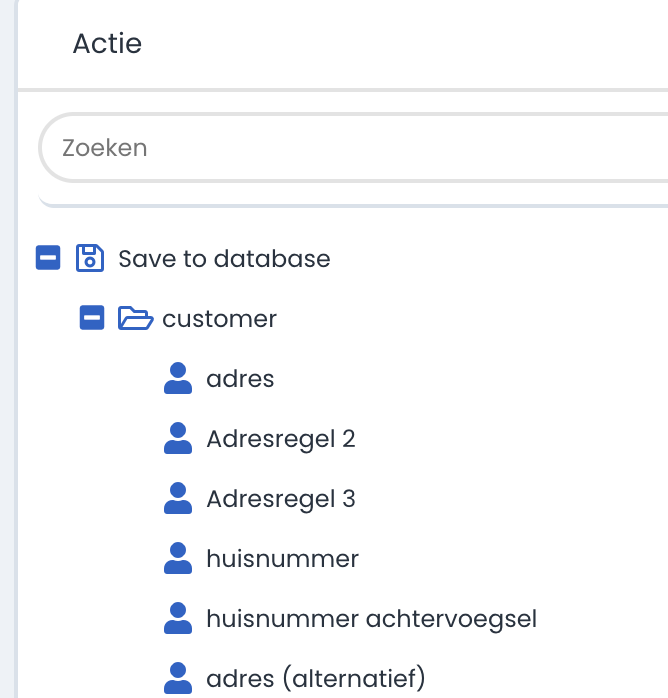
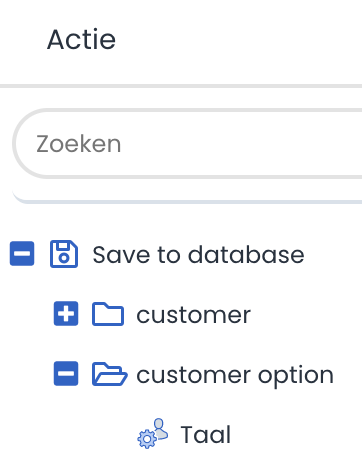
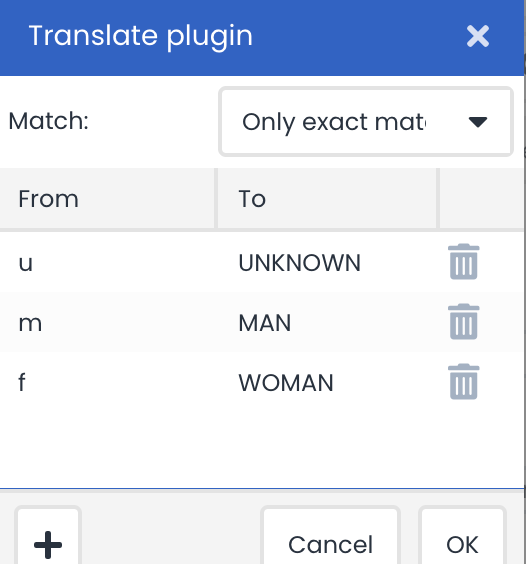
In het overzicht kunnen klantvelden worden gekoppeld onder het mapje "customer". Uiteraard kan je ook jouw eigen klantoptievelden zijn, zoals taal of bron koppelen. Je kan deze vinden onder het mapje 'customer option':
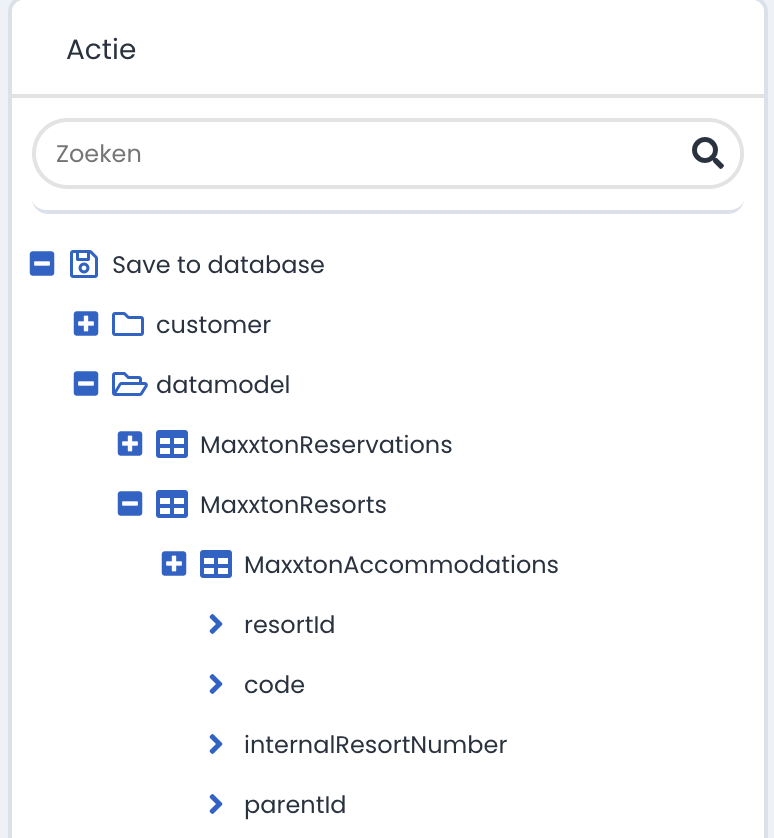
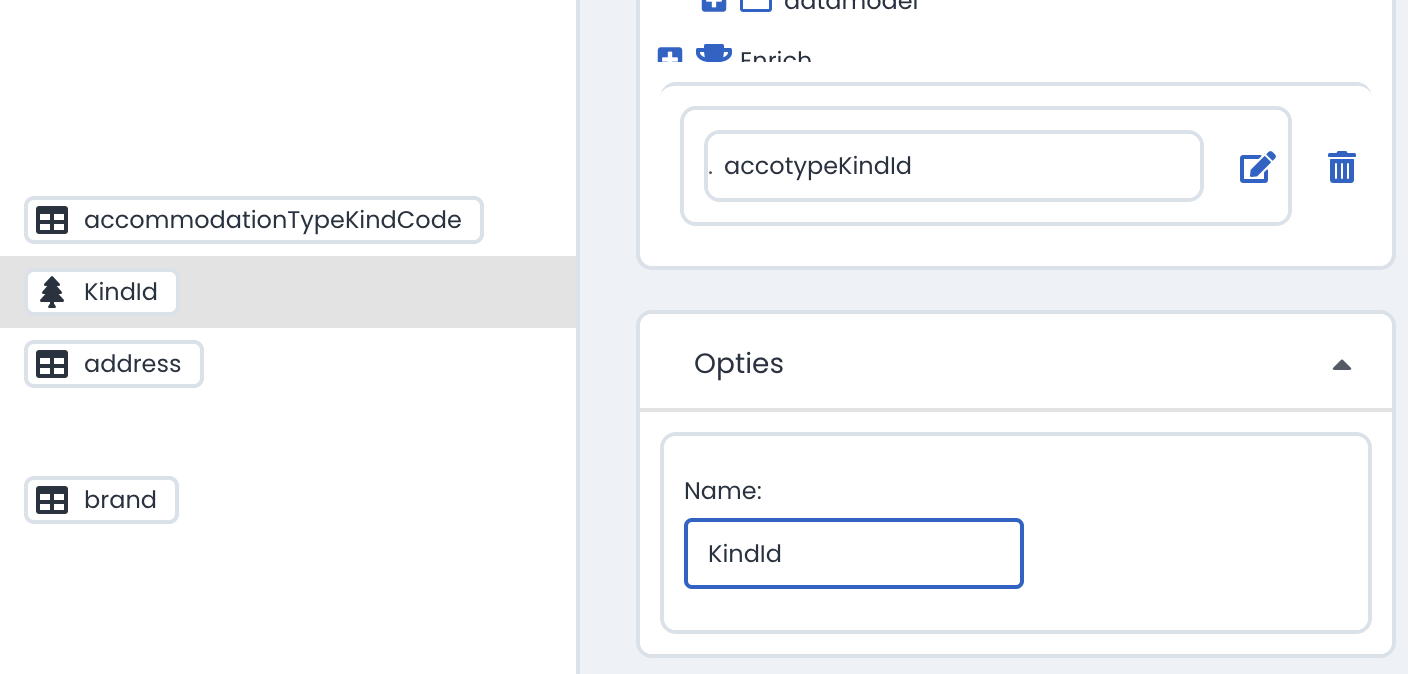
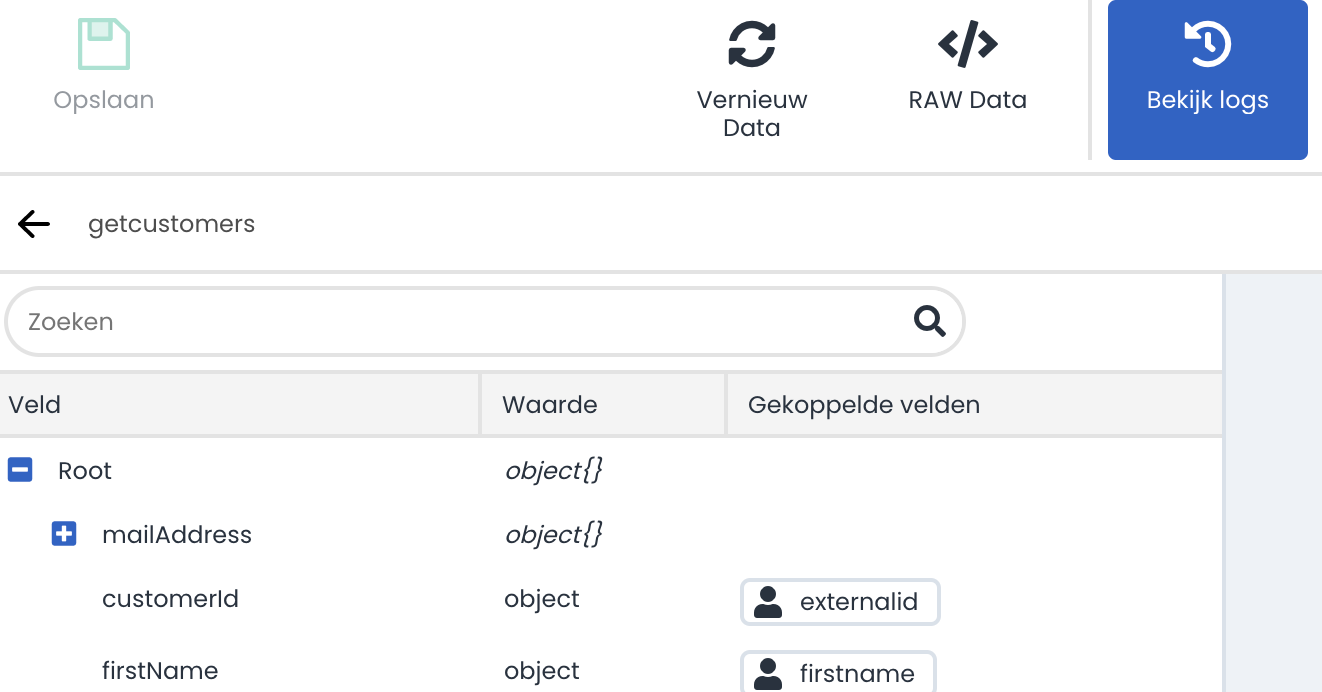
Het is ook mogelijk om gegevens op te slaan in het datamodel, deze staan onder het mapje "datamodel". Als deze wordt geopend zullen alle tabellen uit het model zichtbaar zijn en deze kunnen uitgeklapt worden de juiste kolom in de datamodel tabel te kunnen koppelen:
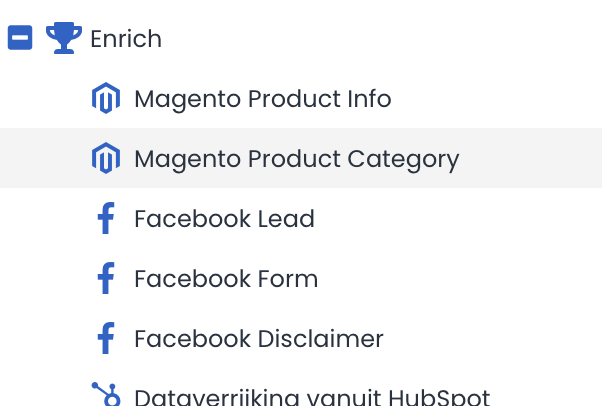
Daarna zijn een aantal enrichment opties beschikbaar, deze zijn bedoeld om additionele informatie op te halen. Deze enrichments hebben geen betrekking tot de Maxxton App.
