With the Adyen integration you can generate personal Adyen payment links within your Deployteq emails or pages. When the user clicks on the payment link, the user will routed to the payment process of Adyen.
Using Deployteq webhooks app you can also retrieve all payment information and this data in future profile selections or payment reminders.
Configuration in Adyen
The configuration within Adyen consist of 2 steps;
- Create API credentials
- Determine the API url/endpoint
These steps are described below or can be achieved with help of the Adyen documentation/support desk.
1. Create API credentials
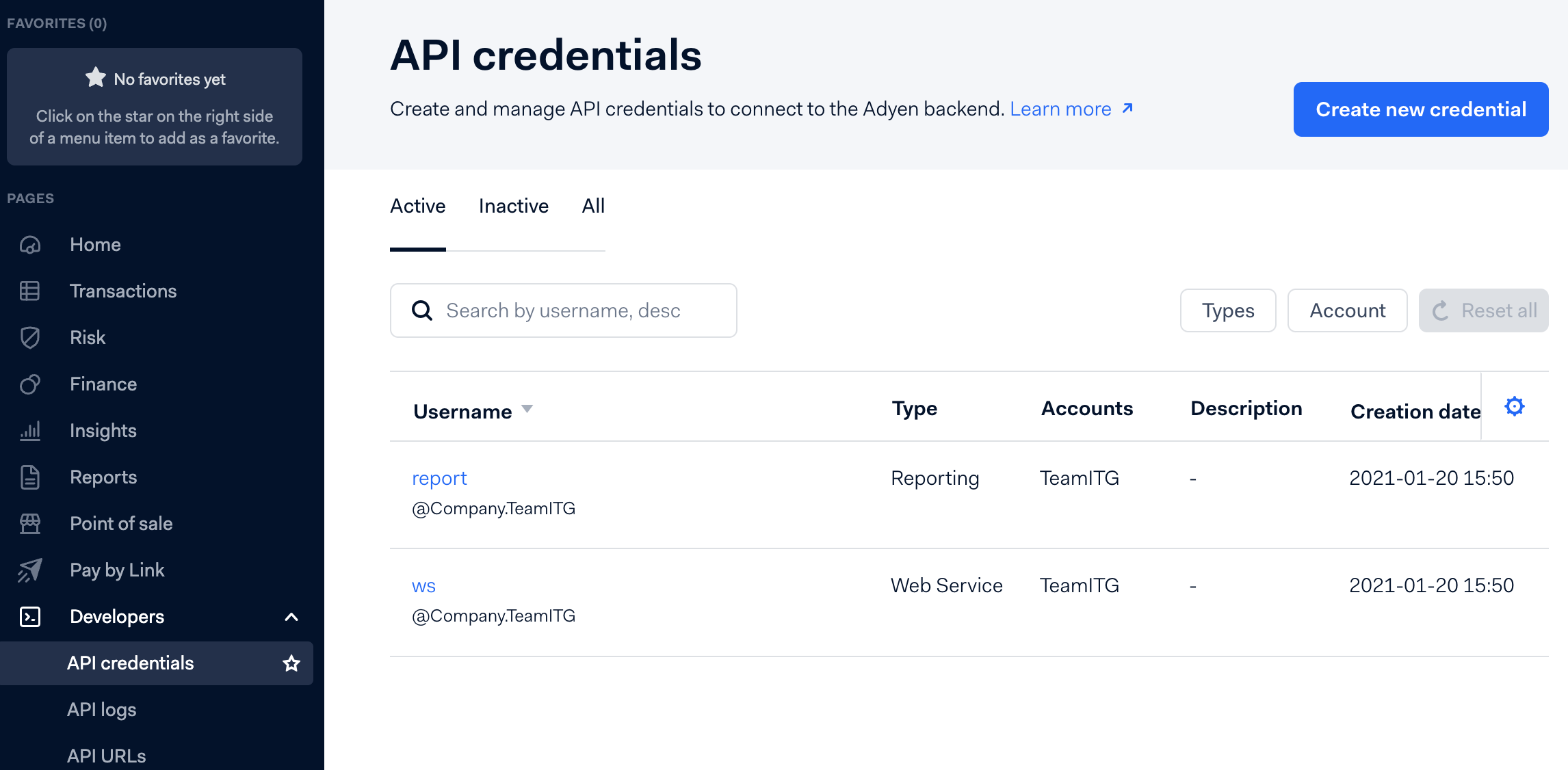
Within Adyen you can configure the API credentials under the Developers menu-item;
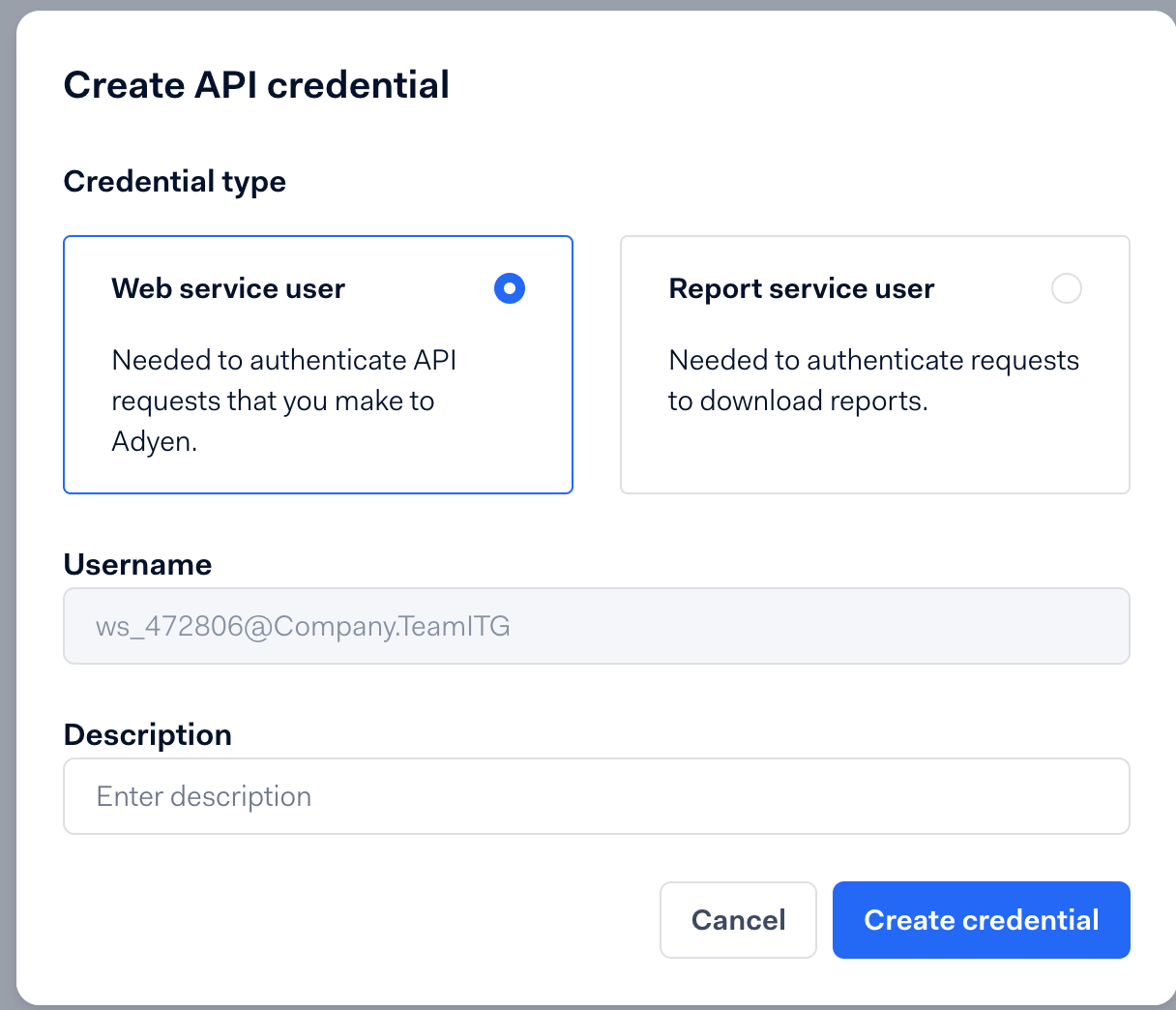
