Met de postcode check versimpel je de adresinvoer van je klanten door alleen een postcode en huisnummer op te vragen. Wat er verder nodig is voor een accuraat adres wordt met het campagne object opgehaald in Deployteq. Uiteraard zou dit object ook ingezet kunnen worden op de bestaande records in de database te verrijken.
Installatie
In de store kan je eenvoudig de postcode check app installeren aan de hand van een wizard;
Na de installatie zal de campagne designer uitgebreid worden met een nieuw campagne object.
Campagne object
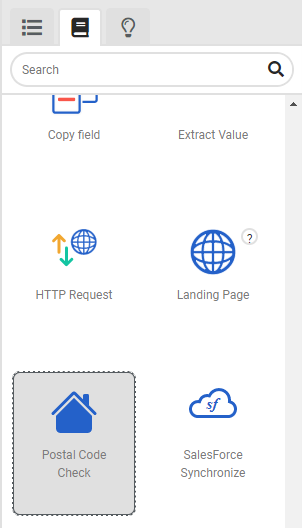
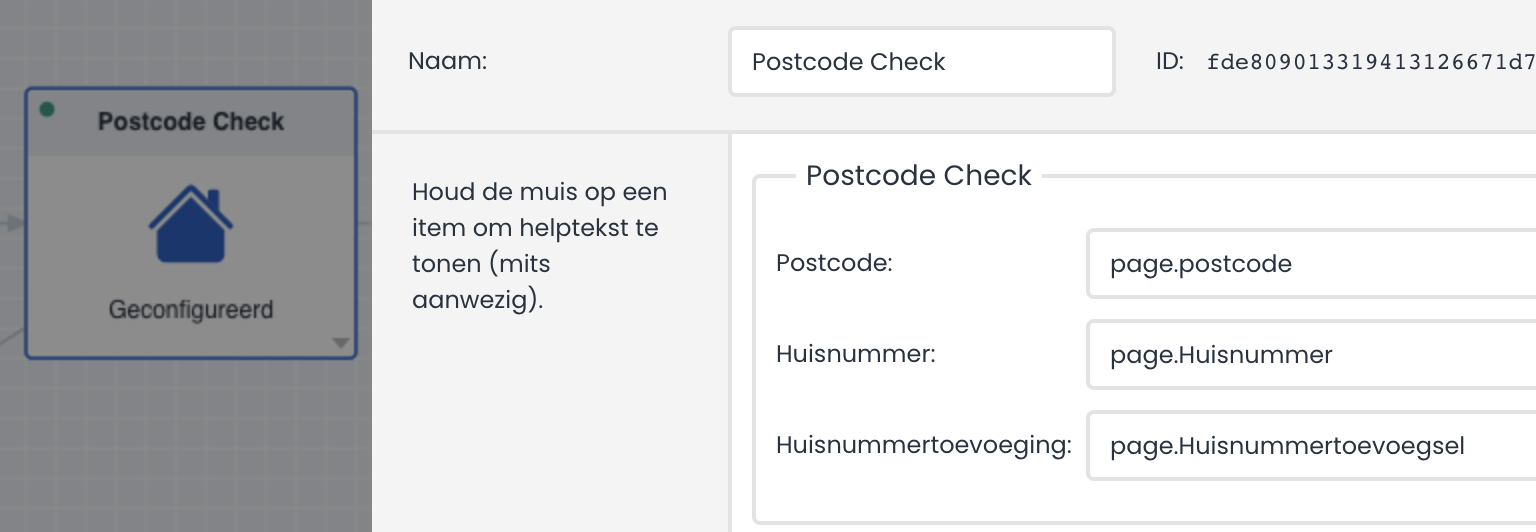
In de campagne designer is het "Postcode Check" object beschikbaar voor voor het valideren en aanvullen van adresgegevens:
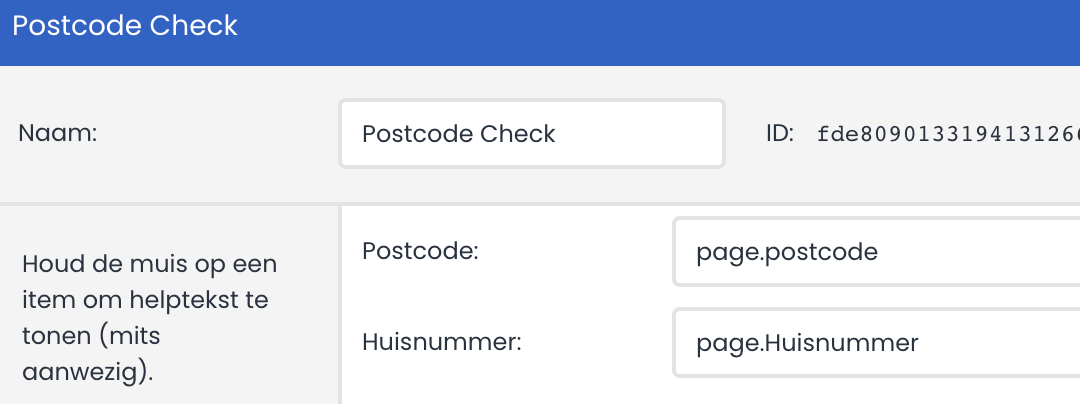
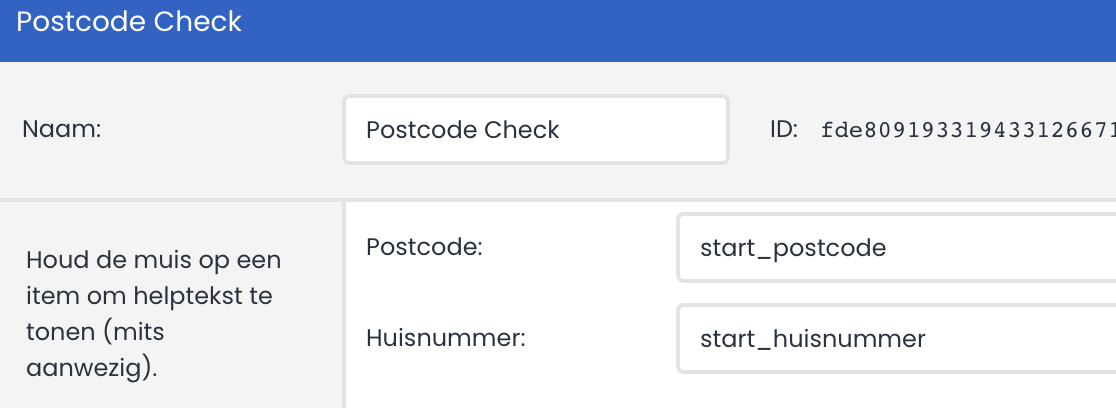
Bij de instellingen van het object kan een environment variabele worden geselecteerd met de postcode, het huisnummer en eventueel met huisnummer toevoegsel:
Dit object controleert de postcode en huisnummer combinatie. Wanneer er een match is zal aanvullende informatie beschikbaar gesteld worden in environment fields. De environment variabelen "output_street" met de straatnaam en "output_location" met daarin de stad beschikbaar zijn. Deze informatie kan direct gebruikt worden voor het verrijken van de klantgegevens;