Vervolgens kan een layout worden gekozen, zie hieronder meer informatie over het beheren van je layouts onder de kop: Beheren van layouts.
Als laatste kan je het ook koppelen aan een campagne environment veld, deze gegevens worden dan niet opgeslagen bij de klant maar beschikbaar gesteld in de campagne voor het bepalen van de juiste flow of in de e-mailbevestiging. Je kan de naam van dit environment opgeven in het optieframe.
Wanneer je data ontvangt van een extern systeem, zijn de ontdubbel opties enorm belangrijk! Zorg ervoor dat je altijd een ontdubbelsleutel hebt ingesteld voor de klantgegevens en eventuele datamodelgegevens. Standaard is het e-mailadres gekenmerkt als een uniek veld in de Maxxton koppeling. Dit kan geselecteerd worden in het tweede frame aan de rechterkant onder opties;
Vergeet tot slot niet om alle aanpassingen op te slaan bovenin het menu, anders gaan alle aanpassingen verloren;
3.2 Logs bekijken
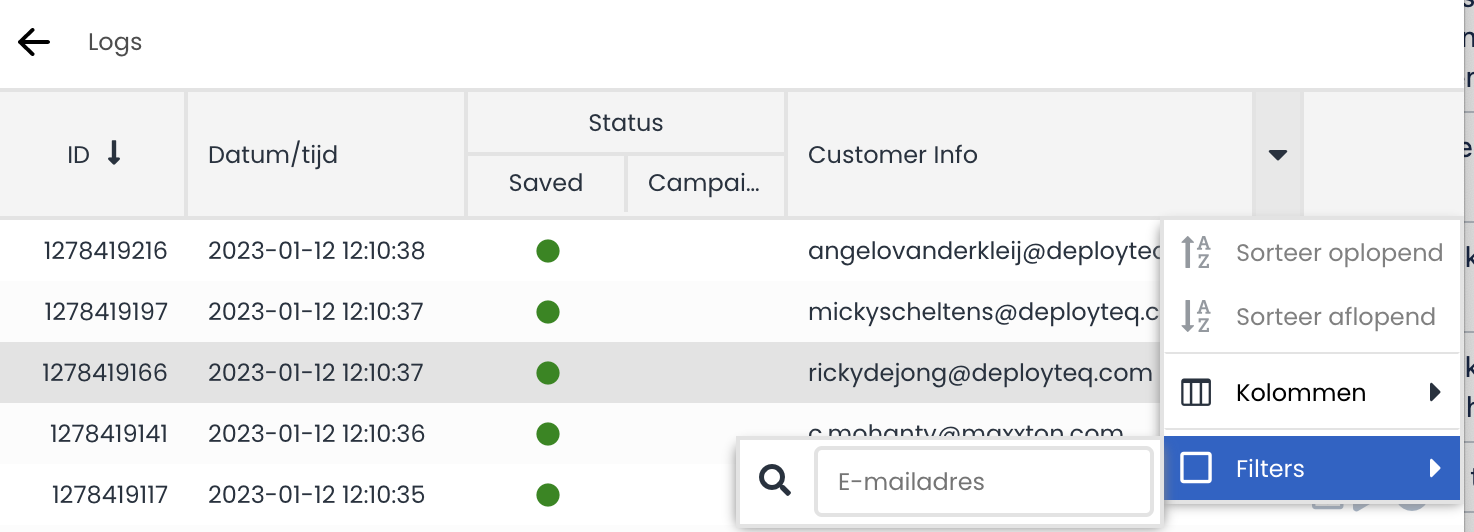
Als je inzicht wil in de datasets welke zijn opgehaald uit Maxxton en aangeboden aan de endpoints, welke details zijn opgeslagen of welke campagnes getriggerd, kun je de logs bekijken. Als je een endpoint bewerkt, dan kan je bovenaan het menu kiezen voor 'Bekijk logs';
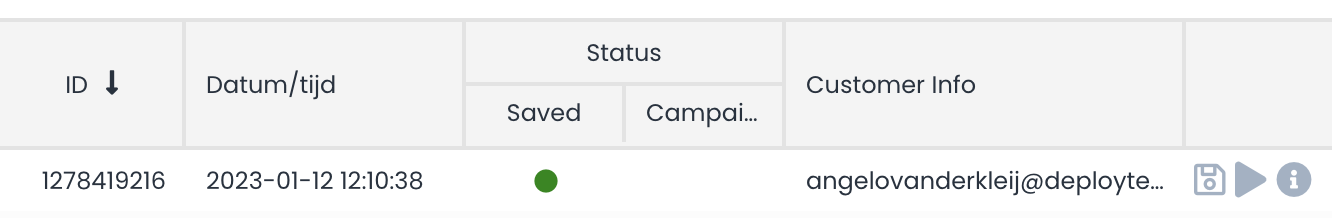
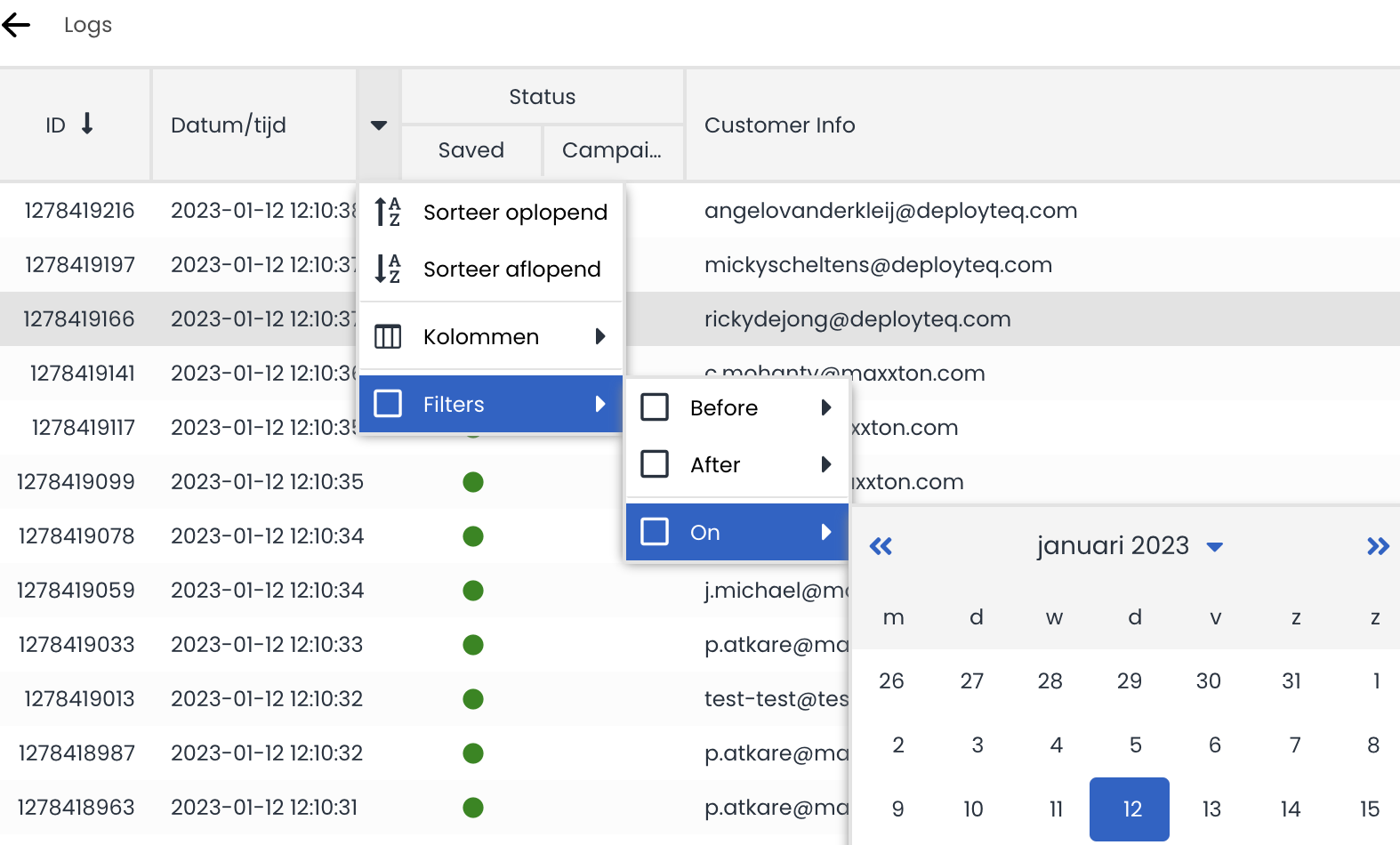
Wanneer je de logs ingaat vanuit het hoofdinstellingen scherm, zie je alle ontvangen verzoeken in chronologische volgorde. Per regel wordt getoond of de data succesvol is verwerkt, of een campagne is gestart, een eventuele klant met het bijhorende e-mailadres en de mogelijkheid om de data nogmaals op te slaan of de campagne opnieuw te starten;
