Webhook mapping
De Deployteq Webhook biedt de mogelijkheid om data uit externe systemen te ontvangen. Bekijk onze documentatie voor het installeren en gebruik van de Webhook. In dit document vind je een beschrijving voor het instellen van de volgende mapping:
Klantdata mappen
Data die binnenkomt kun je rechtstreeks wegschrijven als klantdata. Data kan worden weggeschreven in:
- Klantvelden
- Klantoptievelden
- Campagnevelden
- Omgevingsvariabelen
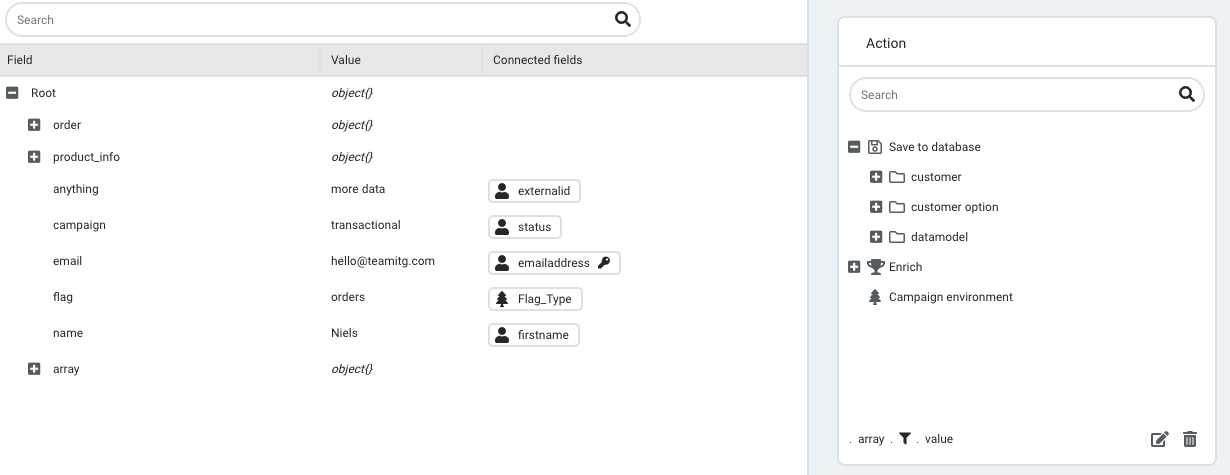
Deze mapping stel je als volgt in (afb 1).
- Open de Webhook in de Store die je wilt configureren
- Open de mapping met knop "Customize data mapping".
Open de structuur met '+'-knop.
Klik rechts naast een veld op de '+'-knop.
Aan de rechterkant krijg je de beschikbare Deployteq velden te zien.Selecteer het veld waarin je data wilt opslaan. Hier bepaal je dus waar de binnenkomende data in Deployteq wordt opgeslagen.
Herhaal deze stappen voor alle velden die je wilt opslaan.
- Klik linksboven op Save om de mapping te bewaren.
Afbeelding 1: Webhook Mapping
Ontdubbelen
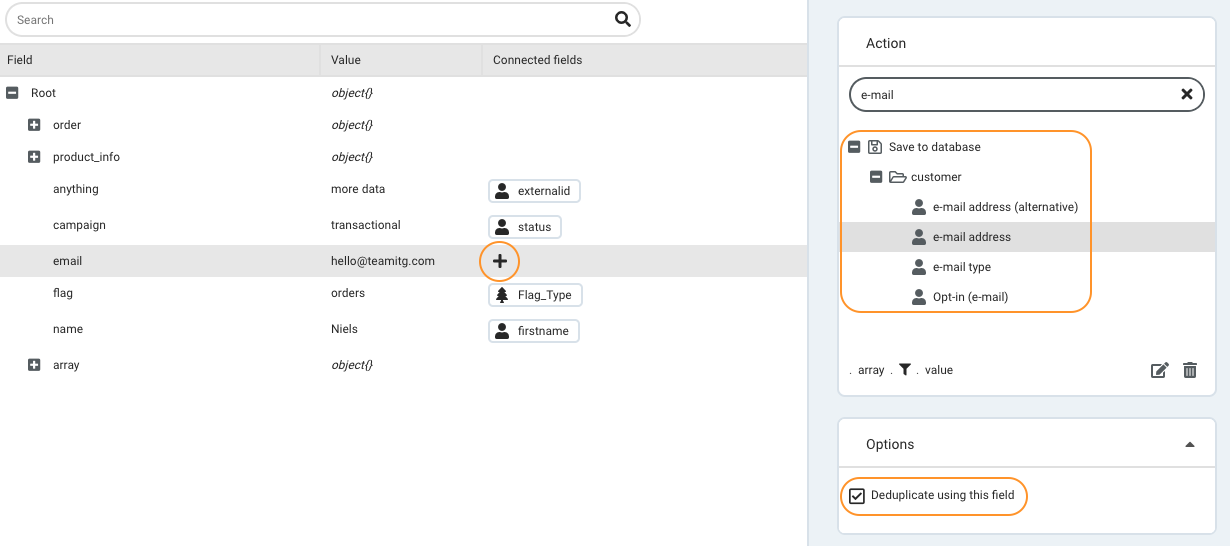
De mapping geeft de mogelijkheid om te ontdubbelen op 1 of meerdere velden. Dit stel je als volgt in (afb 2).
