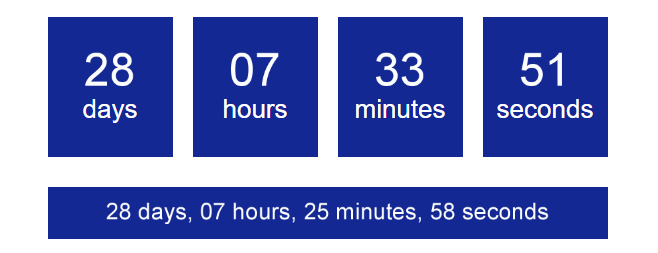
It is possible to build a countdown timer in the e-mail editor with the help of four Smarty functions. The Smarty functions are used to generate images for the remaining days, hours, minutes, and seconds. The remaining number of days, hours, minutes, and seconds are determined on the basis of a date and time that are specified in the smart function. The static image below gives you an idea:
The Smarty functions have various settings for determining the format, including support for a number of standard fonts. If the font you require is not included, it can be supplied with the quotation request to tpm@deployteq.com
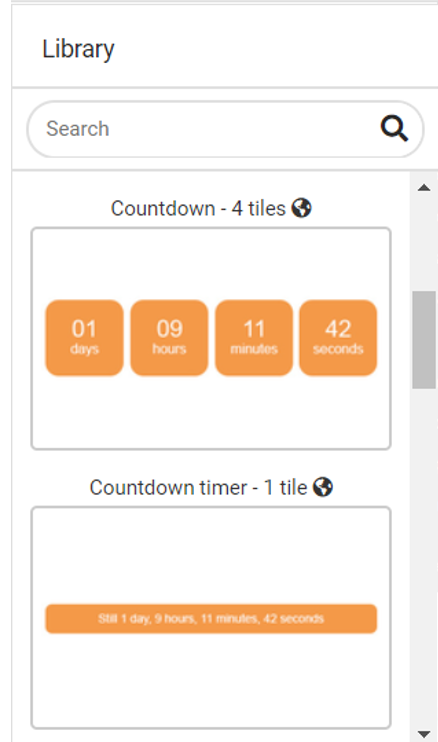
The app comes with 2 standard HTML objects, which can directly be used for your own e-mail content. In the library the objects "Countdown - 1 Tile" and "Countdown - 4 Tiles" will be available.
Building your e-mail content
In order to use Smarty in Deployteq, you will need basic knowledge of this template language. This information can be obtained from the Smarty manual. Smarty 2 is used for legacy e-mails (https://www.smarty.net/docsv2/en/) while Smarty 3 is used for zone e-mails (https://www.smarty.net/docs/en/)
Below is an example showing how to set up a basic countdown timer in Smarty 3 where the end date is one month into the future and where the ‘OpenSans-Regular’ font is used:
<html dir="ltr">
<head>
<title>Countdown timer - Deployteq</title>
</head>
<body>
<!-- Settings for countdown timer -->
{{$timestamp="+1 month"|date_format:'%Y-%m-%d %H:%M:%S'}}
{{$format="%02d"}}
{{$color="#000000"}}
{{$bgColor="#FF0000"}}
{{$size="61"}}
{{$font="OpenSans-Regular"}}
Set end date and time: {{$timestamp}}<br/><br/>
<!-- Generating of images -->
{{capture assign='days'}}{{ctdays timestamp=$timestamp template_plural=$format template_singular=$format color=$color bgcolor=$bgColor size=$size font=$font}}{{/capture}}
{{capture assign='hours'}}{{cthours timestamp=$timestamp template_plural=$format template_singular=$format color=$color bgcolor=$bgColor size=$size font=$font}}{{/capture}}
{{capture assign='minutes'}}{{ctminutes timestamp=$timestamp template_plural=$format template_singular=$format color=$color bgcolor=$bgColor size=$size font=$font}}{{/capture}}
{{capture assign='seconds'}}{{ctseconds timestamp=$timestamp template_plural=$format template_singular=$format color=$color bgcolor=$bgColor size=$size font=$font}}{{/capture}}
<!-- Showing of images in the e-mail -->
<img src="{{$days}}" height="40" alt="" style="border: 0; display: inline;" /> Days
<img src="{{$hours}}" height="40" alt="" style="border: 0; display: inline;" /> Hours
<img src="{{$minutes}}" height="40" alt="" style="border: 0; display: inline;" /> Minutes
<img src="{{$seconds}}" height="40" alt="" style="border: 0; display: inline;" /> Seconds
</body>
</html>
It is also possible to add text to the displayed images:
This can be achieved with the following HTML example:
<html dir="ltr">
<head>
<title>Countdown timer - Deployteq</title>
</head>
<body>
<!-- Settings for countdown time -->