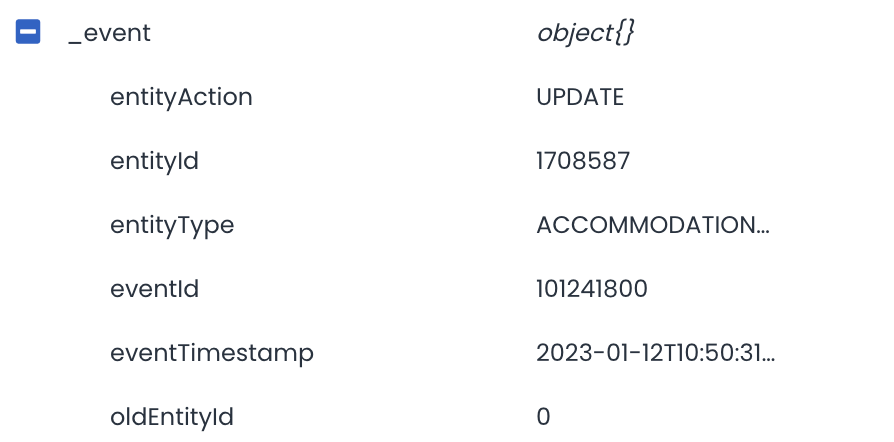
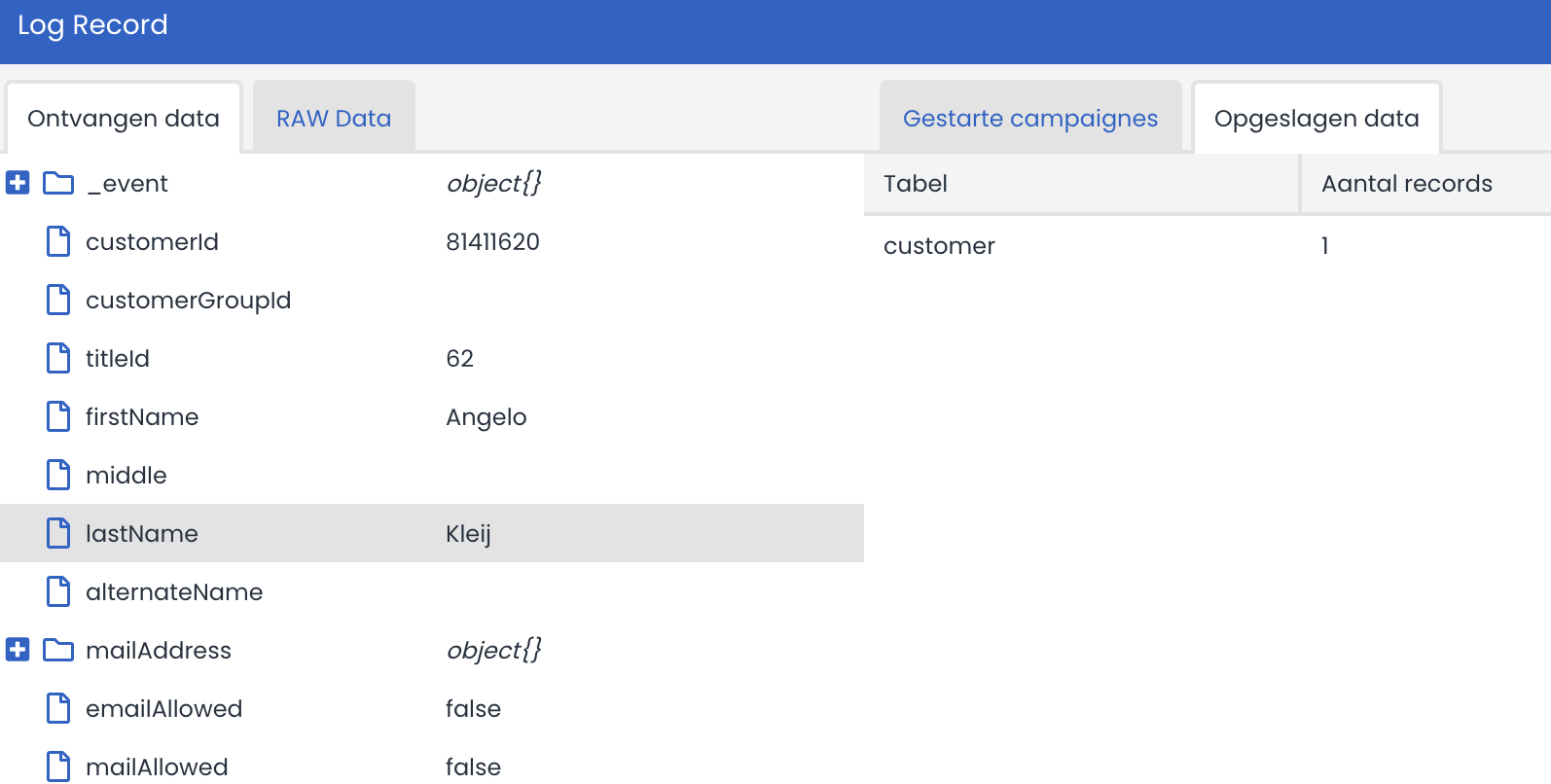
Met het (informatie) icoon is het mogelijk om de data van de logregel in te zien en meer inzicht te krijgen welke gegevens zijn verwerkt:
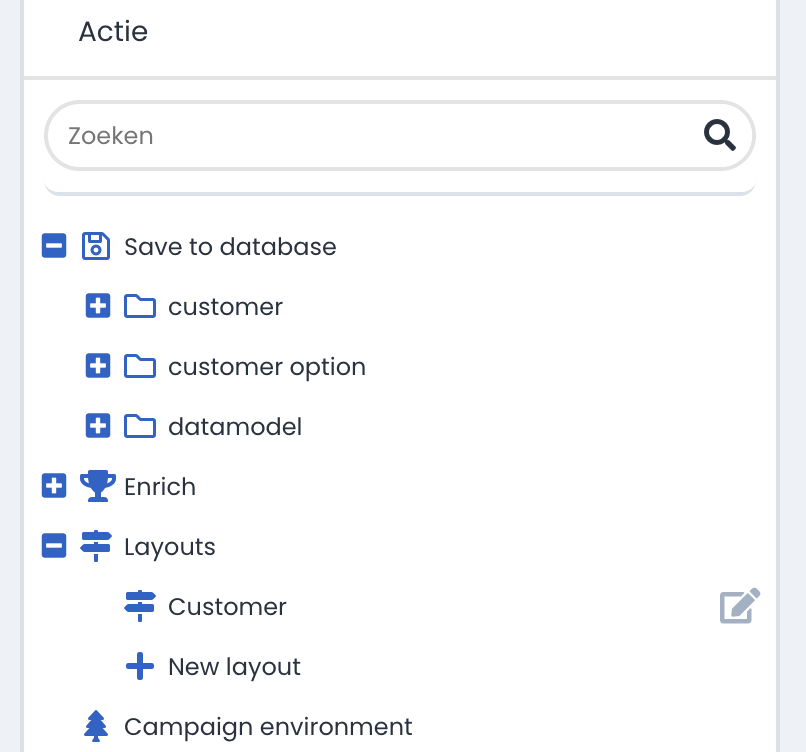
3.3 Beheren van layouts
Een layout bevat een webhook mapping welke op iedere endpoint toegepast kan worden. Stel dat er meerdere endpoints zijn waarbij dezelfde structuur wordt aangeboden van dezelfde klantgegevens, dan kan je deze dus per endpoint configureren of gebruik maken van een layout. Het voordeel hiervan is dat als de structuur wijzigt, dan hoef je alleen de layout aan te passen en niet iedere individuele endpoint.
Met het plusje kan een nieuwe layout worden aangemaakt of direct vanuit een webhook mapping;
Geef de layout een naam:
Dit opent een lege mapping, hierdoor zijn er niet direct velden om te koppelen. De layout vereist dat er eerst een verzoek binnenkomt op de layout, dit is mogelijk door eerst een layout op te nemen in een bestaand endpoint. In de Maxxton mapping zou dit bijvoorbeeld kunnen op het "customer" element in de getreservationdetails endpoint:
Na het ontvangen van de eerste dataset zullen de gegevens gekoppeld kunnen worden net als in een endpoint;
Na het opslaan van de mapping dan zal deze worden toegepast voor ieder verzoek dat wordt ontvangen door deze layout.