- Klik rechts naast het ontdubbel-veld op de '+'-knop
- Selecteer rechts bij 'Action' het veld waarin je data wilt opslaan
- Selecteer rechts bij 'Options' de checkbox bij 'Deduplicate using this field'
- Klink linksboven op Save om de mapping te bewaren
De ontdubbeling die je hier instelt is vergelijkbaar met het 'Uniek' veld bij een klantdata import. Deployteq bekijkt of een record reeds in de database, en op basis van de uitkomst wordt een nieuw (klant)record aangemaakt óf bestaande (klant)data geüpdate.
Afbeelding 2: Webhook Mapping instellen en ontdubbelen
Datamodel data mappen
Data die binnenkomt kun je rechtstreeks wegschrijven in het Datamodel. Data kan worden weggeschreven in:
- Contains tabellen
- Lookup tabellen
- Losstaande tabellen
Datamodel mapping stel je als volgt in.
- Open de Webhook mapping met knop "Customize data mapping".
Open de structuur met '+'-knop.
- Klik rechts naast een veld op de '+'-knop.
Aan de rechterkant krijg je de beschikbare Deployteq velden te zien. Onder de klantvelden en klantoptievelden vind je de datamodel tabellen. - Open de tabel waarin je de data wilt opslaan. Selecteer binnen deze tabel het veld waarin je de data wilt opslaan.
- Herhaal deze stappen voor alle velden die je wilt opslaan.
- Klik linksboven op Save om de mapping te bewaren.
Ontdubbelen
Bij het koppelen van datamodel gegevens het is belangrijk om per tabel in het datamodel een ontdubbelsleutel op te geven. Indien een datamodel regel nogmaals wordt aangeboden (in ons voorbeeld hetzelfde 'order_id') wordt de data dan keurig ontdubbeld. Bestaande data kan hiermee ook verrijkt en aangevuld worden.
Praktijkvoorbeeld
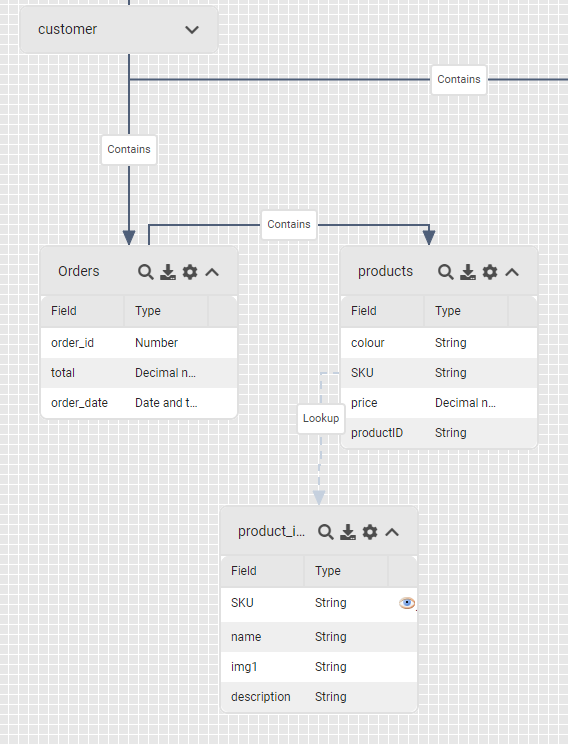
Om dit toe te lichten maken we gebruik van een voorbeeld datamodel structuur, zoals hiernaast afgebeeld (afb 3). In dit model staan drie tabellen:
- Orders, waar algemene gegevens over de order worden opgeslagen
- Products, waar specifieke gegevens over de producten (binnen de order) worden opgeslagen
- Product_info, een losstaande Lookup table met extra informatie/gegevens over de SKU's
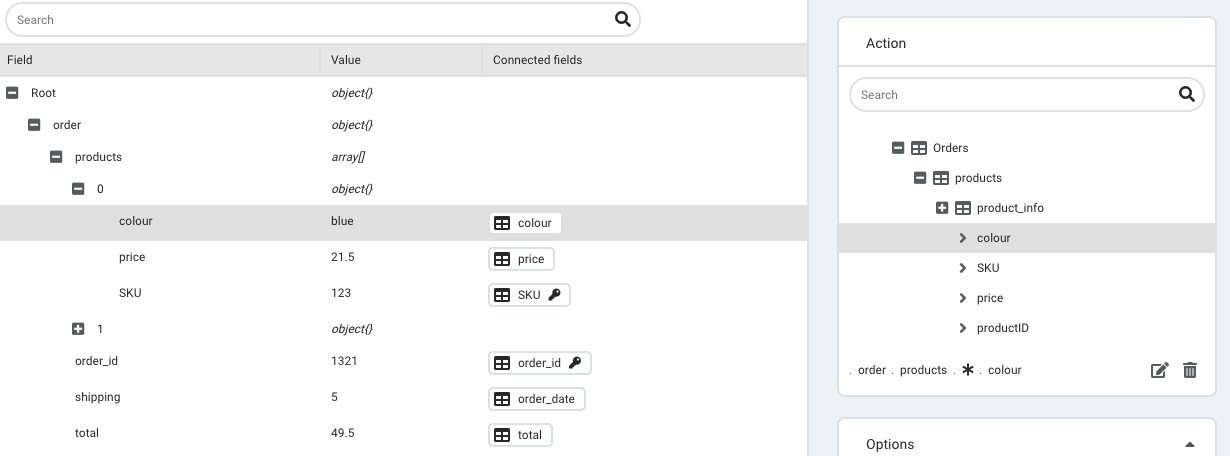