{{$timestamp="+1 month"|date_format:'%Y-%m-%d %H:%M:%S'}}
{{$format="%02d"}}
{{$color="#000000"}}
{{$bgColor="#FFFFFF"}}
{{$size="61"}}
{{$font="OpenSans-Regular"}}
Ingestelde einddatum en tijd: {{$timestamp}}<br/><br/>
<!-- Generating of images -->
{{capture assign='days'}}{{ctdays timestamp="$timestamp" template_plural="$format days, " template_singular="$format day, " color="$color" bgcolor="$bgColor" size="$size" font="$font"}}{{/capture}}
{{capture assign='hours'}}{{cthours timestamp="$timestamp" template_plural="$format hours, " template_singular="$format hour, " color="$color" bgcolor="$bgColor" size="$size" font="$font"}}{{/capture}}
{{capture assign='minutes'}}{{ctminutes timestamp="$timestamp" template_plural="$format minutes, " template_singular="$format minute, " color="$color" bgcolor="$bgColor" size="$size" font="$font"}}{{/capture}}
{{capture assign='seconds'}}{{ctseconds timestamp="$timestamp" template_plural="$format seconds" template_singular="$format second" color="$color" bgcolor="$bgColor" size="$size" font="$font"}}{{/capture}}
<!-- Showing of images in the e-mail -->
<img src="{{$days}}" height="40" alt="" style="border: 0; display: inline;" />
<img src="{{$hours}}" height="40" alt="" style="border: 0; display: inline;" />
<img src="{{$minutes}}" height="40" alt="" style="border: 0; display: inline;" />
<img src="{{$seconds}}" height="40" alt="" style="border: 0; display: inline;" />
</body>
</html>
Countdown timer settings
Below is an overview of all possible settings for the Smarty functions ctdays, cthours, ctminutes, and ctseconds:
| element | description |
|---|---|
timestamp | This is used to hold the timestamp to which the countdown timer should count down. This could be just a date or a date and a time. 2018-01-01 00:00:00 |
template_plural | Displays plural number of days, hours, minutes, and seconds.
Example: Time remaining: 2 days. |
| template_singular | Displays single number of days, hours, minutes, and seconds.
Example: Time remaining: 1 day. |
| color | This is the colour of the numbers/text in the images, e.g. #ff0000 |
| bgcolor | You need to enter a background colour, such as #ff0000, otherwise the images will appear grainy. |
| size | This is in points (pt). You should experiment with the size and font here to see what size images are rendered so that you can display them with the correct size, optimizing them for retina displays if necessary. A number is sufficient here. |
font | The following fonts are currently supported:
If the font you require is not included, it can be supplied with the quotation request to tpm@deployteq.com |
Supporting mailclients
Interaction in email is not supported by every email client. The interactive Countdown Timer is only supported in the following email clients:
- Apple Mail
- Outlook for Mac
- Android Mail 4.4
- iOS mail app
- AOL mail
- Samsung Mail App
- Gmail
- Outlook.com
- Office 365
All other email clients will display:
- The number of days, hours, minutes, and seconds since sending.
- Visually, rounded corners are not supported in business Outlook email clients.