4. Campagnes
Voor de Maxxton integratie kunnen campagnes worden opgezet welke direct worden uitgevoerd na het ontvangen van gegevens op een endpoint of op basis van een profiel gebaseerd op de Maxxton gegevens in het datamodel. Dit kan bereikt worden door gebruik te maken van het "Start bij Maxxton" campagne object aan het begin van je flow.
In dit object kan het gewenste endpoint worden geselecteerd en zal direct inzichtelijk gemaakt worden welke campagne environments zijn gedefinieerd;
4.1 Getriggerde campagnes
In dit voorbeeld willen we acteren als de getcustomers endpoint wordt gevoed met een MERGE of DELETE event vanuit Maxxton, in dat geval moeten klantgegevens worden samengevoegd of verwijderd. Het doel is om bij een MERGE event gegevens uit het oude klantrecord welke alleen bekend is in Deployteq over te zetten in het nieuwe leidende klantrecord. Bijvoorbeeld om de historische bounce count en optin op te slaan als campagne opties in van het leidende record t.b.v. supportdoeleinden.
Onze campagne start met een "Start bij Maxxton" object, waarvoor we hier kiezen voor de endpoint "getcustomers". De onderstaande gegevens worden meegestuurd in het _event element bij de getcustomers endpoint;
| MERGE verzoek | DELETE verzoek | Toelichting |
|---|---|---|
| "_event": { "eventId": 1137460, "entityAction": "MERGE", "entityId": 1234, "entityType": "CUSTOMER", "oldEntityId": 5678, "eventTimestamp": "2023-01-15T23:48:23.3Z" } | "_event": { "eventId": 1137461, "entityAction": "DELETE", "entityId": 1234, "entityType": "CUSTOMER", "oldEntityId": "", "eventTimestamp": "2023-01-15T23:48:23.3Z" } | "_event": { "eventId": <unieke ID van het event> "entityAction": <Het event: ADD/UPDATE/DELETE/MERGE> "entityId": <Het leidende klantnummer van Maxxton> "entityType": <Entiteit van Maxxton: CUSTOMER/RESERVATION> "oldEntityId": <Het oude klantnummer van Maxxton, alleen gevuld bij een MERGE> "eventTimestamp": <Datum/tijd van het event> } |
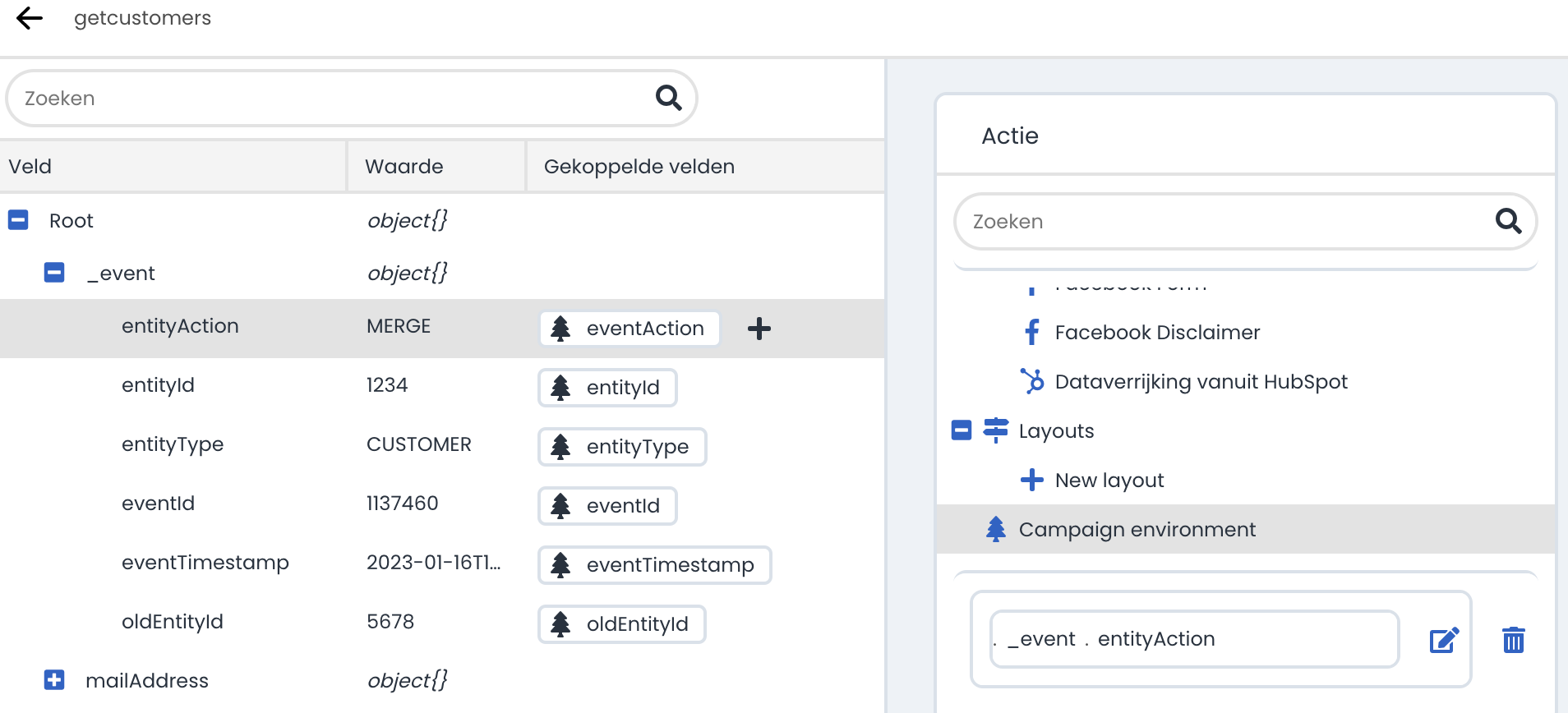
De mapping in de Maxxton app ziet er als volgt uit, waarbij alle event velden zijn gekoppeld als campaign environment velden;
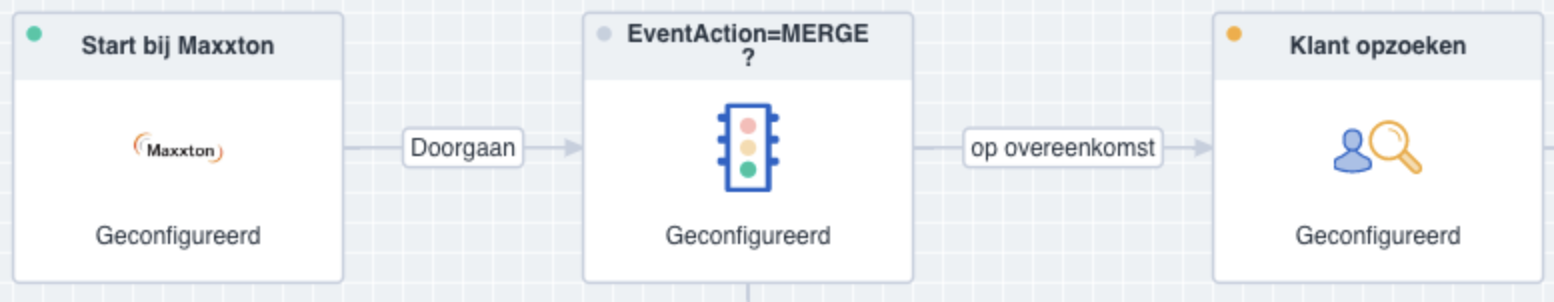
Als in het "Start bij Maxxton" object in de campagne is gekozen voor de endpoint "getcustomers", dan zien we direct de _event gegevens welke hierboven zijn gekoppeld:
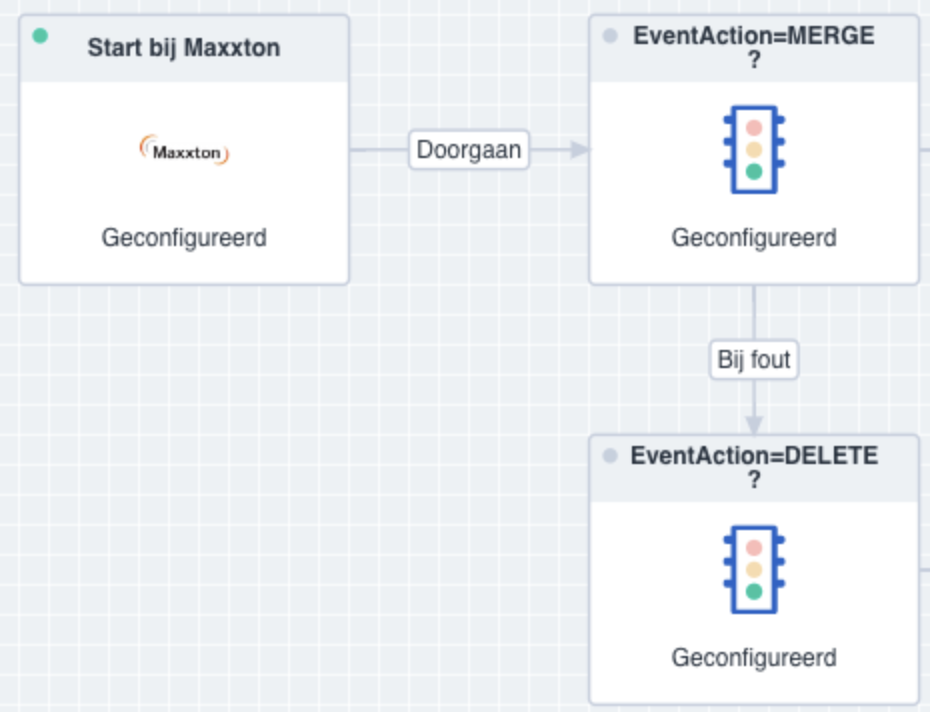
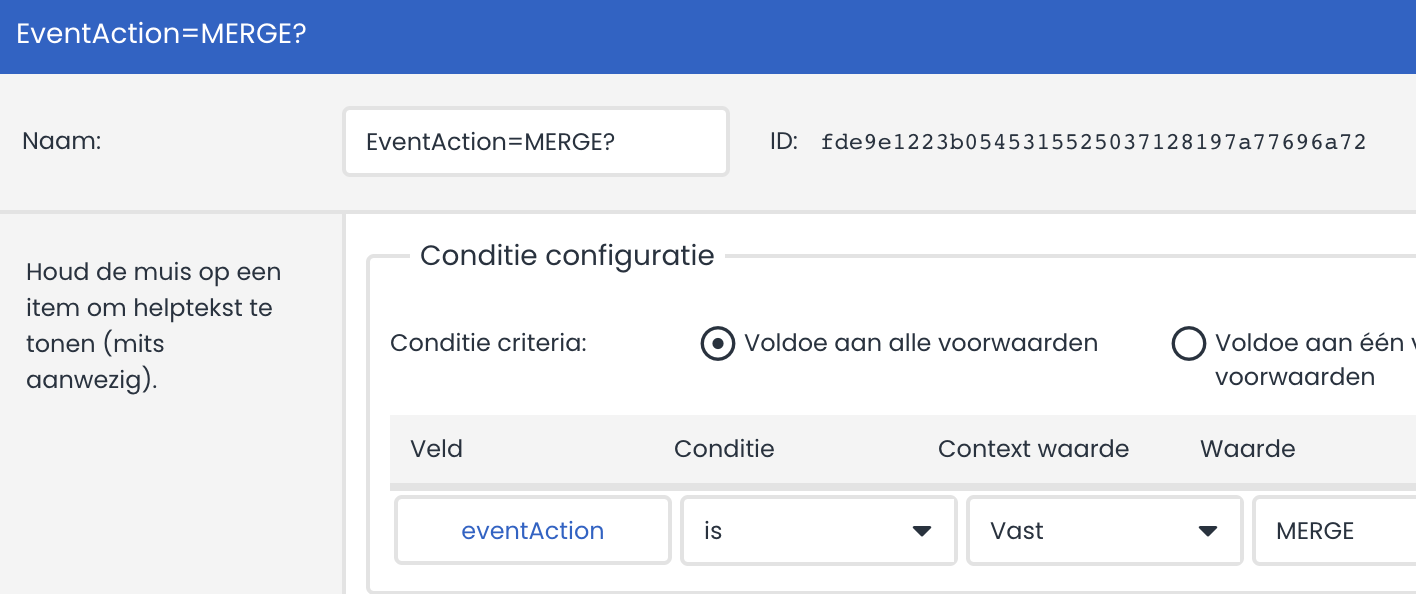
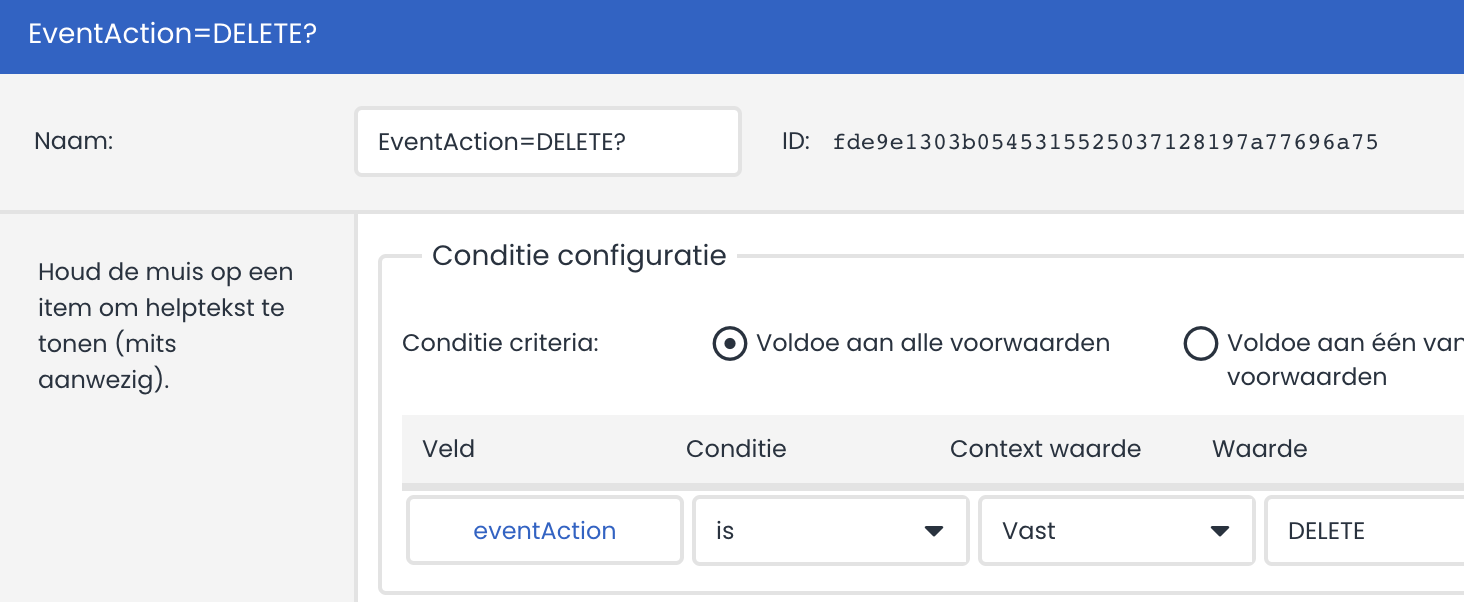
