Er zijn een aantal soorten properties. Elke property geeft aan welk type gegevens deze nodig heeft. Voor deze template moeten niet altijd alle properties ingevuld worden. In dit hoofdstuk bespreken we de soorten properties en hoe deze gebruikt kunnen worden.
Checkbox-property
Met deze checkbox kun je bijvoorbeeld kiezen of iets aan of uit moet.
Kleur-property
Door middel van deze property kan er in een kleurwiel de juiste kleur geprikt worden.
Tekst-property
Deze property bevat tekst waar geen styling aan toegevoegd kan worden. De tekst zal de styling overnemen die gedefinieerd is in de HTML. In dit voorbeeld gebruiken we bijvoorbeeld een tekst property om de titel van een artikel in te vullen.
Link-property
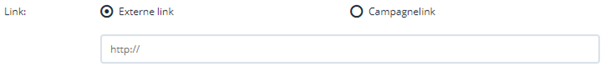
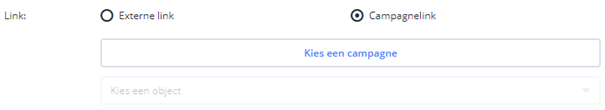
De link property wordt gebruikt om linkjes mee te vullen. Hierbij kan er gekozen worden tussen een 'Externe link' of een 'Campagnelink'. Een externe link is een link naar bijvoorbeeld een andere webpagina. Begin deze ook altijd met https://. Bij een campagnelink kan je een campagne kiezen en vervolgens een object binnen die campagne, bijvoorbeeld een start on event. Op deze manier kan je jouw klanten direct een campagne insturen om een formulier in te vullen of aan een groep toe te voegen.
HTML-property
Een HTML-property is een property met een teksteditor. Deze biedt mogelijkheden tot het stijlen van tekst en hierin kun je ook tekstuele linkjes toevoegen. Wanneer je gewoon tekst toevoegt zal deze de stijl van jouw e-mail hanteren. Wees dan ook voorzichtig met het toevoegen van andere lettertypes om zo de juiste stijl van de mail te kunnen garanderen.
Afbeelding-property
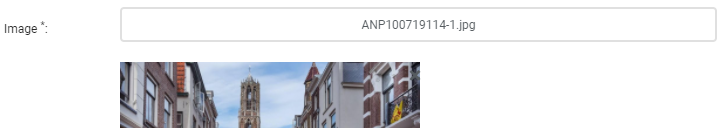
De afbeelding (of image) property wordt gebruikt voor het toevoegen van afbeeldingen. Wanneer je op ‘Selecteer een afbeelding’ klikt, zal de file manager openen waar je een afbeelding kunt uploaden en vervolgens toevoegen.
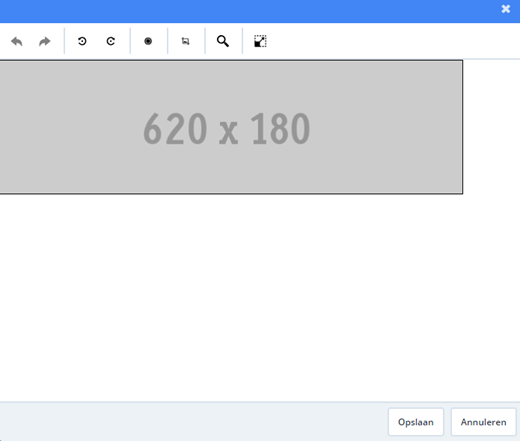
Houd er rekening mee dat alle afbeeldingen een vaste breedte hebben die vooraf is gedefinieerd. Dit heeft te maken met het duidelijk zichtbaar maken op de verschillende (mobiele) devices. De hoogte is niet vastgesteld. Kies een afbeelding in de filemanager en druk op 'Selecteer' rechtsonder of dubbelklik op de afbeelding. In het volgende scherm kun je de afbeelding eventueel nog bijsnijden of in grootte veranderen. Toch raden we hier aan om dit met de juiste programma's te doen, zoals bijvoorbeeld Photoshop.
Om Deployteq overzichtelijk te houden, zorg ervoor dat je de afbeeldingen van een mailing altijd upload in de desbetreffende map waar je ook de mailing zelf hebt aangemaakt. Dit maakt tevens het terugvinden van afbeeldingen makkelijker. Als je een aantal standaard header afbeeldingen hebt bijvoorbeeld, kan je ook een aparte afbeeldingen map aanmaken waar je afbeeldingen in verschillende groottes bewaard om zo altijd een afbeelding voorhanden te hebben.
Na het drukken op 'Opslaan' wordt de afbeelding toegevoegd en zie je de gekozen afbeelding verschijnen:
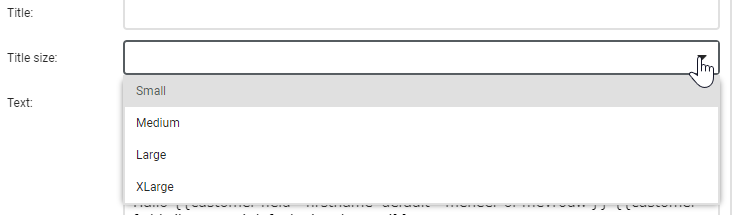
Keuzelijst property
Deze property bevat een lijst met mogelijke keuzes. Elke keuze heeft zijn eigen eigenschap.
Numeriek property
Hier kun je of met de pijltjes de waarde ophogen of lager zetten, of handmatig een waarde in typen. Er kan gekozen worden voor cijfers met of zonder decimalen.