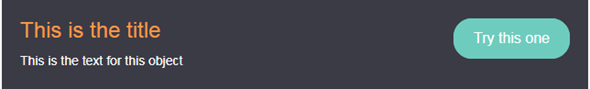
Fallback banner
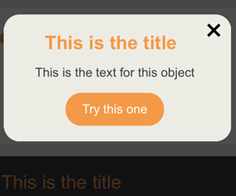
Pop-up
Property name | Type | Mandatory | Comment |
|---|---|---|---|
| Pop-up effect | Select box | No | Choose from various effects: Small to Normal (default), Fade-In, Horizontal Small to Normal, Big to Normal, From Top to Normal |
| Pop-up colour | Colour | Yes | This is the colour of the pop-up block which will be shown only on iPhones and iPads. |
| Pop-up time display | Select box | Yes | Choice of 2, 4, or 6 seconds before the pop-up will be shown. Only applies to the pop-up |
| Pop-up text alignment | Select box | Yes | Choose from Left, Centre, or Right. Only applies to the pop-up |
| Show fallback banner | Check box | No | When left unticked, the marketer ensures that the pop-up is only seen by the supporting clients and no one else. When the box is ticked, the fallback banner will be shown at the top of the e-mail where the pop-up is not supported. |
| Fallback banner colour | Colour | Yes | This is the colour for the entire banner |
| Title | Text | Yes | This is the title that is the same in both the banner and the pop-up |
| Title color | Colour | Yes | This is the colour of the title in the fallback banner |
| Pop-up title colour | Colour | Yes | This is the colour of the title in the pop-up |
| Text | HTML | No | This is the text that is the same in both the banner and the pop-up |
| Text colour | Colour | No | This is the text colour for the fallback banner; the default colour is dark grey (#333333) |
| Pop-up text colour | Colour | No | This is the text colour for the pop-up; the default colour is dark grey (#333333) |
| CTA text | Text | Yes | This is the button text that is mandatory because the pop-up will otherwise miss its target. |
| CTA colour | Colour | Yes | The colour of the button for the fallback banner |
| Pop-up CTA colour | Colour | Yes | The colour of the button for the pop-up |
| Round corners | Numeric | No | Can remain empty. If round corners are required, then enter a whole number. The round corners appear on both the button and the pop-up. |
| Link | URL | Yes | Make sure you have a good landing page for this pop-up. |