Vervolgens moet met het conditie object bepaald worden of het een MERGE of DELETE event betreft;
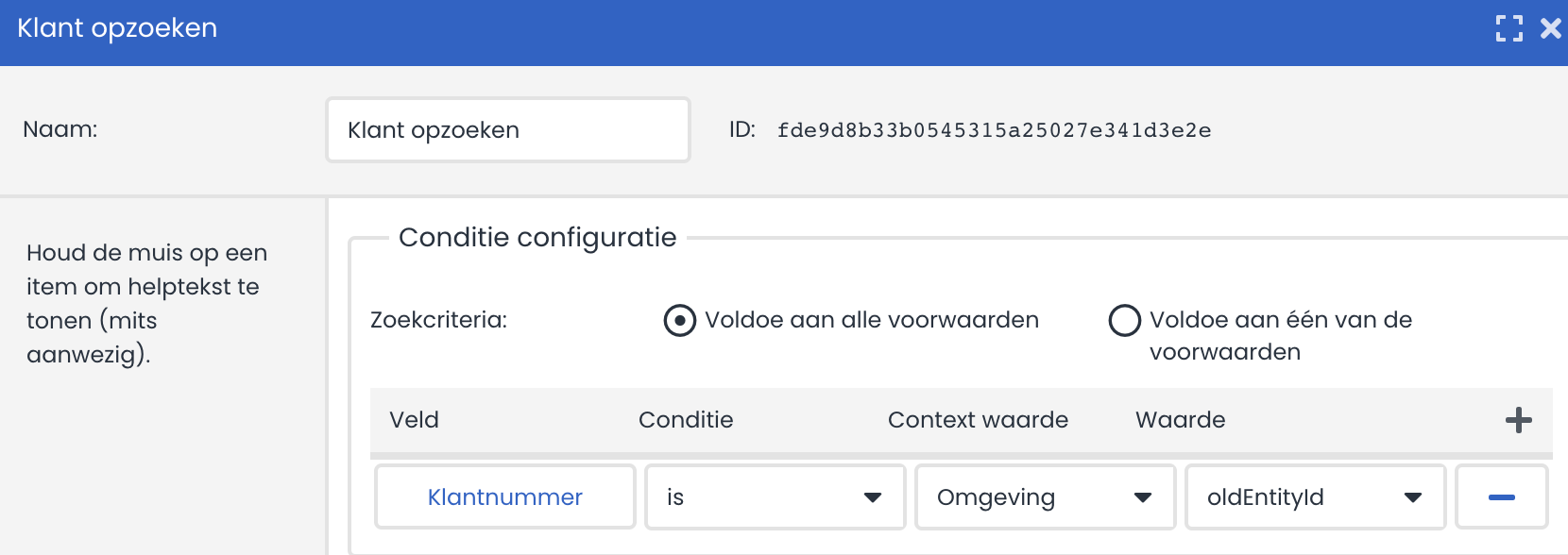
In de eerste flow willen we reageren op het MERGE event en is het oldEntityId benodigd om de gegevens op te halen van de klant welke komt te vervallen in Deployteq. Deze kunnen wij in de campagne opzoeken door het gebruik van het "Klant opzoeken" object:
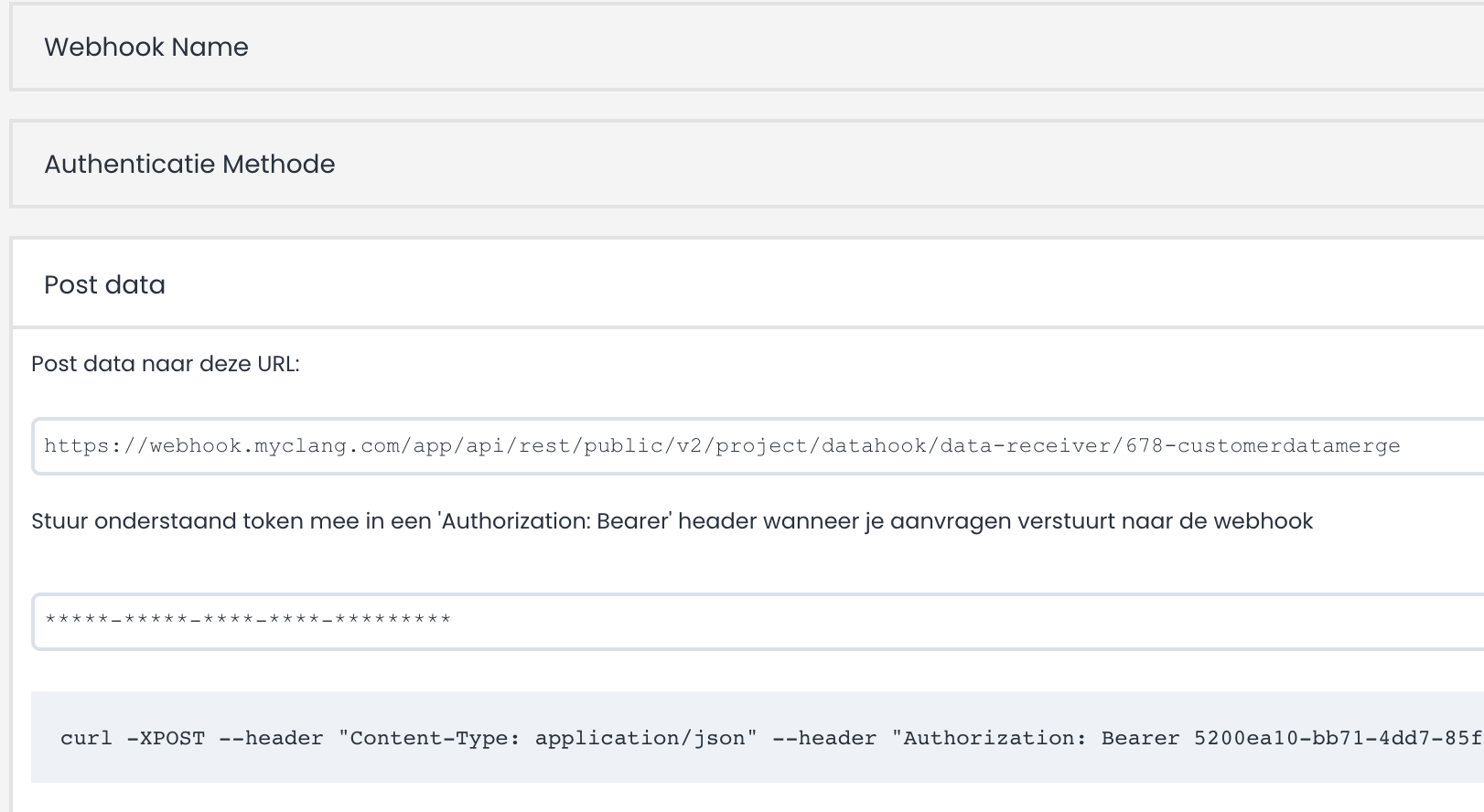
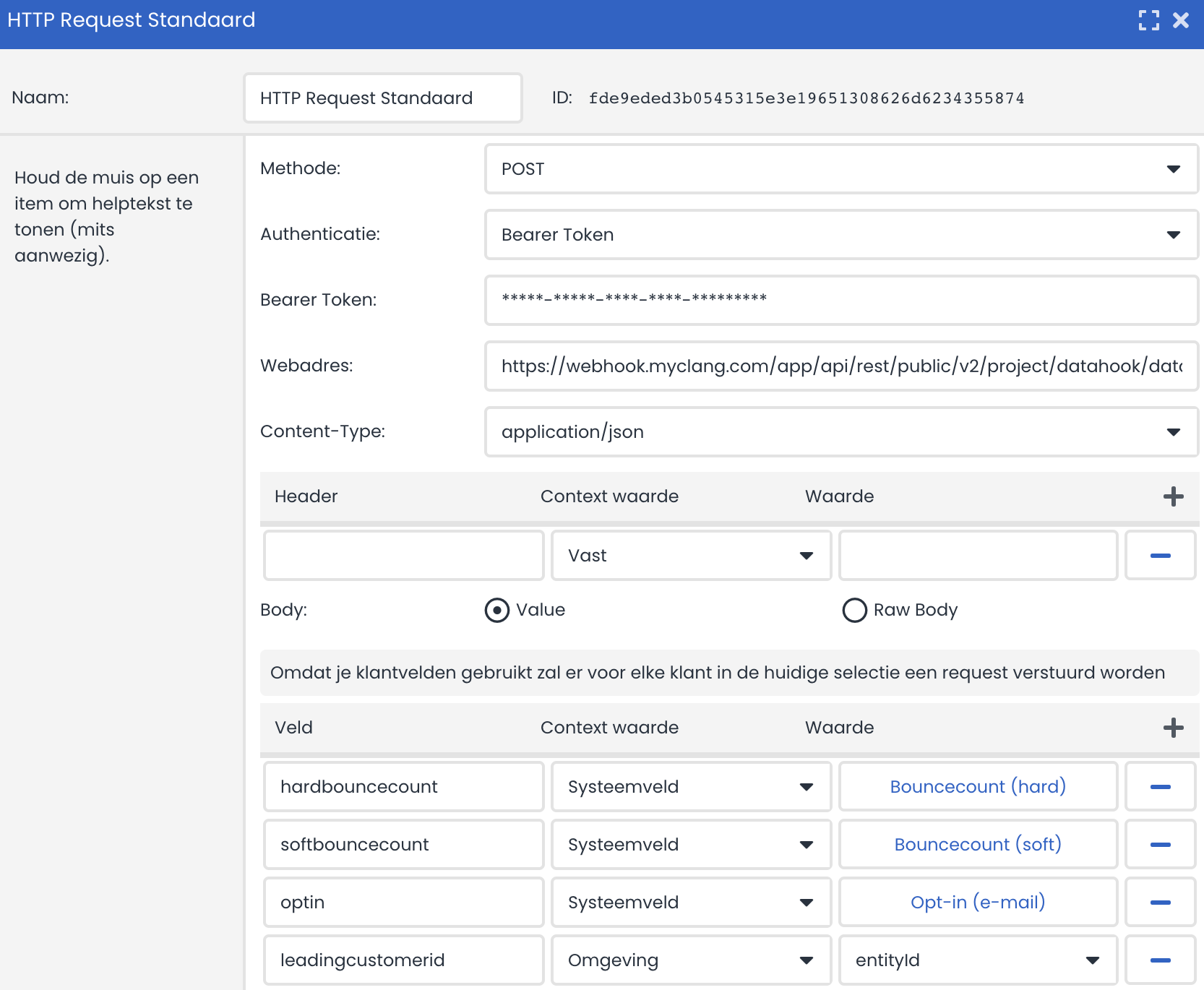
Vervolgens kunnen wij de flow vervolgen en met het HTTP request object een webhook aanroepen, waarbij de gegevens van het oude record wordt meegestuurd naar een webhook om deze te verwerken in het leidende record. In dit voorbeeld is gekozen om een webhook aan te maken met een bearer token;
| Definieer een webhook | Configureer het HTTP request object |
|---|---|
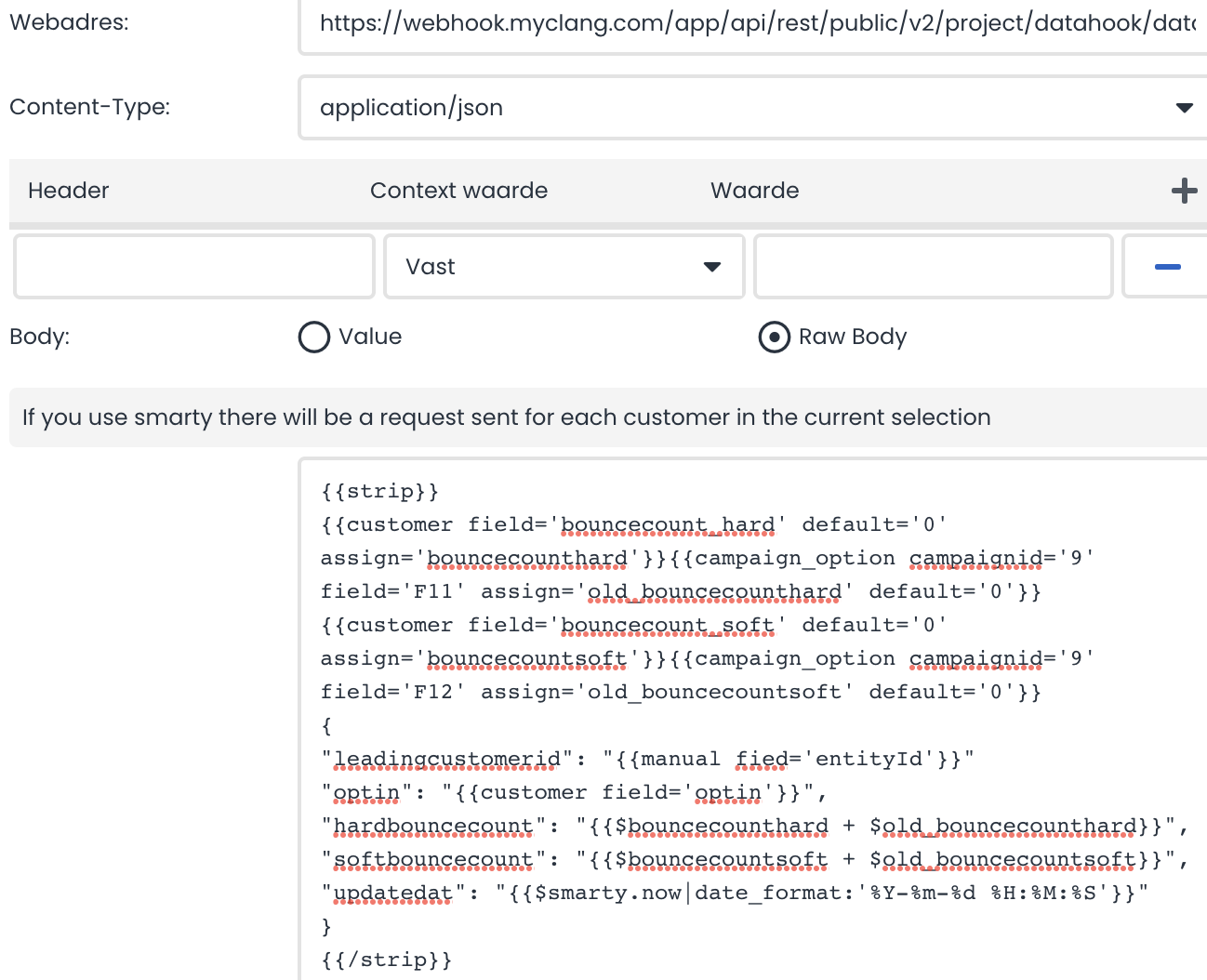
In de configuratie van het HTTP request object zijn dus de gegevens van de webhook opgenomen en gekozen voor de klantvelden welke overgezet moeten worden. Daarbij is het van belang om het Maxxton leidende klantnummer toe te voegen aan het object, de webhook kan deze gebruiken om het leidende record weer op te zoeken.