Naast de postcode en huisnummer zet dit campagne object eventueel ook nog een Engelstalige foutmelding in het environment genaamd output_error. Deze bevat ook een fout code, dus wij adviseren om zelf standaard foutmeldingen op te stellen. Mocht je toch de foutmelding willen tonen in een pagina, dan kan dit als manual field:
{{manual field="output_error"}}
Voorbeeld campagnes
Basis voorbeeld
1) Aanmeld-/bijwerk flow na bevestiging
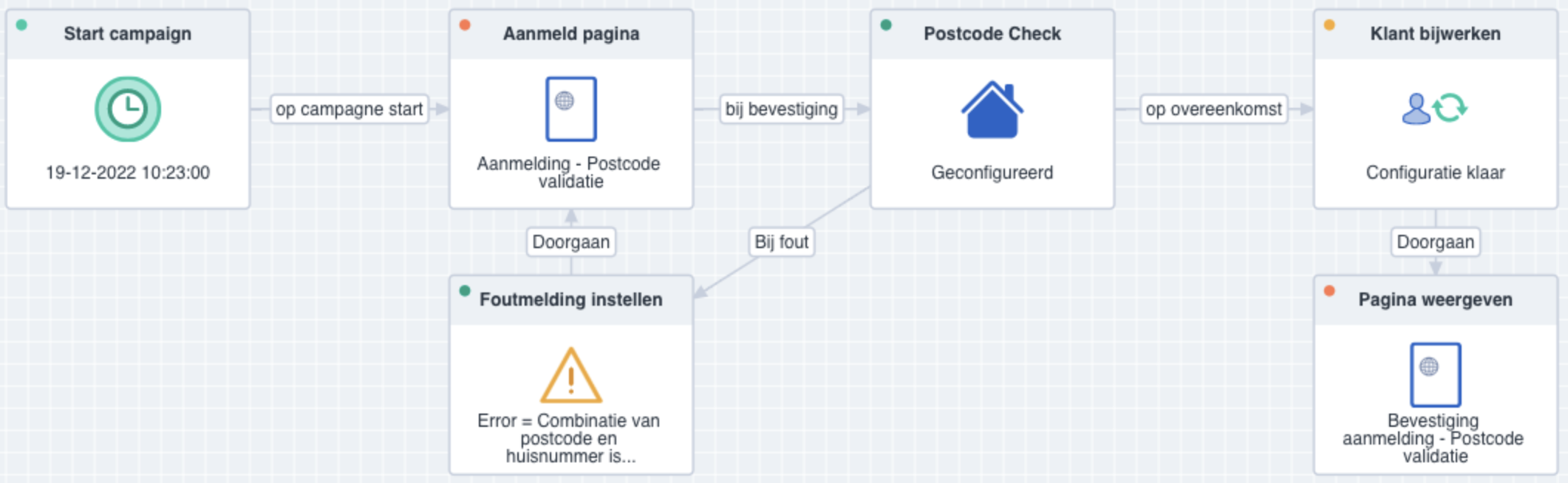
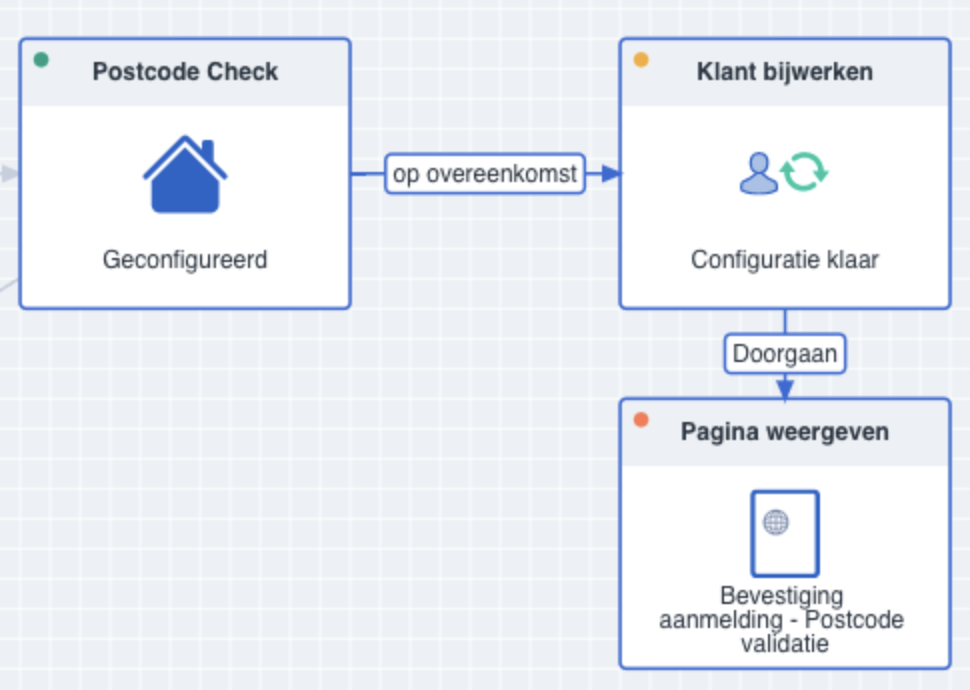
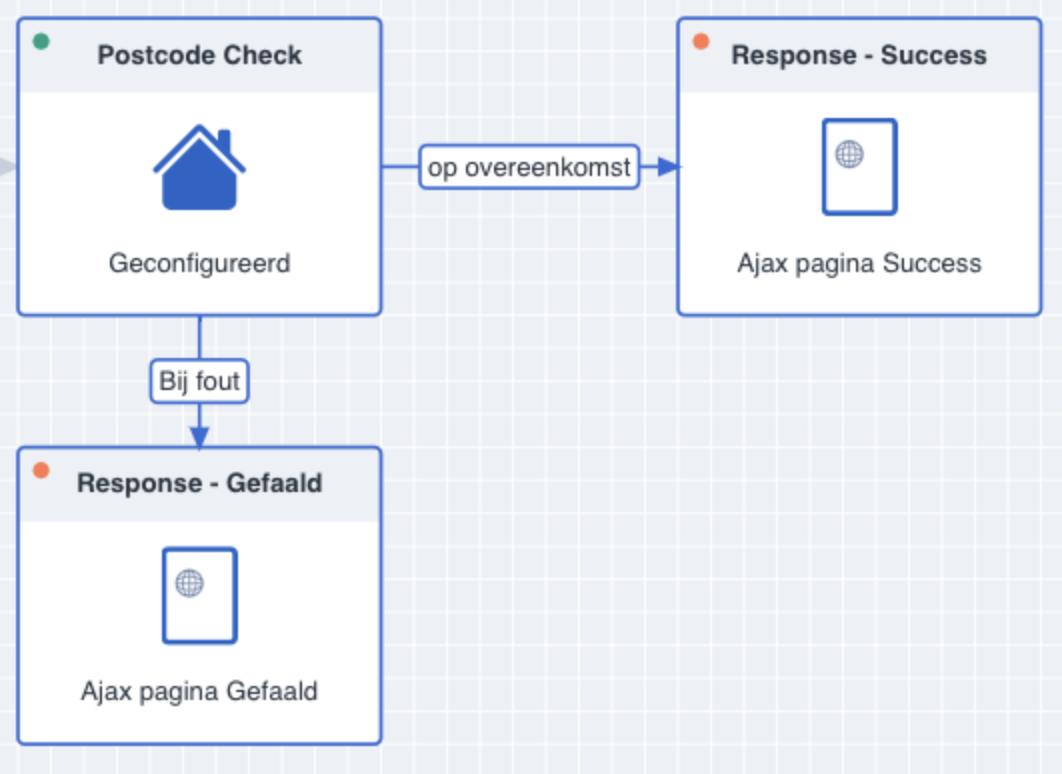
In het geval van een aanmeld- of bijwerk flow kan dit object ingezet worden na de bevestiging van de pagina. Zie onderstaande voorbeeld campagne:
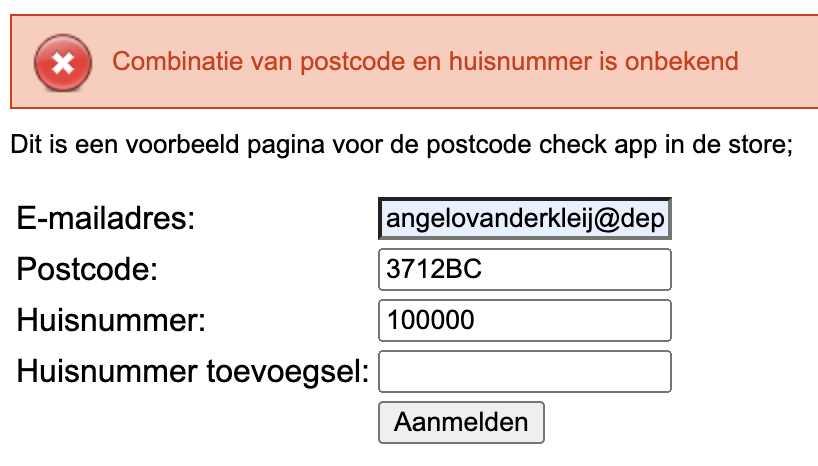
Op de aanmeldpagina worden alle gegevens uitgevraagd en de postcode + huisnummer als environment variabelen beschikbaar gesteld voor de validatie:
Mocht de combinatie niet herkend worden kan een foutmelding worden weergeven op de eerste pagina;
In het geval dat de postcode en huisnummer combinatie is herkend, dan kunnen de klantgegevens verrijkt worden en tot slot een bevestiging getoond worden;
Je kunt het bovenstaande campagne hier downloaden en testen in je eigen omgeving. Dit vereist wel dat de app is geïnstalleerd.