Click on "Create new credential" and this will show a pop-up in which new API credentials can be created. You need to create a Web Service User for this implementation;
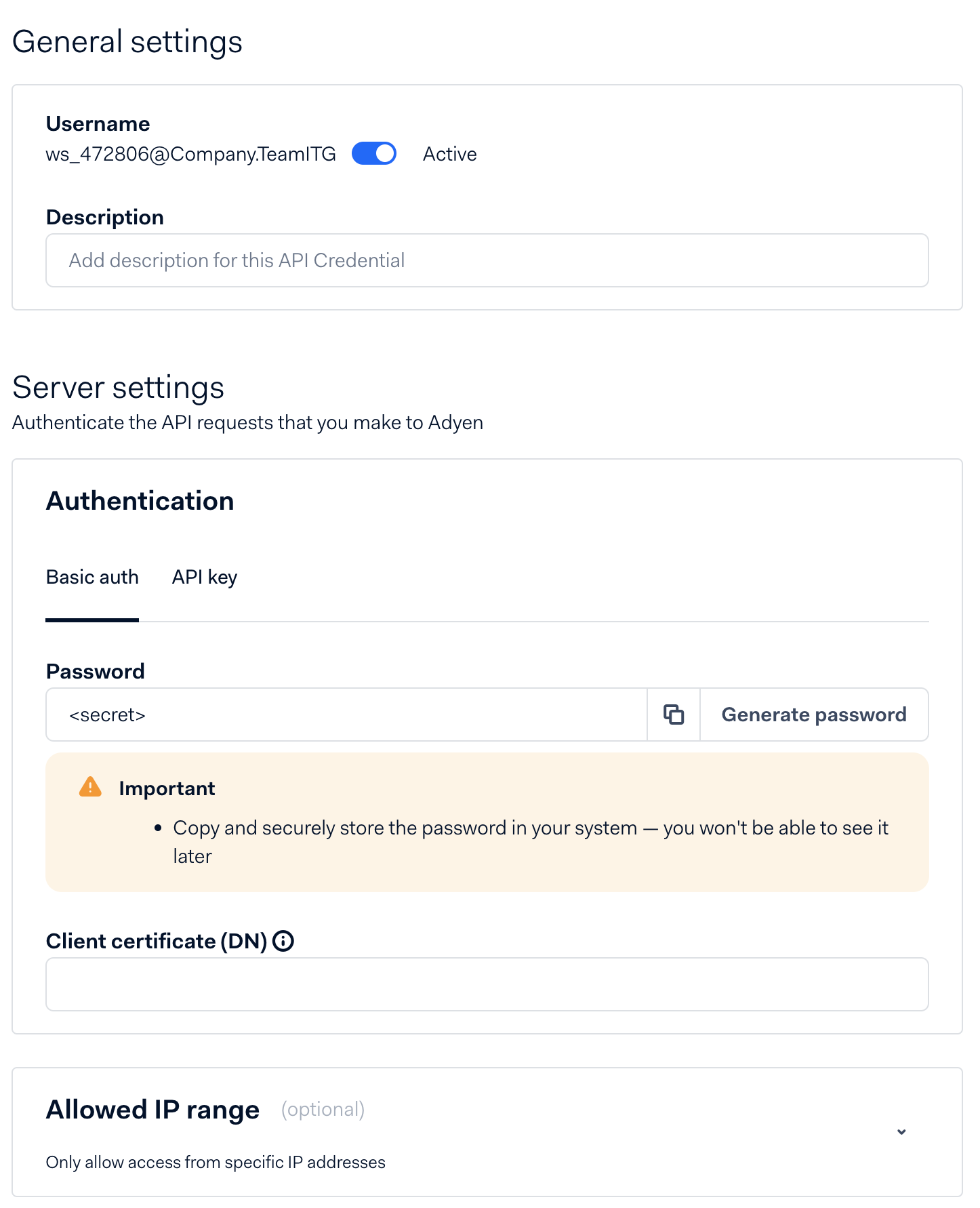
In the next screen you will see the username and password which is required for the configuration of the app in Deployteq. You don't need to configure anything in this step. Optionally you can add a range of IP-addresses to the whitelist for using the Adyen API;
2. Determine API url
This integration is based on API version 67 of the checkout API and the url is constructed as following:
- Test environments
- Production environments
- https://[random]-[company name]-checkout-live.adyenpayments.com/checkout/v[version]/paymentLinks
- For example: https://xds982371p-Deployteq-checkout-live.adyenpayments.com/checkout/v67/paymentLinks