Deze verschillende tabellen zijn terug te zien in de mapping van de Webhook. Je kunt elke tabel uitklappen, waarbij de diepst liggende tabel bovenaan in de lijst staat (afb 4).
Data wordt doorgaans aan een Deployteq Webhook aangeboden dmv een JSON structuur. Voor dit voorbeeld gaan we onderstaande structuur gebruiken:
{
"name": "Niels",
"email": "hello@teamitg.com",
"flag": "orders",
"anything": "more data",
"campaign": "transactional",
"order": {
"order_id": "1321",
"total": "49.5",
"shipping": "5",
"products": [{
"SKU": "123",
"colour": "blue",
"price": "21.5"
},
{
"SKU": "124",
"colour": "red",
"price": "28"
}
]
},
"product_info": {
"SKU": "124",
"name": "Product2",
"img1": "image2.png",
"description": "example2 description"
}
}In bovenstaande voorbeeld staat:
- klantdata
- 1 order, bestaande uit:
- 2 losse producten
- 1 regel met productinformatie
De data die binnenkomt met de call slaan we zowel op in de klantendatabase als het datamodel. Elk veld vanuit de call kun je mappen met een apart (datamodel) veld. In ons voorbeeld wordt de datamodel mapping als volgt:
Zoals we hierboven zien kan 1 order uit meerdere producten bestaan. Het is niet nodig om elk product individueel te mappen; Deployteq doet dit automatisch voor elke 'regel' binnen de order.
Afbeelding 3: Datamodel structuur
Afbeelding 4: Datamodel structuur in de Webhook Mapping
Lookup data
Binnen het datamodel heb je de mogelijkheid een Lookup tabel aan te maken. Hierin kun je informatie opnemen die niet direct gekoppeld is aan een klantrecord, bijvoorbeeld productinformatie.
In voorbeeld hiernaast wordt er een koppeling gelegd op basis van een SKU waarde; deze waarde staat zowel in de Producten tabel als de Lookup tabel. Indien de waarde overeen komt haalt de Products tabel extra informatie over het product uit de Lookup tabel.
De connectie toont welke koppeling exact is ingesteld; de verwijzing loopt vanaf het SKU veld naar de Lookup tabel.
De Webhook biedt de mogelijk productdata aan te maken in een lookup tabel. De binnenkomende data kun je op dezelfde manier mappen als andere datamodel data.