Geavanceerde voorbeelden
2) Validatie direct na invoer
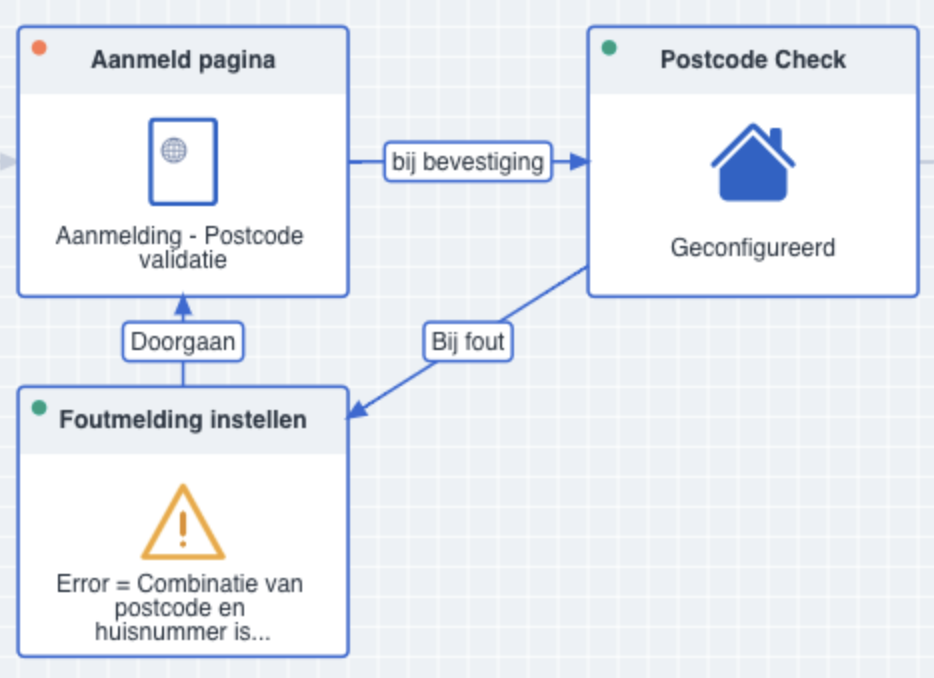
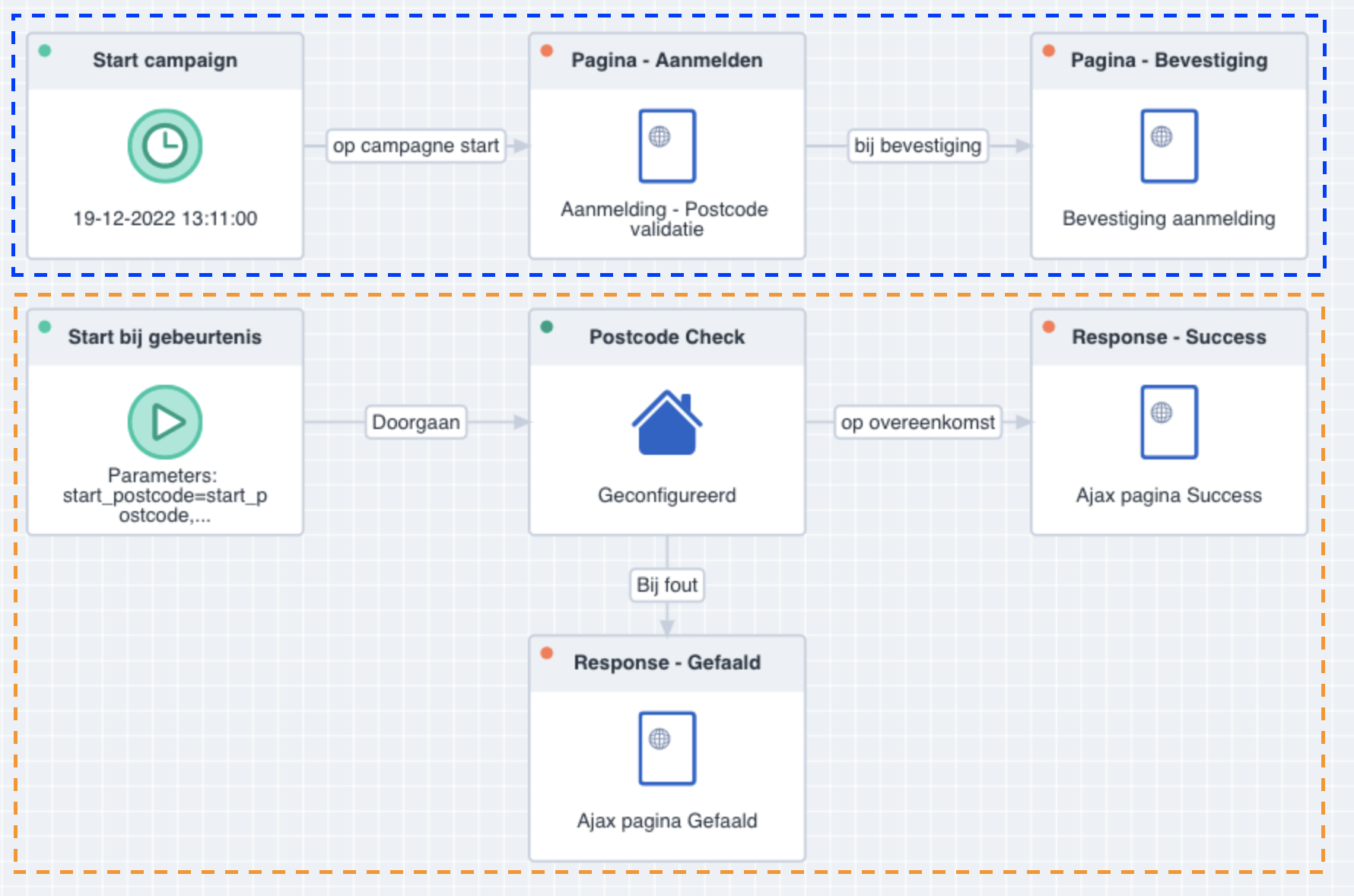
Het is mogelijk om met javascript of een javascript bibliotheek, zoals JQuery, om vanuit de (aanmeld)pagina direct een controle te doen op de combinatie van het ingevoerde postcode/huisnummer. Deze campagne bestaat uit 2 flows, namelijk een flow welke de klant doorloopt tijdens zijn aanmelding en een flow welke op de achtergrond wordt aangeroepen voor het valideren van de postcode:
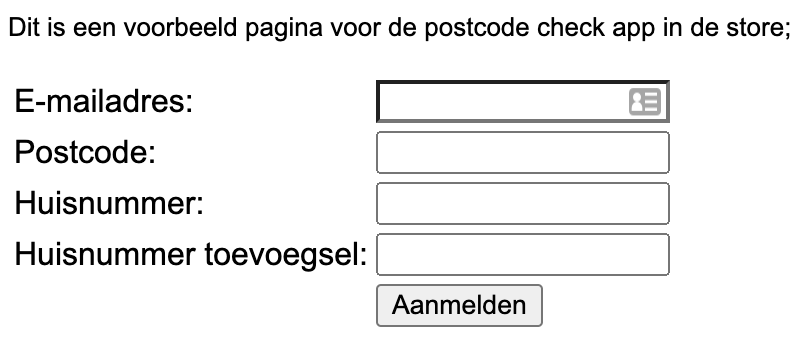
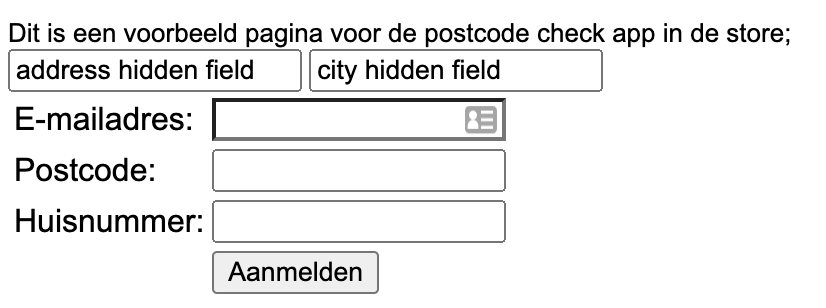
De eerste flow bestaat uit een aanmeldpagina en een bevestigingspagina, waarbij de meeste functionaliteit in het aanmeldformulier zit. In het aanmeldformulier wordt het e-mailadres, postcode en huisnummer uitgevraagd. Als verborgen velden zijn ook het adres en stad opgenomen welke uiteindelijk worden aangeleverd door het postcode check object;
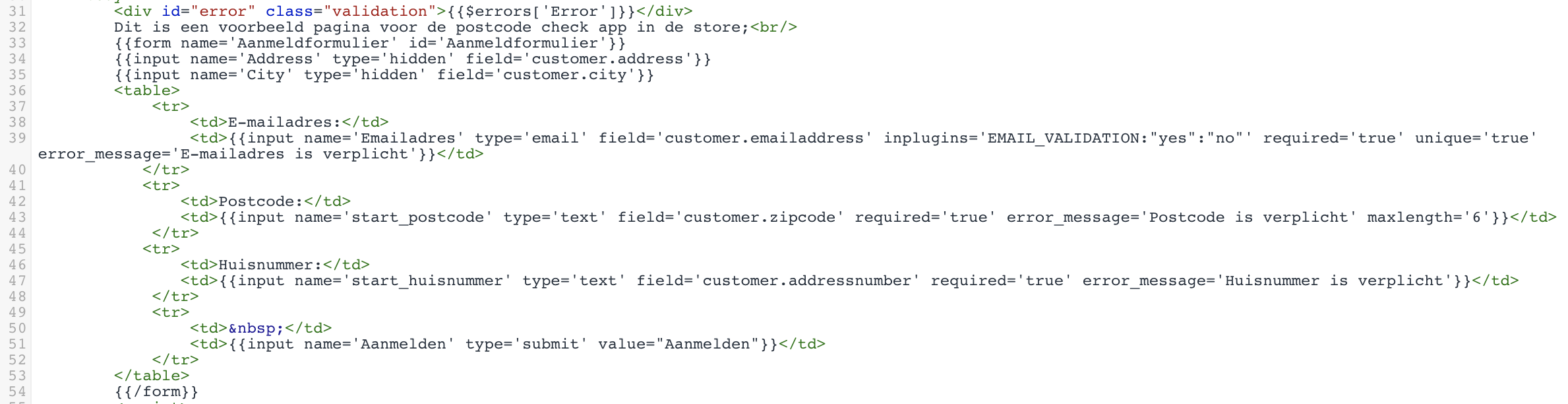
Hieronder de basis HTML van de aanmeldpagina;
<html dir="ltr">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<title>Aanmelden</title>
<style>
body{
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
.validation{
border: 1px solid;
margin: 10px 0px;
padding: 15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
color: #D63301;
background-color: #FFCCBA;
background-image: url('https://i.imgur.com/GnyDvKN.png');
{{if empty($errors['Error'])}}visibility: hidden;{{/if}}
}
</style>
</head>
<body>
<div id="error" class="validation">{{$errors['Error']}}</div>
Dit is een voorbeeld pagina voor de postcode check app in de store;<br/>
{{form name='Aanmeldformulier' id='Aanmeldformulier'}}
{{input name='Address' type='hidden' field='customer.address'}}
{{input name='City' type='hidden' field='customer.city'}}
<table>
<tr>
<td>E-mailadres:</td>
<td>{{input name='Emailadres' type='email' field='customer.emailaddress' inplugins='EMAIL_VALIDATION:"yes":"no"' required='true' unique='true' error_message='E-mailadres is verplicht'}}</td>