Installation of the Adyen App
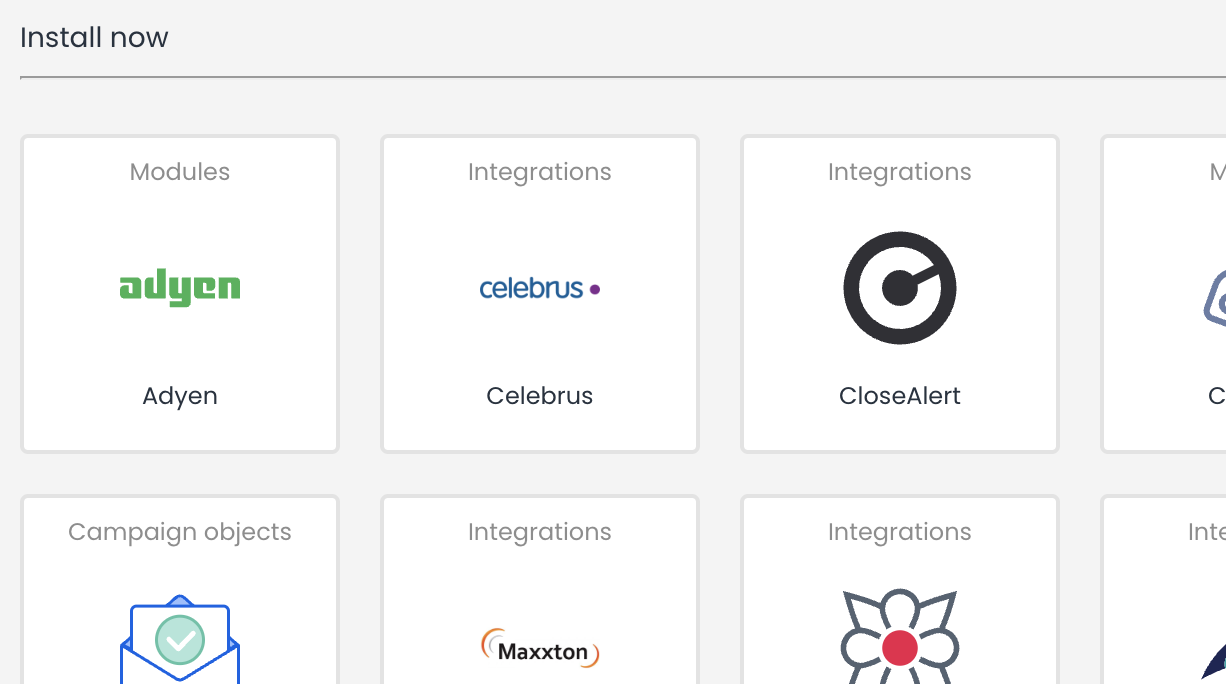
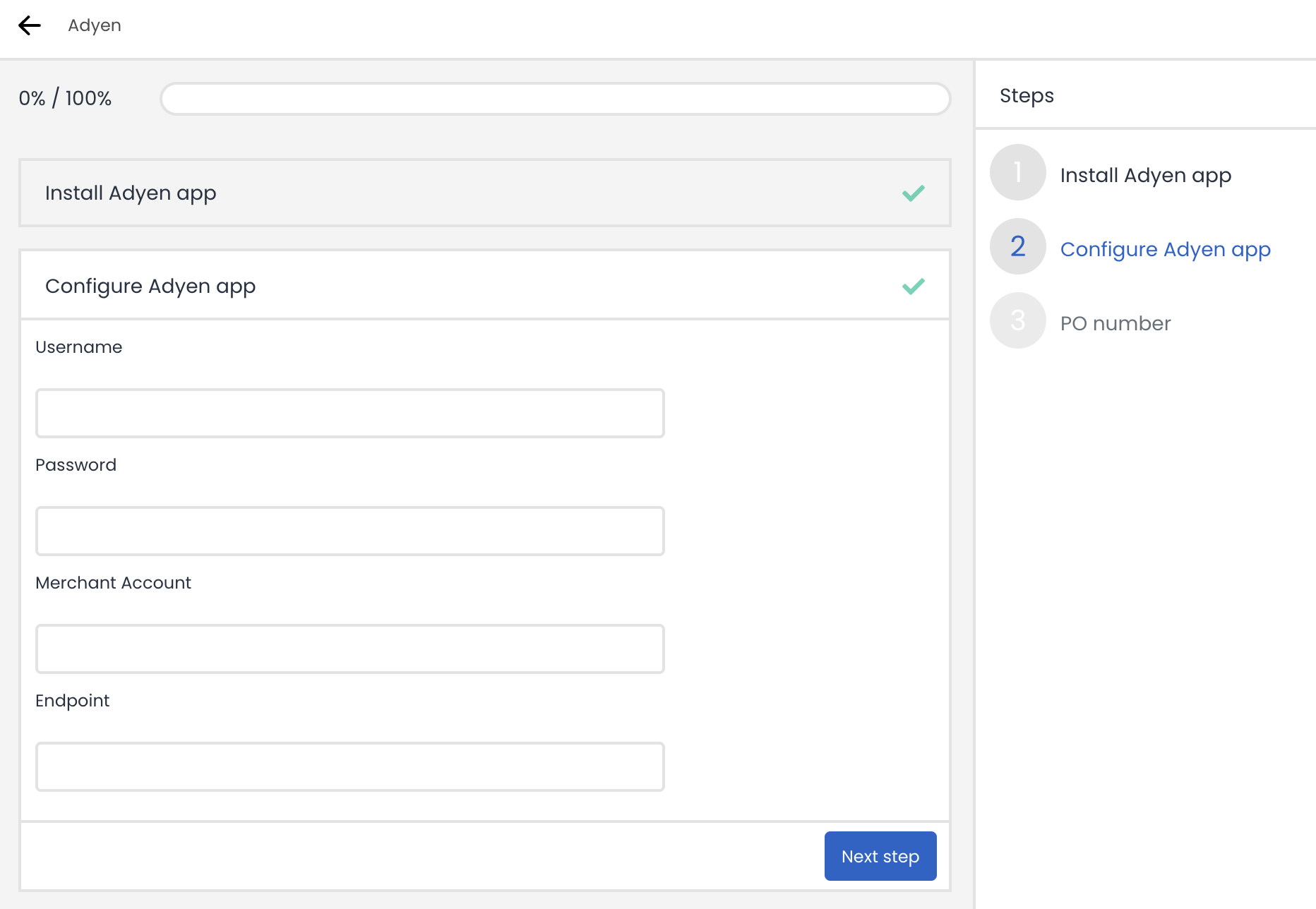
The Adyen app can be installed within the store;
The wizard requires the Adyen Merchant Account, username, password and API endpoint;
When you finished the installation an Smarty method will be available in the email or page editor. How to use this smarty method, you can read this below.
Generate payment link with Smarty method
You can use the following smarty method for generating payment links, the example below generates a payment link for €20,83:
{{paymentlink psp='adyen' amount='2083' currency='EUR' assign='adyen_payment_link'}}
<a href="{{$adyen_payment_link}}">{{$adyen_payment_link}}</a>