Afbeelding 5: Lookup relatie
Arrays mappen
Soms komt data op een met een andere JSON structuur binnen; de array is anders opgesteld. Vergelijk de volgende structuren:
{
"name": "Niels",
"email": "hello@teamitg.com",
"array_a": [{
"name": "SKU",
"value": "123"
},
{
"name": "colour",
"value": "blue"
},
{
"name": "price",
"value": "21.5"
}
],
"array_b": [{
"name": "SKU",
"value": "124"
},
{
"name": "colour",
"value": "red"
},
{
"name": "price",
"value": "28"
}
]
}{
"name": "Niels",
"email": "hello@teamitg.com",
"order": {
"order_id": "1321",
"total": "49.5",
"shipping": "5",
"products": [{
"SKU": "123",
"colour": "blue",
"price": "21.5"
},
{
"SKU": "124",
"colour": "red",
"price": "28"
}
]
}
}Indien je hier het veld 'value' op de normale manier zou mappen, zou het veld met verschillende waarden worden gevuld die eigenlijk niet in dat veld thuishoren. In ons voorbeeld zou zowel de SKU, de kleur en de prijs in hetzelfde (datamodel)veld worden opgeslagen. Dit is de Wildcard optie. Deployteq biedt hierin twee opties om dit aan te passen.
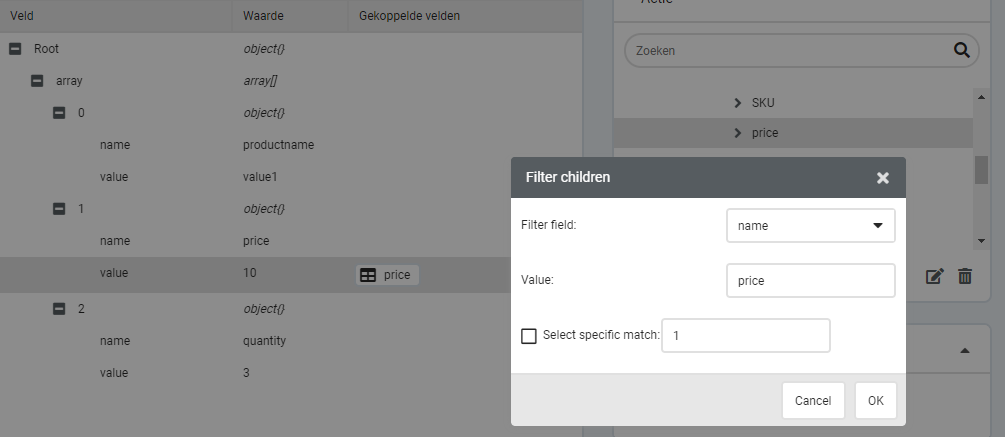
Filter
De Webhook heeft de mogelijkheid een filter in te stellen, zodat de waarde (bij value) alleen wordt opgeslagen indien het object een bepaalde 'name' heeft. Dit stel je als volgt in.
- Open de Webhook mapping met knop "Customize data mapping"
Open de structuur met '+'-knop
- Klik rechts naast een veld op de '+'-knop
Aan de rechterkant krijg je de beschikbare Deployteq velden te zien. Onder de klantvelden en klantoptievelden vind je de datamodel tabellen. - Open de tabel waarin je de data wilt opslaan. Selecteer binnen deze tabel het veld waarin je de data wilt opslaan.
- Direct onder de veld mapping zie je het 'path' van de mapping. Klik hier op de wildcard (het sterretje) .
- Selecteer 'Filter'.
- Selecteer bij 'Filter field' het veld waarop je wilt filteren. In ons voorbeeld is dit veld 'name'.
- Vul bij 'Value' de waarde in waarop je wilt wilt filteren. In ons voorbeeld is dit 'productname' voor het filteren op productnaam.
De waarde in het veld 'value' wordt nu opgeslagen in het Deployteq veld wat we hebben geselecteerd, maar énkel voor de regel 'productname'. Herhaal deze stappen voor alle velden die je wilt opslaan.
- Klink linksboven op Save om de mapping te bewaren.
Het kan voorkomen dat een JSON structuur meerdere objecten (regels) heeft met dezelfde naam. Deployteq kan de waarde uit één specifiek object opslaan. Dit stel je als volgt in:
- Stel het filter zoals hierboven beschreven.
- Selecteer de checkbox bij 'Select specific match'.
- Vul het nummer van het object dat je wilt opslaan.
Indien er drie objecten zijn met dezelfde naam, en je wilt waarde #2 opslaan, vul je '2' in.
Single child
Dit betekent dat je specifieke regel in de array kiest, en alle andere dus niet. Dit werkt alleen als bij elke call de volgorde van de array hetzelfde is.