</tr>
<tr>
<td>Postcode:</td>
<td>{{input name='start_postcode' type='text' field='customer.zipcode' required='true' error_message='Postcode is verplicht' maxlength='6'}}</td>
</tr>
<tr>
<td>Huisnummer:</td>
<td>{{input name='start_huisnummer' type='text' field='customer.addressnumber' required='true' error_message='Huisnummer is verplicht' maxlength='10'}}</td>
</tr>
<tr>
<td> </td>
<td>{{input name='Aanmelden' type='submit' value="Aanmelden"}}</td>
</tr>
</table>
{{/form}}
</body>
</html>In dit voorbeeld is gebruik gemaakt van JQuery om de submit van de pagina te ondervangen. Daarbij wordt een script-tag toegevoegd tussen de variabele {{//form}} en het </body> element. In de script-tag wordt de javascript opgenomen om het standaard gedrag van de submit te stoppen en eventuele oudere error meldingen verwijderd. Hierbij wordt gebruikt gemaakt van de form-tag genaamd "Aanmeldformulier":
<script>
// Attach a submit handler to the form #Aanmeldformulier
$( "#Aanmeldformulier" ).submit(function( event ) {
// Stop form from submitting normally
event.preventDefault();
//Clean error message element
var error = $( "#error" );
error.empty();
error.css( "visibility", "hidden" );
});
</script>De volgende stap is om alle waardes en namen van de input elementen op te halen, daarbij worden de hidden inputs en buttons uitgesloten. Op basis van deze gegevens wordt een link opgebouwd naar het start op gebeurtenis object in de 2de campagne flow. Daarbij staat de campagne link in een property en worden de input elementen als GET parameters toegevoegd aan de campagne link, zie onderstaand voorbeeld:
// Get all values from input elements:
var $form = $( this ),
param = "",
term = $form.find(':input').not(':button,:hidden,:submit').each(function(i){
param += (i === 0 ? "?" : "&")+$(this).attr("name")+"="+$(this).val();
}),