This method can be extended with the variables below. See the extended example below based on a Deployteq object with properties;
{{paymentlink psp='adyen' shopper_reference='{{property name='shopper reference'}}' amount='{{property name='amount'}}' debug='true' field='debug' currency='EUR' description='{{property name='description'}}' country_code='NL' shopper_locale='nl-NL' shopper_email=$customer.emailaddress return_url='https://www.deployteq.com' assign='adyen_payment_link'}}
<pre>{{$debug|print_r}}</pre>
<a href="{{$adyen_payment_link}}" alt="start payment">Start payment</a>Available Adyen arguments
| Smarty argument | Description | Required | Default value |
|---|---|---|---|
| psp | Payment service provider (Currently only Adyen) | ||
| amount | The amount of the transaction, in minor units. (cents) If you want to create a payment for €20,83 you need to send 2083 as the amount argument | ||
| currency | The three-character ISO currency code; https://docs.adyen.com/development-resources/currency-codes/ | EUR | |
| description | A short description visible on the payment page. Maximum length: 280 characters | ||
| country_code | The shopper's two-letter country code. | NL | |
| shopper_locale | The language to be used in the payment page, specified by a combination of a language and country code. For example, en-US | nl-NL | |
| shopper_email | The shopper's email address, within Deployteq this is achieved with the following variable: {{$customer.emailaddress}} | ||
| shopper_reference | Your reference to uniquely identify this shopper (for example, user ID or account ID). Minimum length: 3 characters This could be achieved with the following Smarty: {{$customer.id}} | ||