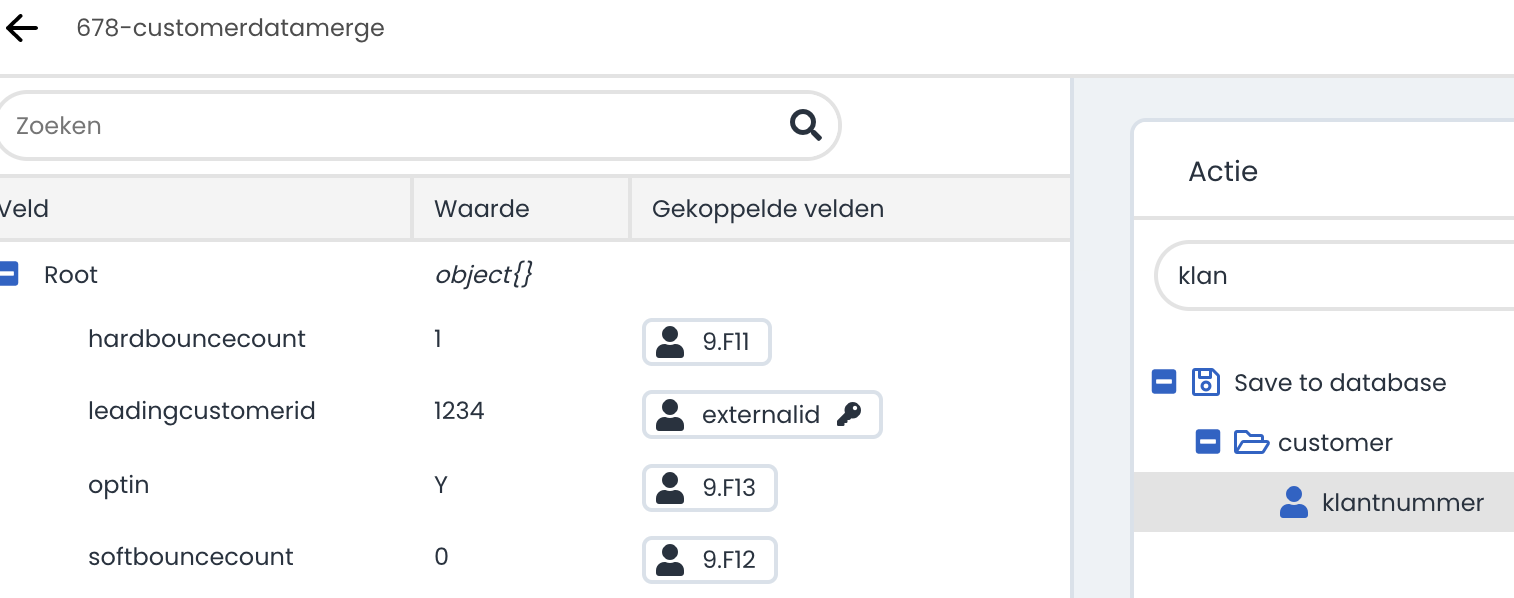
Zodra de eerste gegevens zijn ontvangen kan de mapping aangemaakt worden in de webhook, daarbij kunnen de gegevens bijvoorbeeld worden opgeslagen in campagne optie velden;
In de DELETE flow kan ervoor gekozen worden om direct het oude record te verwijderen:
4.2 Campagnes op basis van een profiel
Om de 10 minuten wordt de data ververst in Deployteq en opgeslagen in het datamodel. Deze gegevens kunnen gebruikt worden om een bevestigings e-mail te versturen van de boeking, een aanreis e-mail een aantal dagen voor aankomst, een review e-mail, etc.
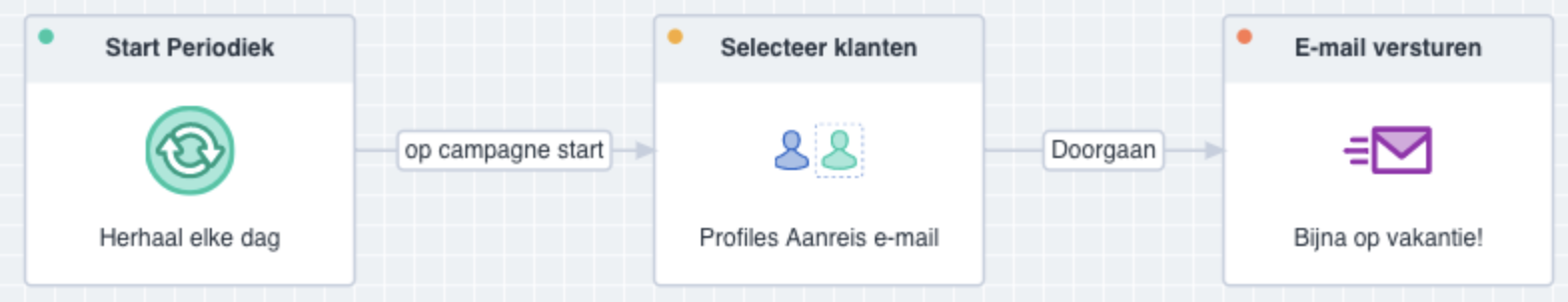
In het onderstaand voorbeeld wordt dagelijks gecontroleerd op boekingen welke morgen zullen arriveren en deze zullen een e-mail ontvangen met alle belangrijke gegevens omtrent hun aankomst;