url = '{{eval var=$property["AjaxURL Postcode check"]}}'+param;Met de opgebouwde URL wordt de 2 de flow in de campagne aangeroepen en gekeken naar het ontvangen antwoord. Daarbij zijn de velden status , address en city van belang in het antwoord uit de 2de flow;
// Send the data to second campaign flow
var send = $.get( url );
// Validate the status
send.done(function( data ) {
xmlDoc = $.parseXML( data ),
$xml = $( xmlDoc );
var status = $xml.find( "status" ).text(); //Possible values: success/failed
if(status === 'success') { //Set hidden inputs
var address = $xml.find( "address" ).text();
var city = $xml.find( "city" ).text();
$( '[name="Address"]').val(address);
$( '[name="City"]').val(city);
$form.unbind('submit').submit();
}else{ //Set error and reset hidden inputs
error.css( "visibility", "visible" );
error.append("Combinatie postcode en huisnummer niet gevonden");
$( '[name="Address"]').val();
$( '[name="City"]').val();
}
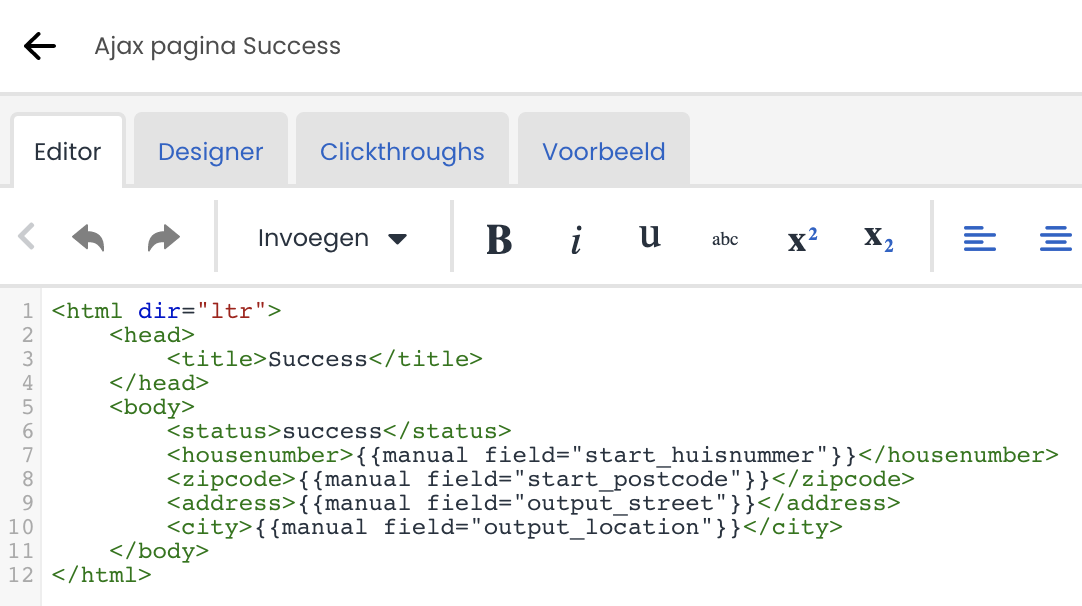
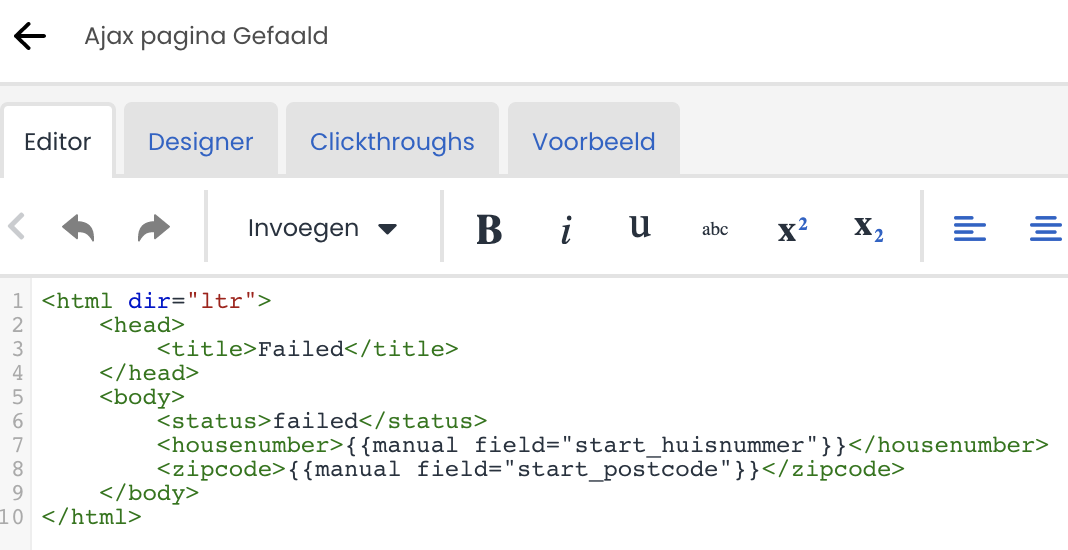
});Hieronder de HTML welke wordt teruggestuurd in het geval van een geldige postcode + huisnummer en in het geval van een ongeldige combinatie:
| Success | Failed |
|---|---|
Het volledige script ziet er nu als volgt uit;
<script>
// Attach a submit handler to the form #Aanmeldformulier
$( "#Aanmeldformulier" ).submit(function( event ) {
// Stop form from submitting normally
event.preventDefault();
//Clean error message element
var error = $( "#error" );
error.empty();
error.css( "visibility", "hidden" );
// Get all values from input elements:
var $form = $( this ),
param = "",
term = $form.find(':input').not(':button,:hidden,:submit').each(function(i){
param += (i === 0 ? "?" : "&")+$(this).attr("name")+"="+$(this).val();
}),
url = '{{eval var=$property["AjaxURL Postcode check"]}}'+param;
// Send the data to second campaign flow
var send = $.get( url );
// Validate the status
send.done(function( data ) {
xmlDoc = $.parseXML( data ),
$xml = $( xmlDoc );
var status = $xml.find( "status" ).text(); //Possible values: success/failed
if(status === 'success') { //Set hidden inputs
var address = $xml.find( "address" ).text();
var city = $xml.find( "city" ).text();
$( '[name="Address"]').val(address);
$( '[name="City"]').val(city);
$form.unbind('submit').submit();
}else{ //Set error and reset hidden inputs
error.css( "visibility", "visible" );
error.append("Combinatie postcode en huisnummer niet gevonden");
$( '[name="Address"]').val();
$( '[name="City"]').val();
}
});
});
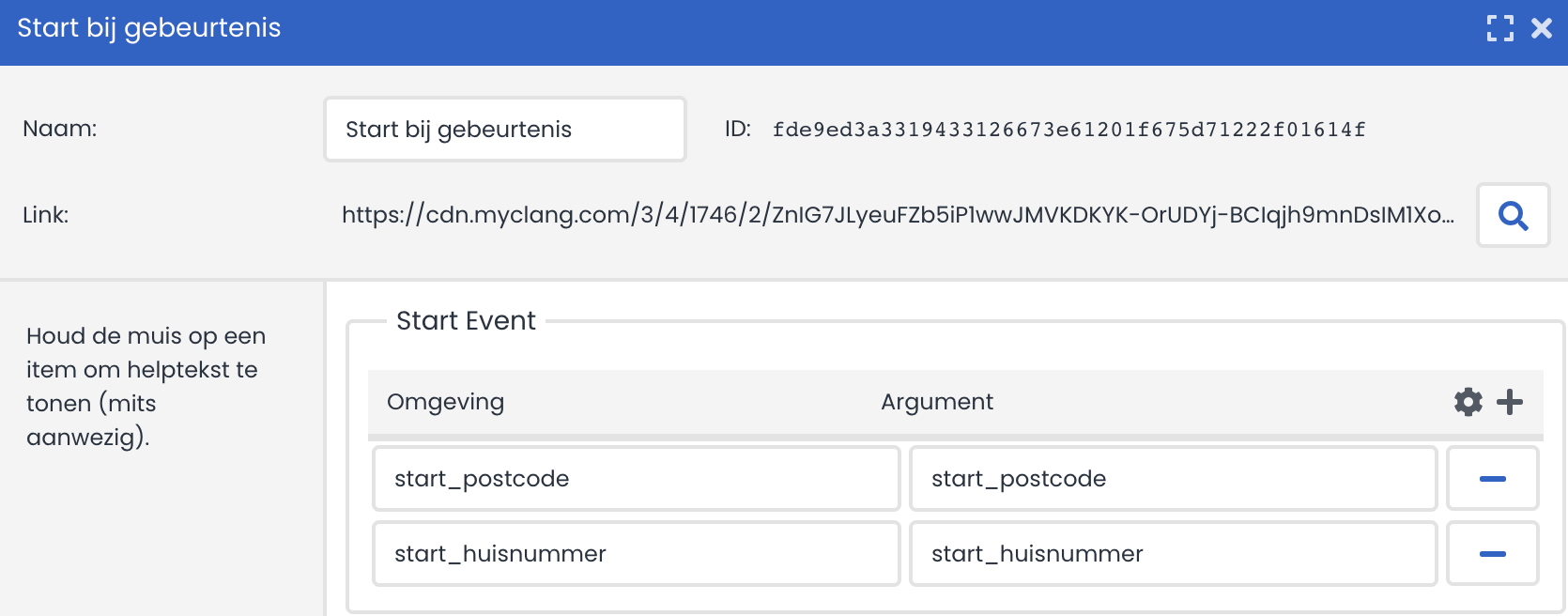
</script>In het start bij gebeurtenis object zijn de 2 GET parameter gedefinieerd start_postcode en start_huisnummer. Deze worden met dezelfde naam beschikbaar gesteld als environment variabelen in de content:
Deze gegevens worden vervolgens gebruikt in de Postcode check campagne object:
Afhankelijk van de uitkomst wordt dan de success of gefaald status teruggestuurd naar JQuery;
Je kunt het bovenstaande campagne hier downloaden en testen in je eigen omgeving. Dit vereist wel dat de app is geïnstalleerd.
3) Validatie vanuit een profielselectie
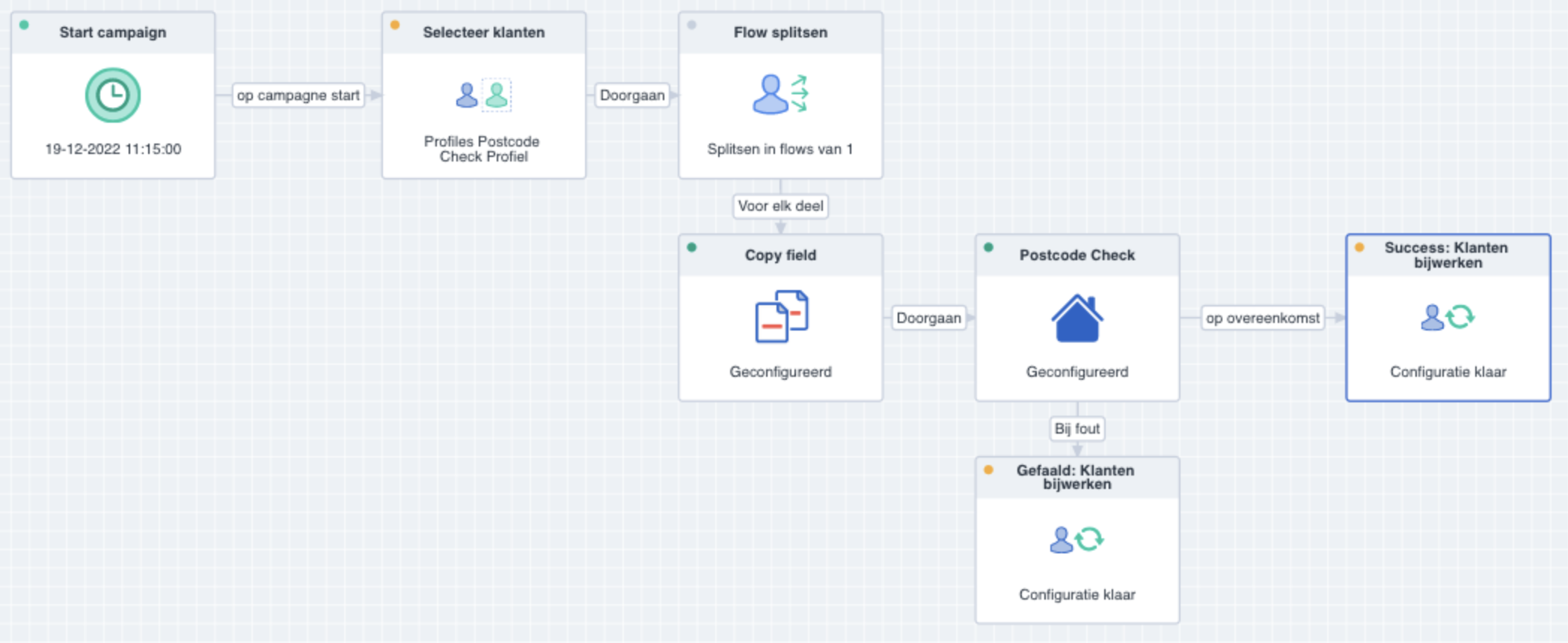
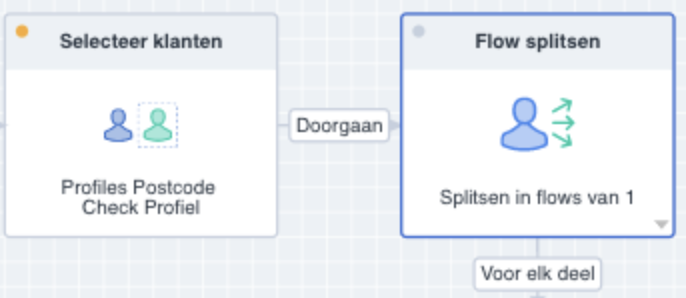
Op basis van een profielselectie kunnen bestaande postcode en huisnummers worden gevalideerd in je brand:
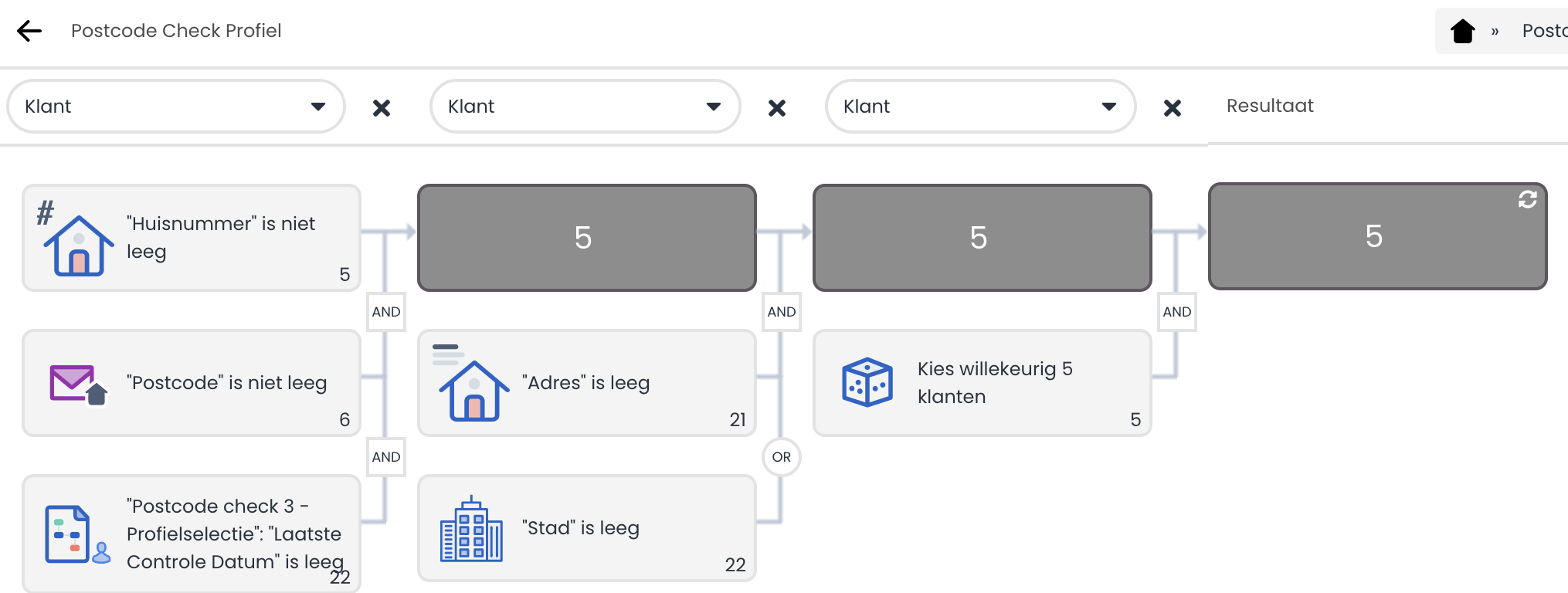
Het profiel zal opgesteld moeten worden op basis van jullie eigen wensen, maar zal minimaal moeten bestaan uit een conditie op het de huidige postcode, huisnummer, adres en stad:
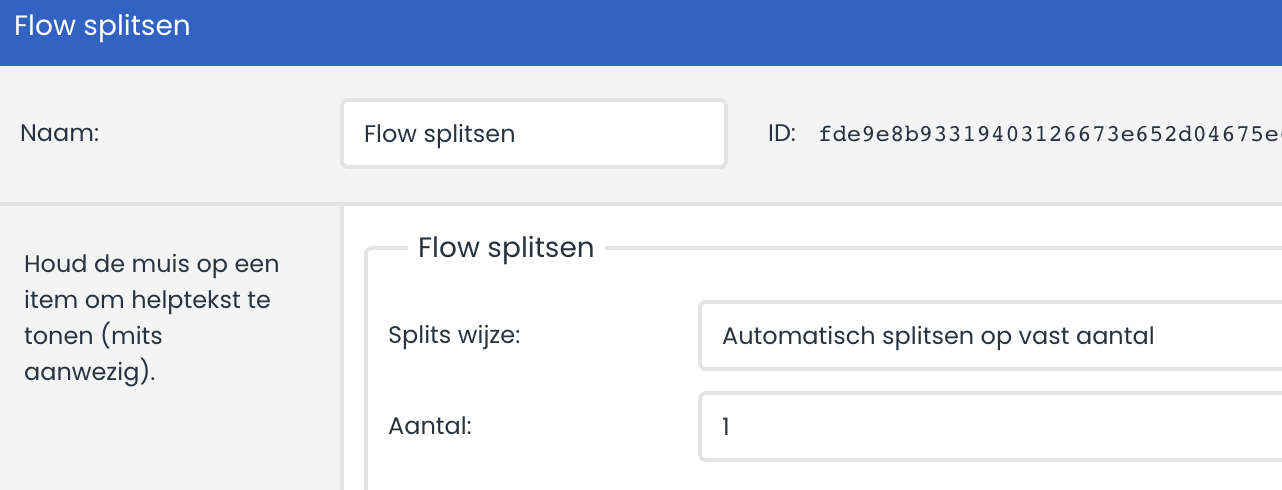
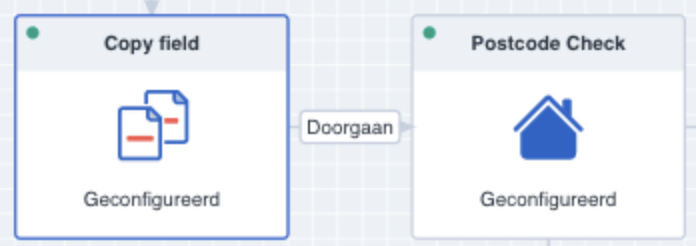
Het Flow splitsen object wordt gebruikt om de profielselectie op te splitsen in individuele flows, aangezien het Postcode check object alleen hiermee overweg kan. Dit houdt dus in dat voor iedere klant in de selectie een individuele flow wordt gestart, bij grote selecties kan dit voor vertraging zorgen in andere campagnes. Wij adviseren daarom om het aantal klanten in het profiel te beperken en niet uit te voeren op tijden waarop deze andere belangrijke campagnes in de weg kan gaan zitten binnen je eigen omgeving.
Het object is ingesteld op basis van aan een vast aantal en in dit geval dus 1 klant per flow:
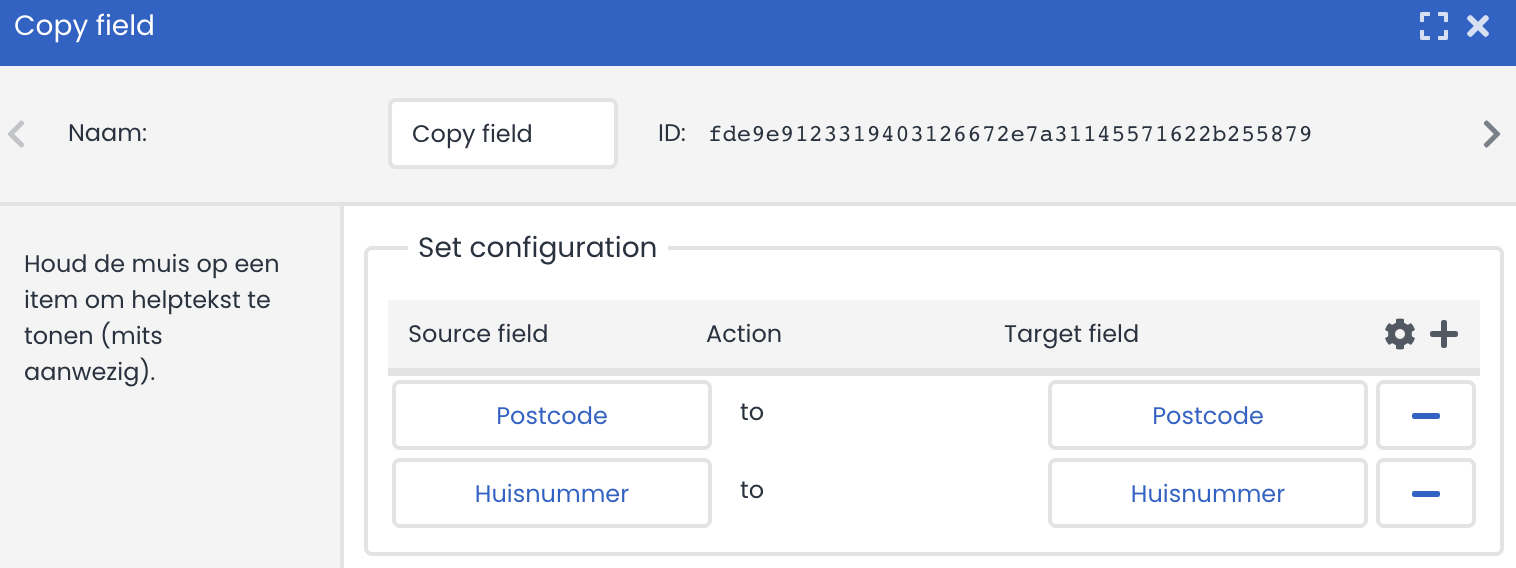
Het copy field object zorgt ervoor dat per kant zijn postcode en huisnummer als environment variabele beschikbaar wordt gesteld. Hieronder zijn de source velden dus klantvelden en de target environment velden;
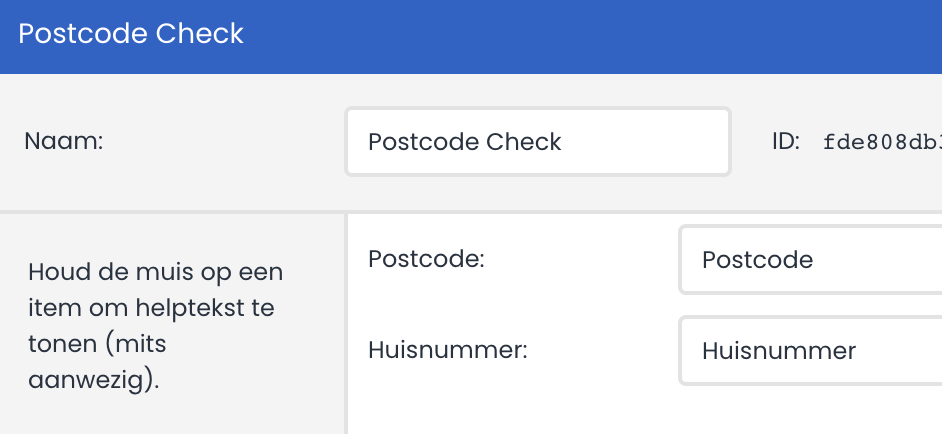
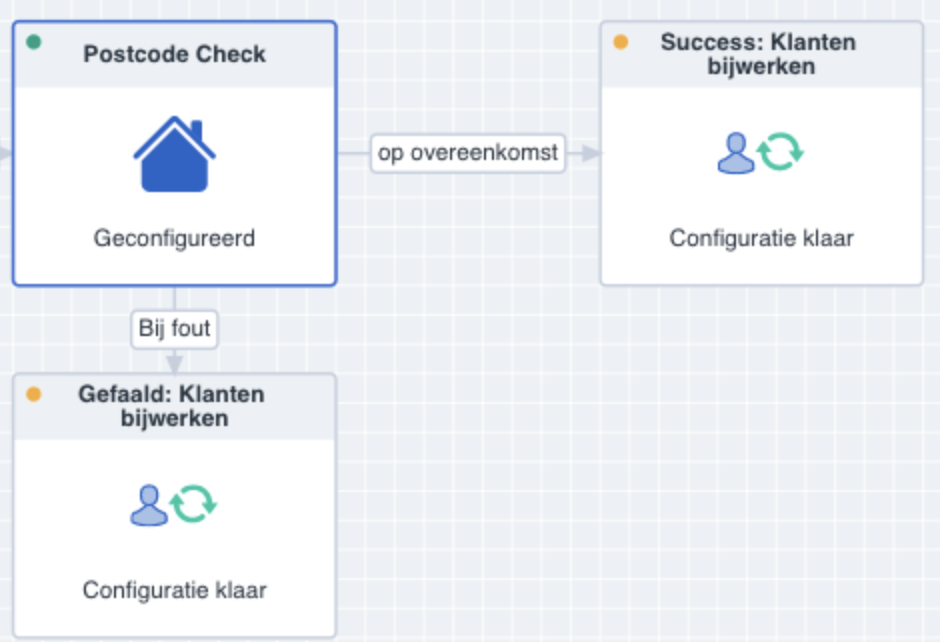
Bij het Postcode check object worden de postcode + huisnummer environment variabelen geselecteerd en afhankelijk van de uitkomst het pad vervolgd:
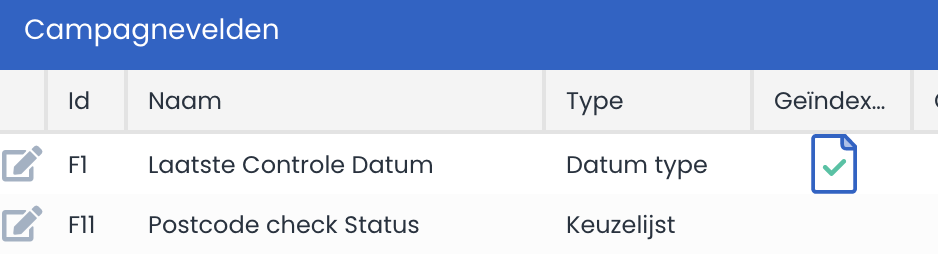
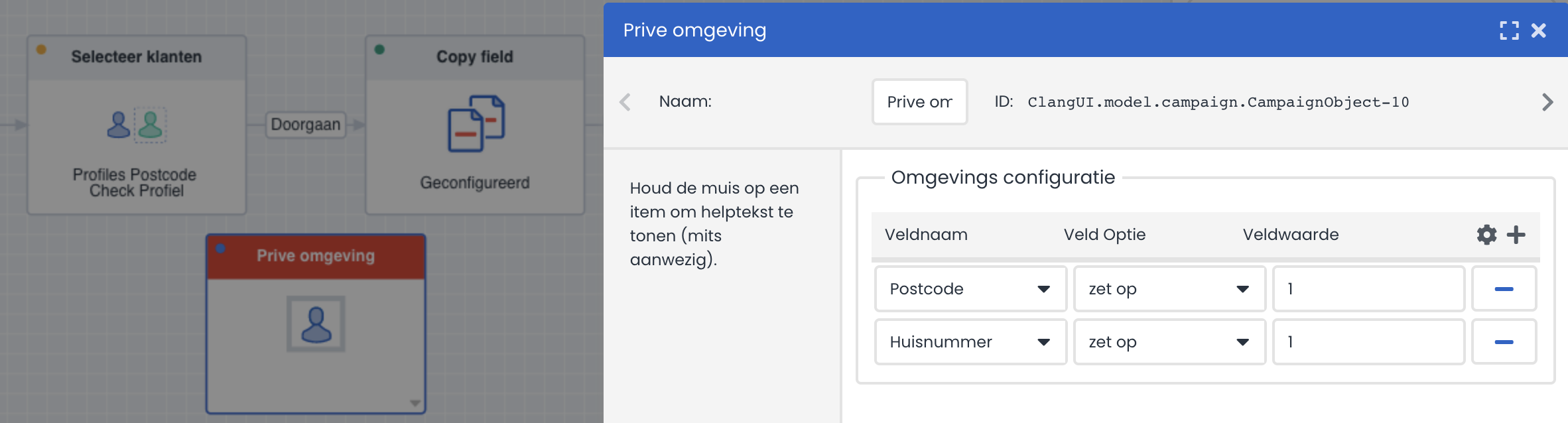
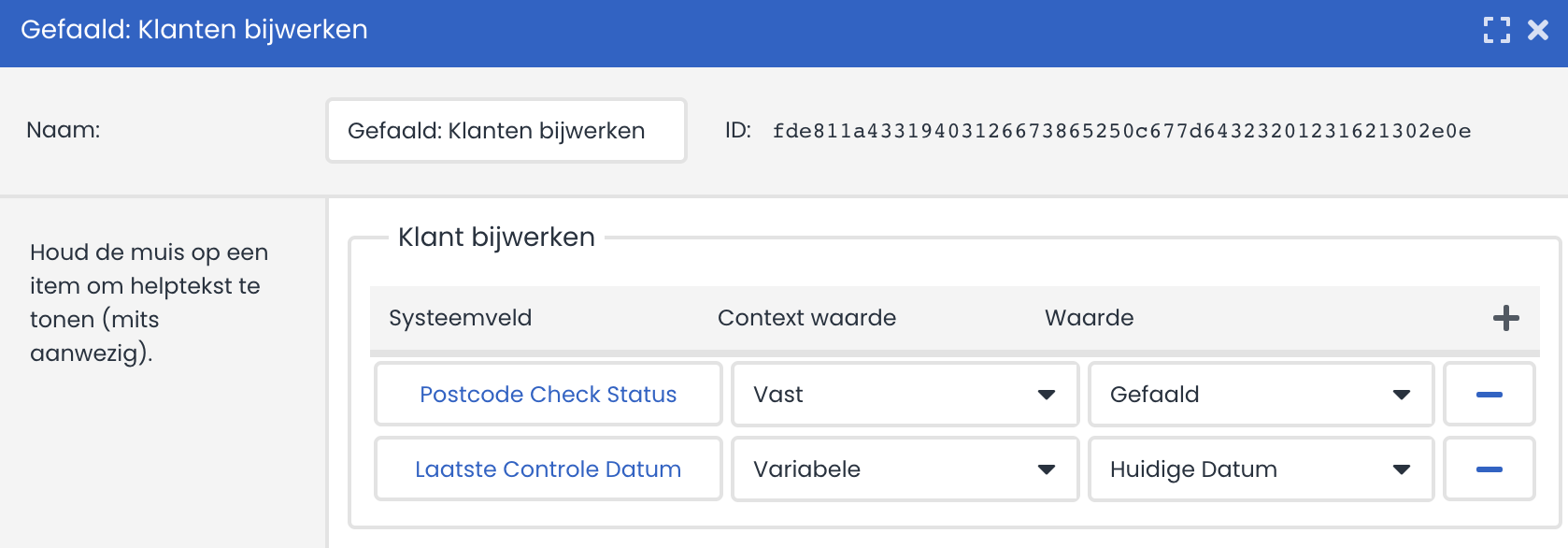
In het geval dat de combinatie niet bekend is, dan worden alleen de campagne velden gevuld:
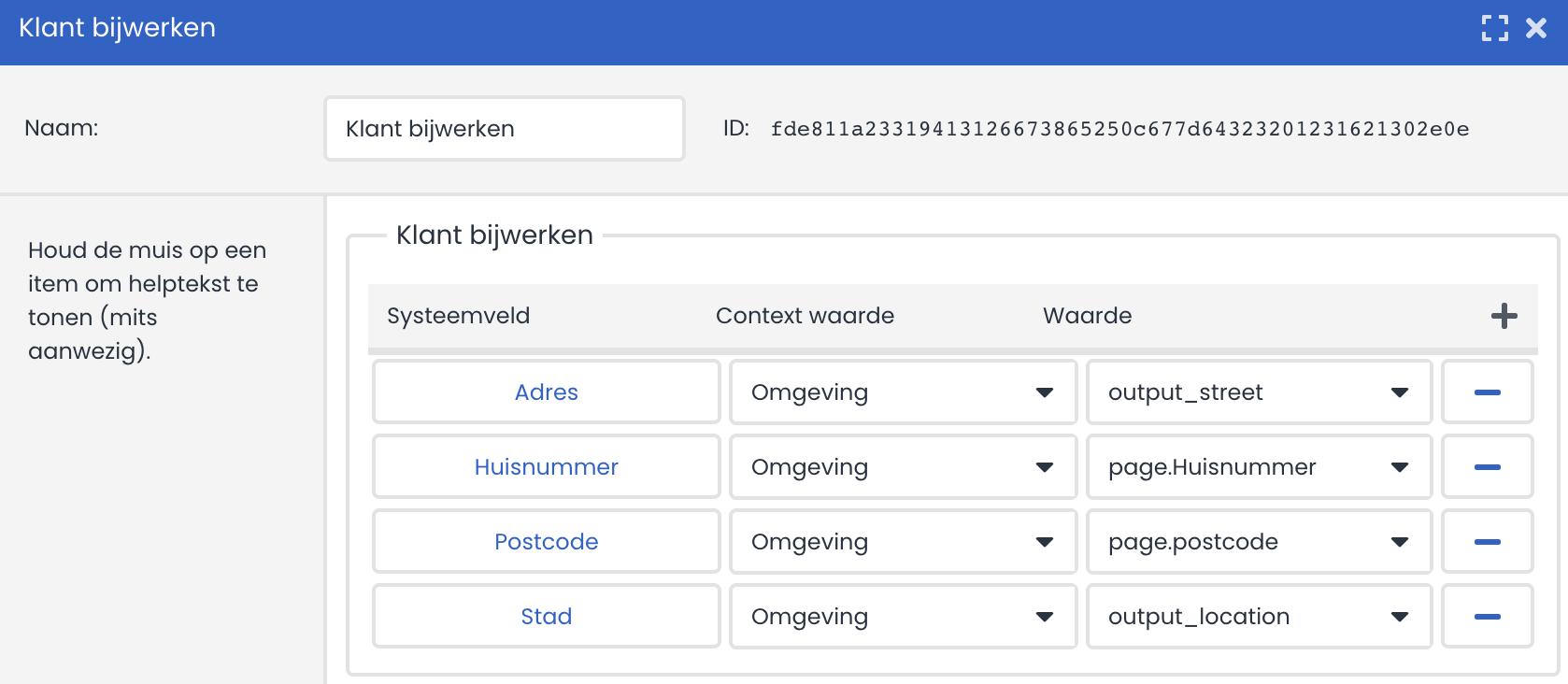
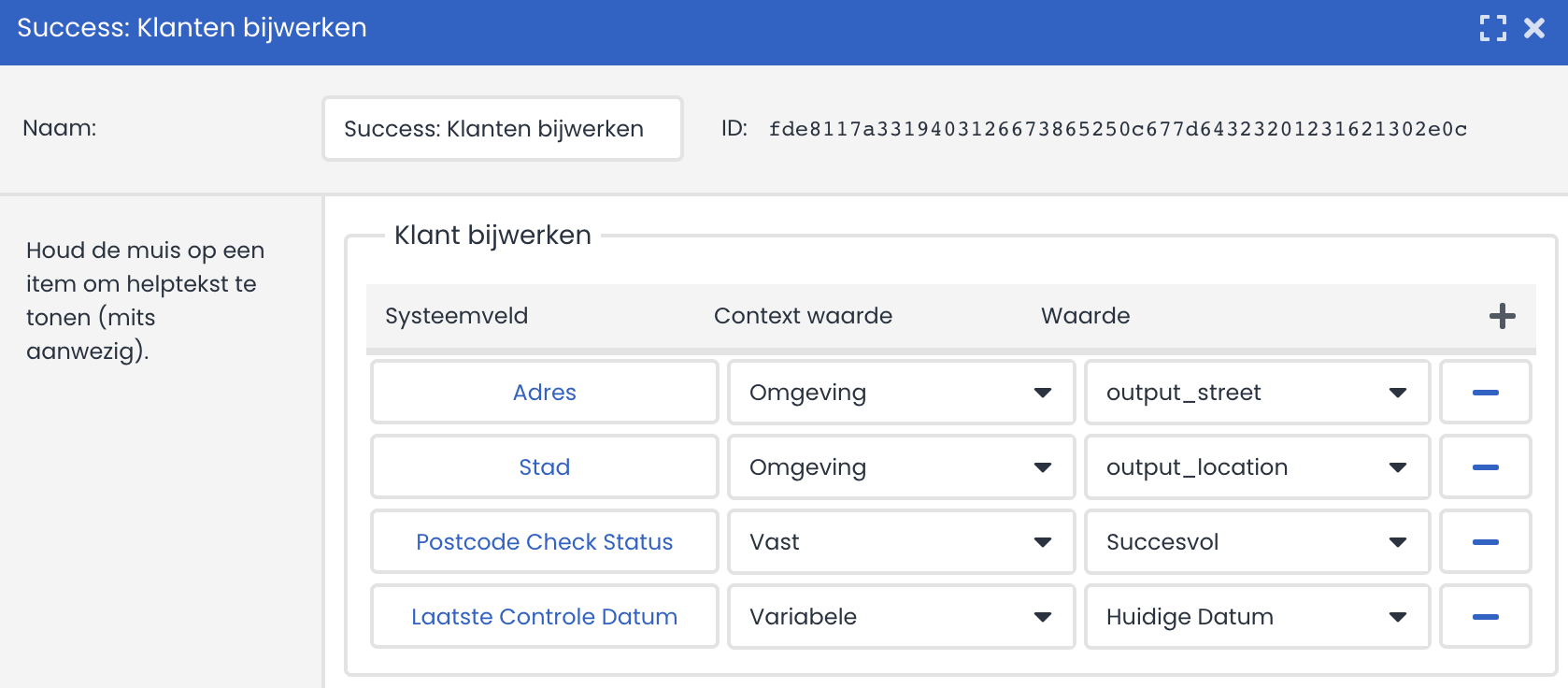
Als de combinatie bekend is, dan kunnen zowel de campagne velden als nieuw adres en plaats worden opgeslagen;
Je kunt het bovenstaande campagne hier downloaden en testen in je eigen omgeving. Dit vereist wel dat de app is geïnstalleerd.