| reference | A reference that is used to uniquely identify the payment in future communications about the payment status. By default this field is set with the portalid, brandid and a unix timestamp. For example: 102-1673352707 | <PortalID><BrandID>-<UNIX Timestamp> | |
| return_url | Website URL used for redirection after payment is completed. If provided, a Continue button will be shown on the payment page. If shoppers select the button, they are redirected to the specified URL | ||
| expired_at | By default, the payment links are valid for a maximum of 1 day. With this option, you can specify an expiration date up to 70 days in the future. Adyen does expect it in a specific format, which can be achieved with Smarty, see the example below for 2 weeks in the future: expired_at = {{"2 weeks"|date_format:'%Y-%m-%dT%H:%M:%S%z'|regex_replace:"/00$/":":00"}} | ||
| debug | Show debugging info for failed requests when set to true | ||
| field | Variable name to store the request result into (array format) |
Receive Adyen payment notifications
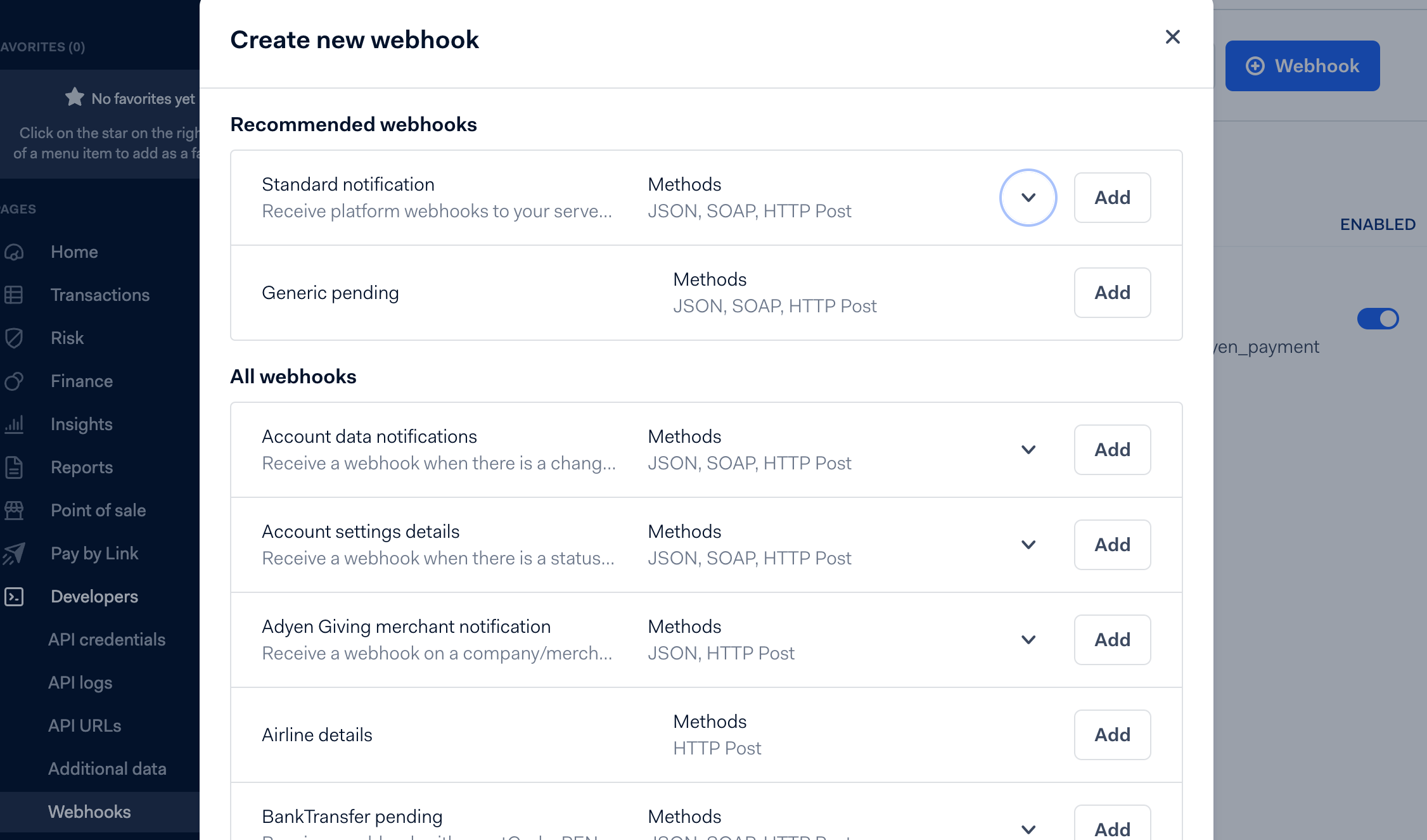
Within Adyen go to "Developers > Webhooks" and click on "+ Webhook", this will show a pop-up with possible webhooks which can be sent from Adyen to Deployteq;
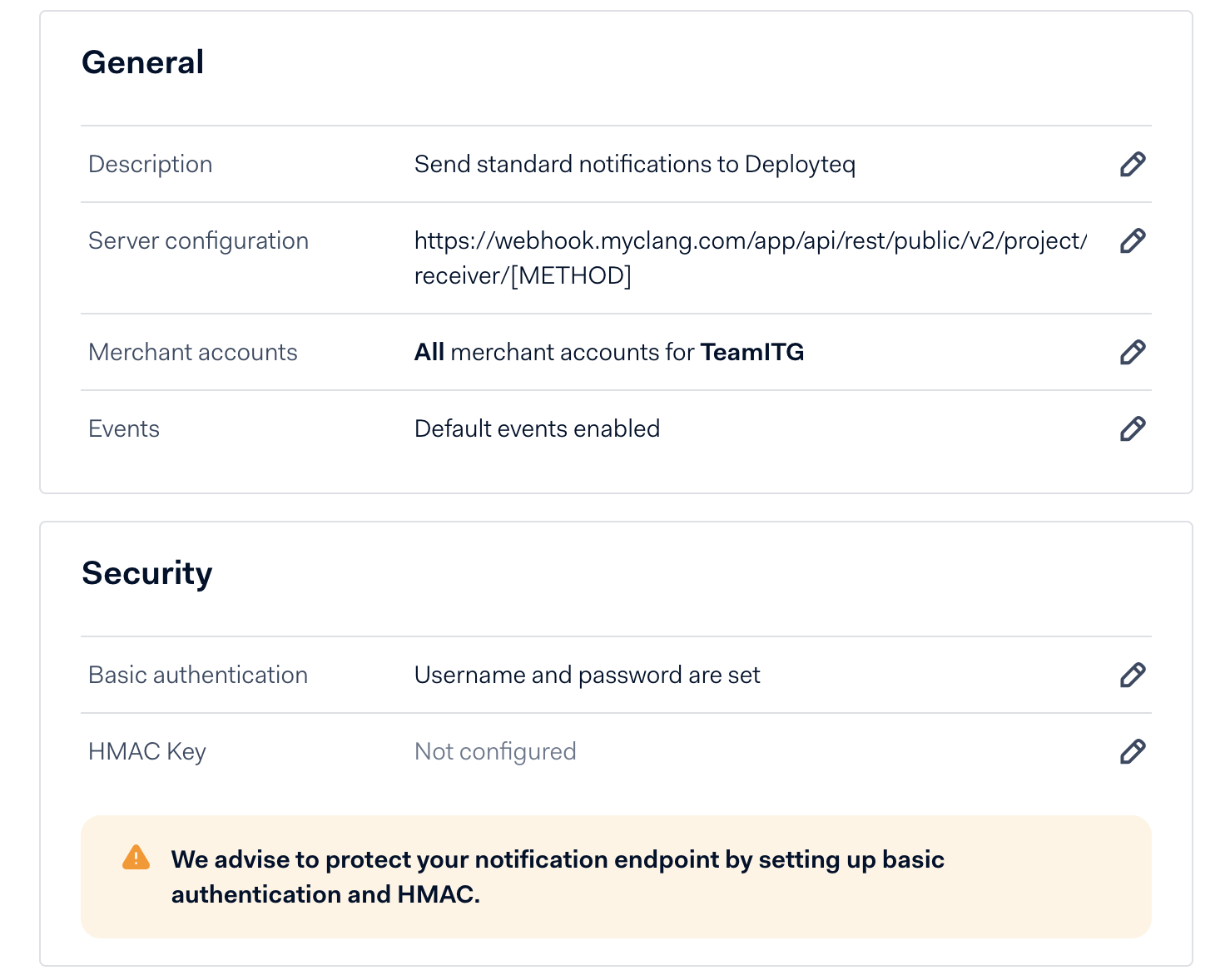
In this setup we use the "Standard notification" and press Add. This will show a new page on which you can set a description, add the server configuration (Deployteq webhook endpoint), set the authentication and required credentials;