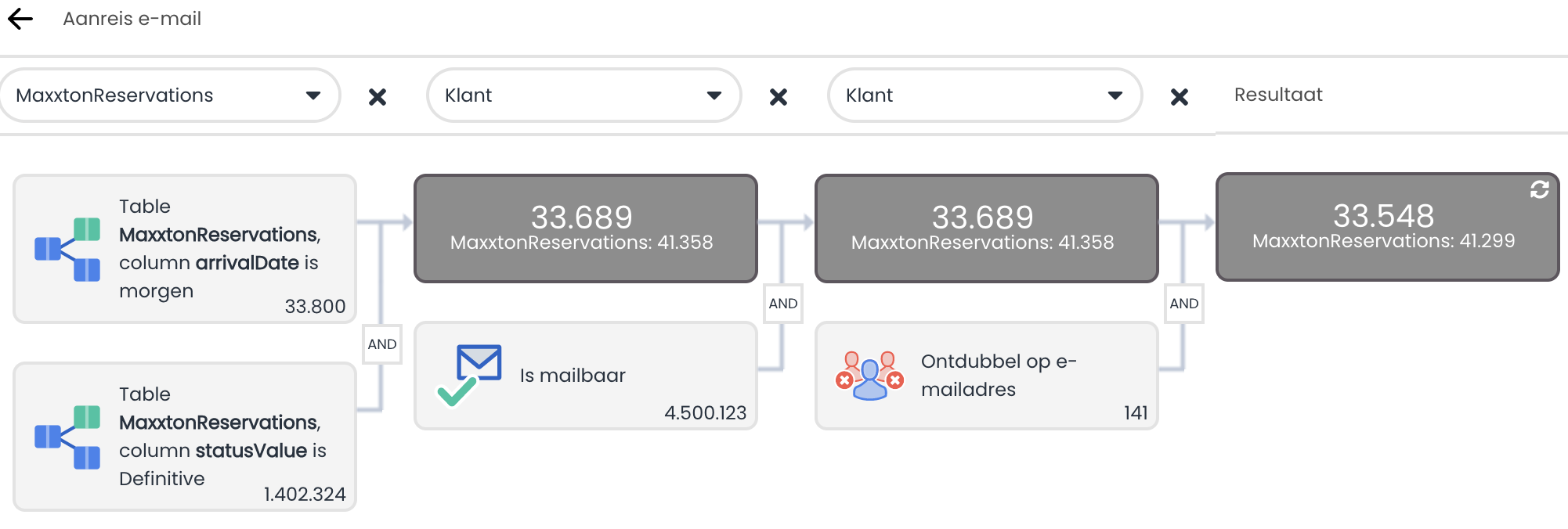
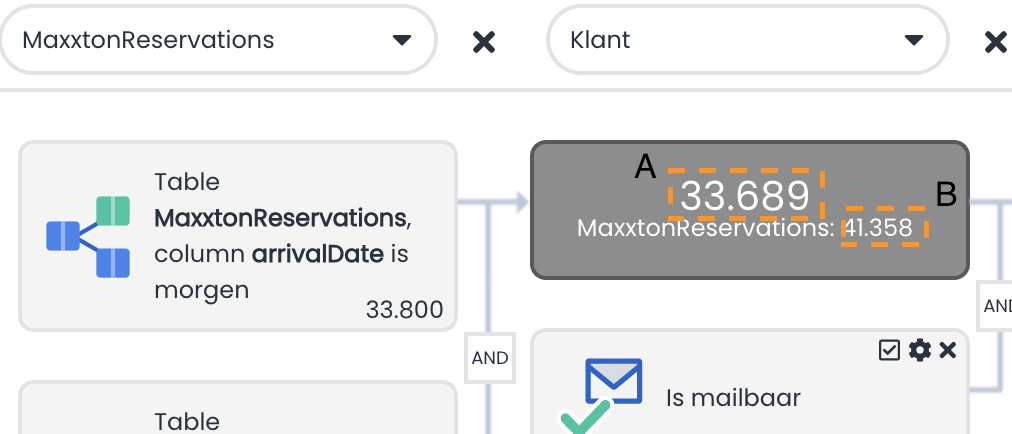
Zie onderstaand voorbeeld profiel waarbij eerst de juiste boekingen worden geselecteerd op de aankomstdatum en boeking status, van deze boekingen wordt gecontroleerd of de records mailbaar zijn en er geen dubbele e-mailadressen bestaan in de selectie:
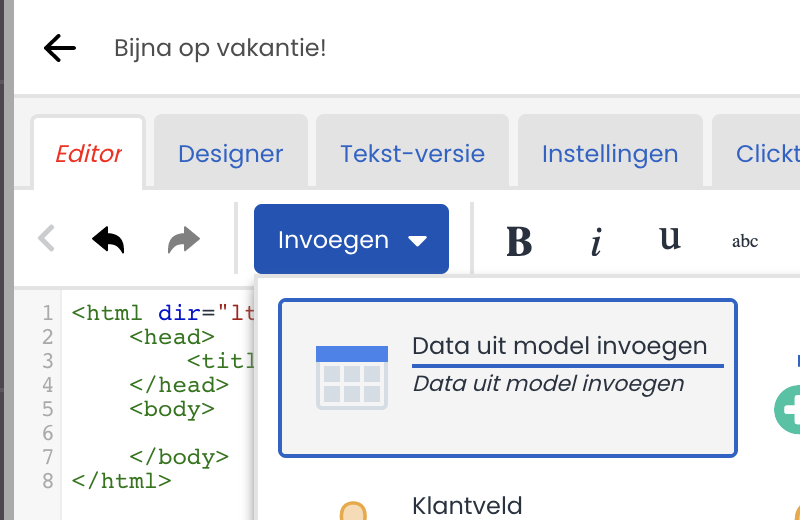
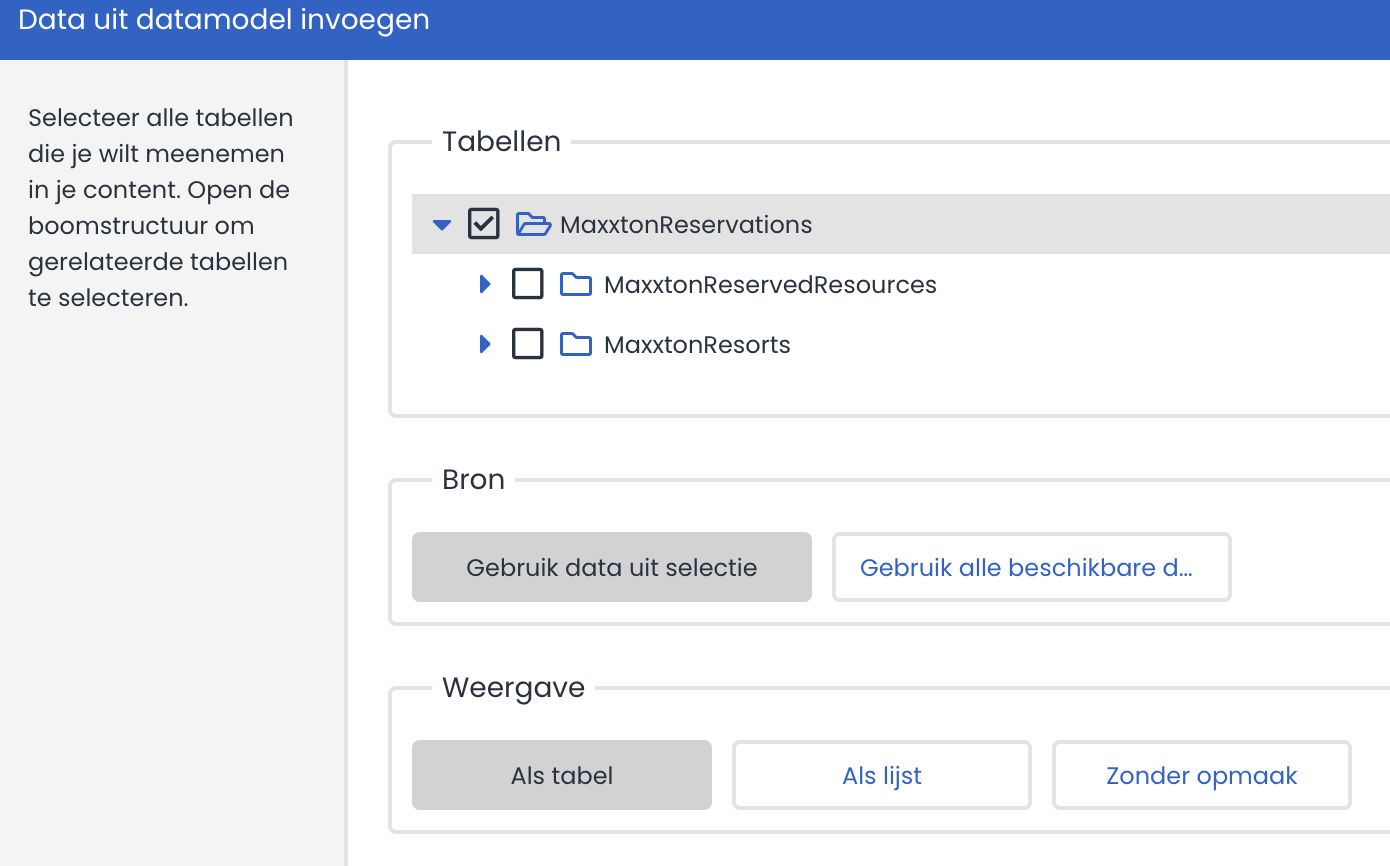
Bij het opzetten van de e-mail content kan heel eenvoudig de reservering met alle velden uit het datamodel worden toegevoegd, let daarbij wel op dat er gekozen wordt voor "gebruik data uit selectie". Dit zorgt ervoor dat alleen de boeking gegevens worden getoond op basis van de resultaten uit het profiel:
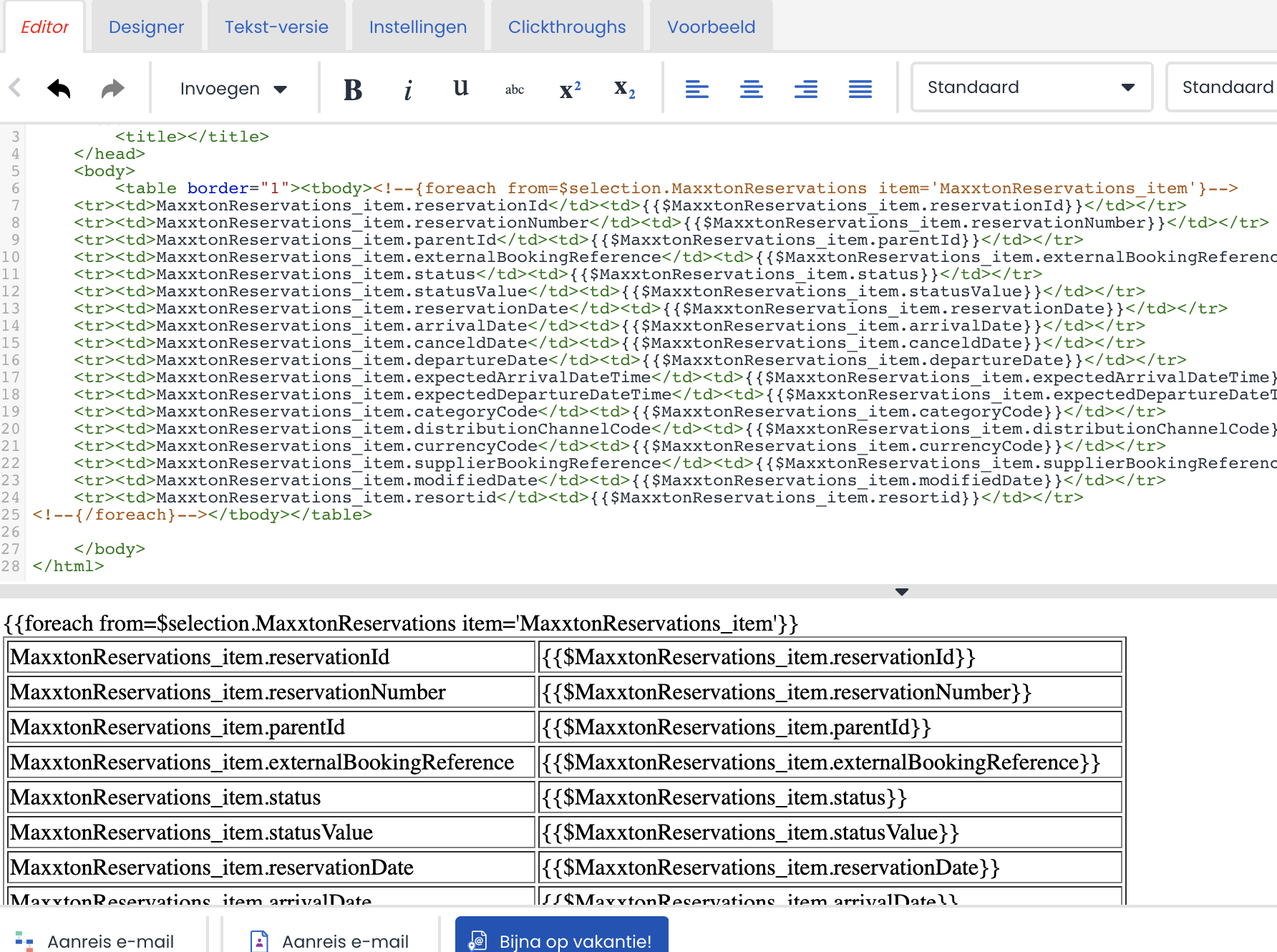
Wat uiteindelijk een tabel genereert met behulp van Smarty wat je volledig zelf kan opmaken: